When building a webpage sometimes you need to display an element in front of another. But when you are building webpages in Elementor you can do this easily. By using the Z-Index property, you can bring an element to make it always visible in front of another element. In this tutorial, we have described the simplest way to make you understand how you can use the Z-Index property.
Set The Z-Index Value Of The Elements
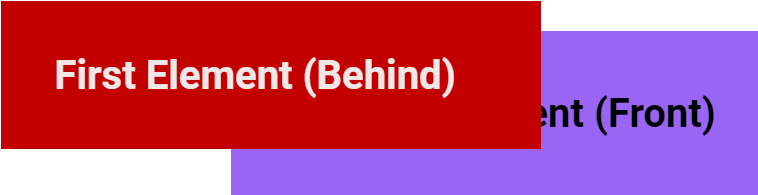
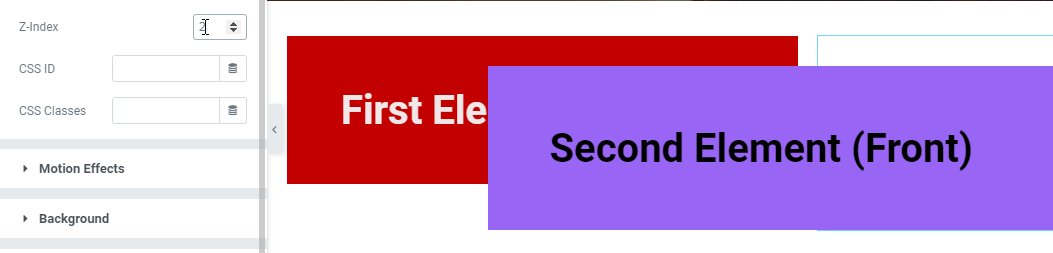
We are working with two elements and the z-index value of the first element is "1". That's why the first element is displaying in front of the second element. But according to our plan, we will bring the second element to the front.

How Z-Index Works
Actually the stack order of an element works according to the specifying of its Z-Index property. The greater stack order always brings an element in front of the element with the lower stack order. To make this article more comprehensible, we have set z-index numbers for both of the two elements.
Bring The Elementor Element to Front
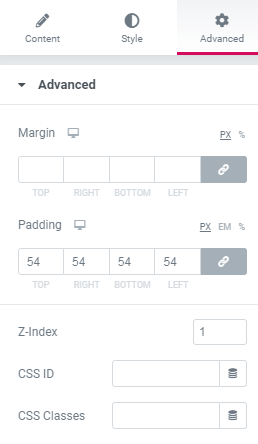
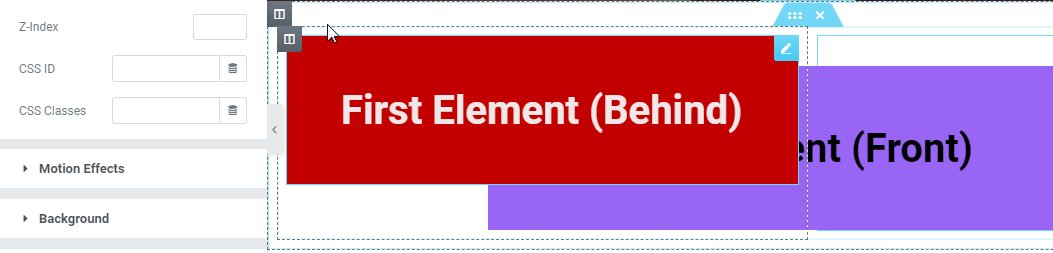
To bring the element in front of another, we need to set their z-index value from the advanced setting of these selected elements. So let's go to the advanced settings of these elements and change their value.
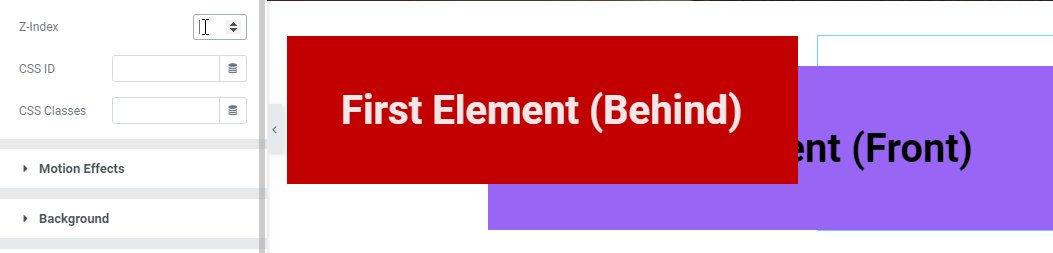
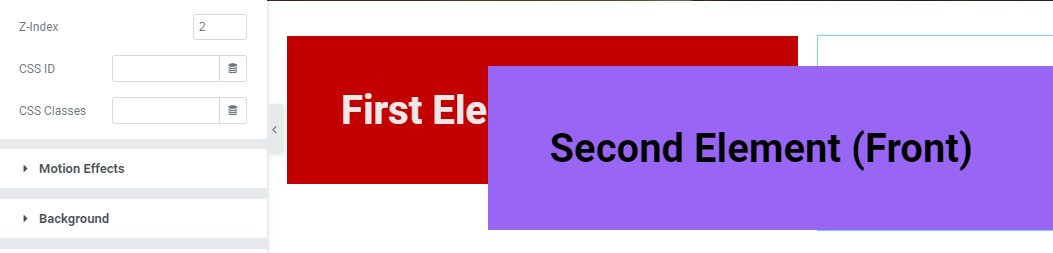
Now we will set "1" as the z-index value of our first element and it was displaying in front of the second element. But when we changed the z-index value of the second element into "2", it came in front of the first element.
Conclusion
We have described this article with the simplest explanation. Now you can easily manage the stack orders for any Elementor elements to bring them to the front.



One Response
My images get all bunched up ontop of one another when I preview, but when I'm editing, the layout looks perfect.
My screen resolution is 1920 x 1080