In this tutorial you are going to learn how show the captions by default on the Elementor Gallery Pro element.
Instead of having to hover, the captions will always be visible on every image.
You are going to learn two methods:
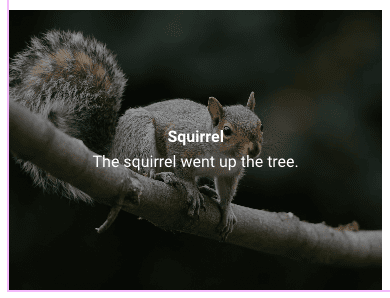
Method 1 shows you how to have the caption centered, with an overlay covering the entire image, like this:
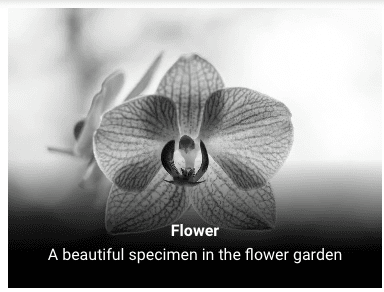
Method 2 shows you how to have the caption aligned at the bottom, with a gradient that's just behind the text and that does not cover the whole image. Like this:
Let's get started!
Method 1. Show the Caption of Elementor Gallery Images: centered
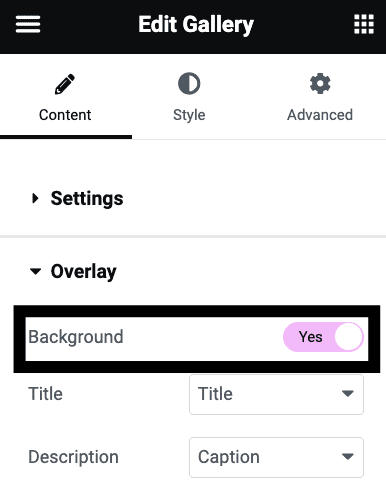
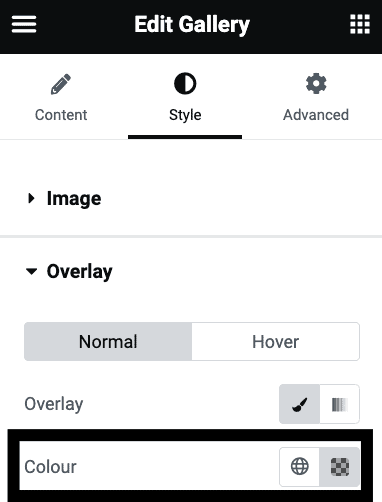
First thing is to be certain you have the Background enabled under Overlay here:
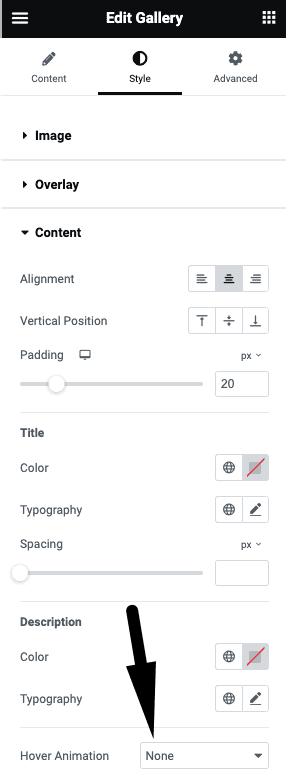
Now, go under Style > Content > Hover Animation, and set it to None. This will make the overlay show by default.
Finally, go under Styles > Overlay, and adjust the color here as you wish. You might need to click the little pencil first just above.
Method 2. Show the Captions by default at the bottom
First, follow the same instructions as method 1.
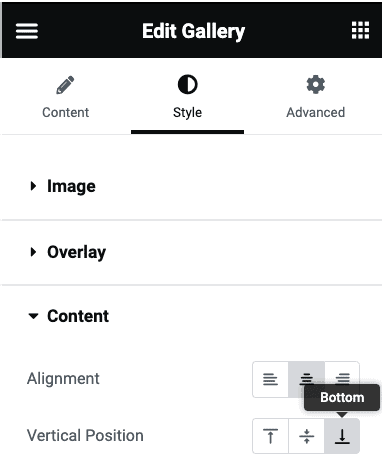
Then, go under Style > Content > Vertical position, and choose Bottom.
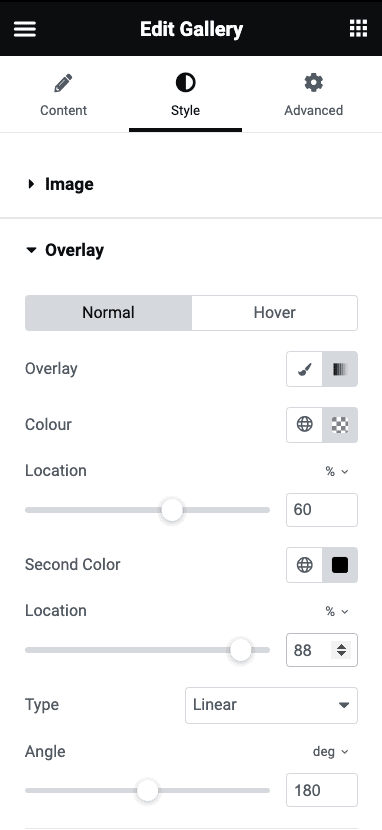
Then go back under Style > Overlay, choose the gradient option, and adjust like this:
Play with the location and colors until you get what you need.
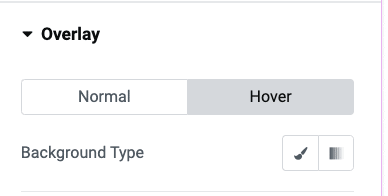
To remove any hover effect, click the Hover tab here, and deselect everything there:
Finally, enjoy your Elementor gallery that shows caption by default!
You can adjust all the other settings like title and description font styles, as you wish.
I hope you have enjoyed this tutorial!
Cheers!