In this tutorial you are going to learn how to add an Image Focus Point tool to the WordPress media library.
What's an Image Focus Point tool?
It allows you to quickly determine the x and y position of your preferred focus area for any image, very quickly, just by clicking on the image.
This x and y position can then be used in either the background-position or the object-position CSS properties, so that on any screen size, the important part of the image will be in view.
I had the idea for this after watching the WPTuts video of an image focus tool coming soon to Advanced Themer.
To be clear, the integration in Advanced Themer is better and more automatized, so if you are using Bricks Builder, definitely use that if you have it.
The advantage of the current method is that it adds the tool directly to the media library, so it works for 100% of WordPress websites.
The disadvantage is that you still have to set the CSS, or the styles by yourself in your favorite page builder or block editor addon.
Why would you want to use this image focus tool
Often the images we set on desktop end up cropping out someone or something important when viewed on other viewports.
By setting the focus point, you avoid this issue, and you always have the important part of the image in view.
The implementation
All you need to do to add the image focus tool to your Wordpress media library is to add the code below in a PHP code snippet, or in your child theme functions.php file.
Snippet name:
Add Image Focus Point Tool To The Media Library
function add_focus_point_field($form_fields, $post) {
$form_fields['focus_point'] = array(
'label' => 'Image Focus Point',
'input' => 'html',
'html' => '<input type="text" id="focus-point-' . $post->ID . '" class="focus-point" readonly>',
);
return $form_fields;
}
add_filter('attachment_fields_to_edit', 'add_focus_point_field', 10, 2);
function add_focus_point_scripts() {
?>
<style>
.attachment-info .thumbnail.thumbnail {
max-width: 210px;
max-height: 210px;
}
.attachment-info .thumbnail.thumbnail img {
max-width: 210px;
max-height: 210px;
}
</style>
<script>
document.addEventListener('DOMContentLoaded', () => {
document.addEventListener('click', (event) => {
const imgParent = event.target.closest('.thumbnail-image, .attachment-media-view, .wp_attachment_image');
if (!imgParent) return;
const img = imgParent.querySelector('img');
if (!img) return;
const imgWidth = img.width;
const imgHeight = img.height;
const offsetX = event.offsetX;
const offsetY = event.offsetY;
const xPercent = ((offsetX / imgWidth) * 100).toFixed(0);
const yPercent = ((offsetY / imgHeight) * 100).toFixed(0);
const sharedParent = img.closest('.media-frame-content, #post-body-content');
if (!sharedParent) return;
const focusPoint = sharedParent.querySelector('[id^="focus-point-"]');
if (!focusPoint) return;
focusPoint.value = `${xPercent}% ${yPercent}%`;
});
});
</script>
<?php
}
add_action('admin_head', 'add_focus_point_scripts');
add_action('elementor/editor/after_enqueue_scripts', 'add_focus_point_scripts');
function add_focus_point_scripts_for_bricks() {
// Only load the scripts in the Bricks Builder editor panel
if (function_exists('bricks_is_builder_main') && bricks_is_builder_main()) {
add_focus_point_scripts();
}
}
add_action('wp_enqueue_scripts', 'add_focus_point_scripts_for_bricks');
Now activate your code snippet.
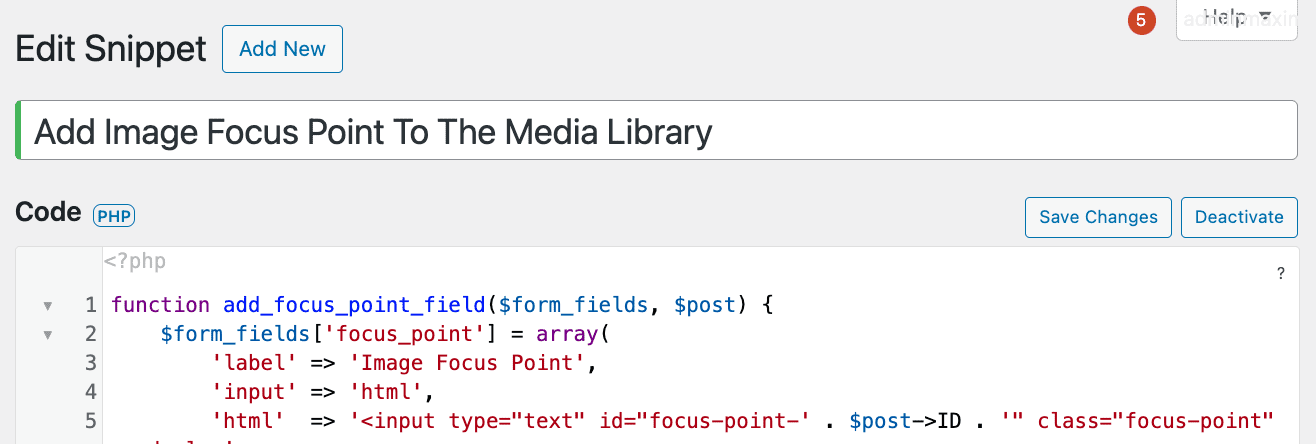
Here is what it looks like in the Code Snippets plugin:
How to use it
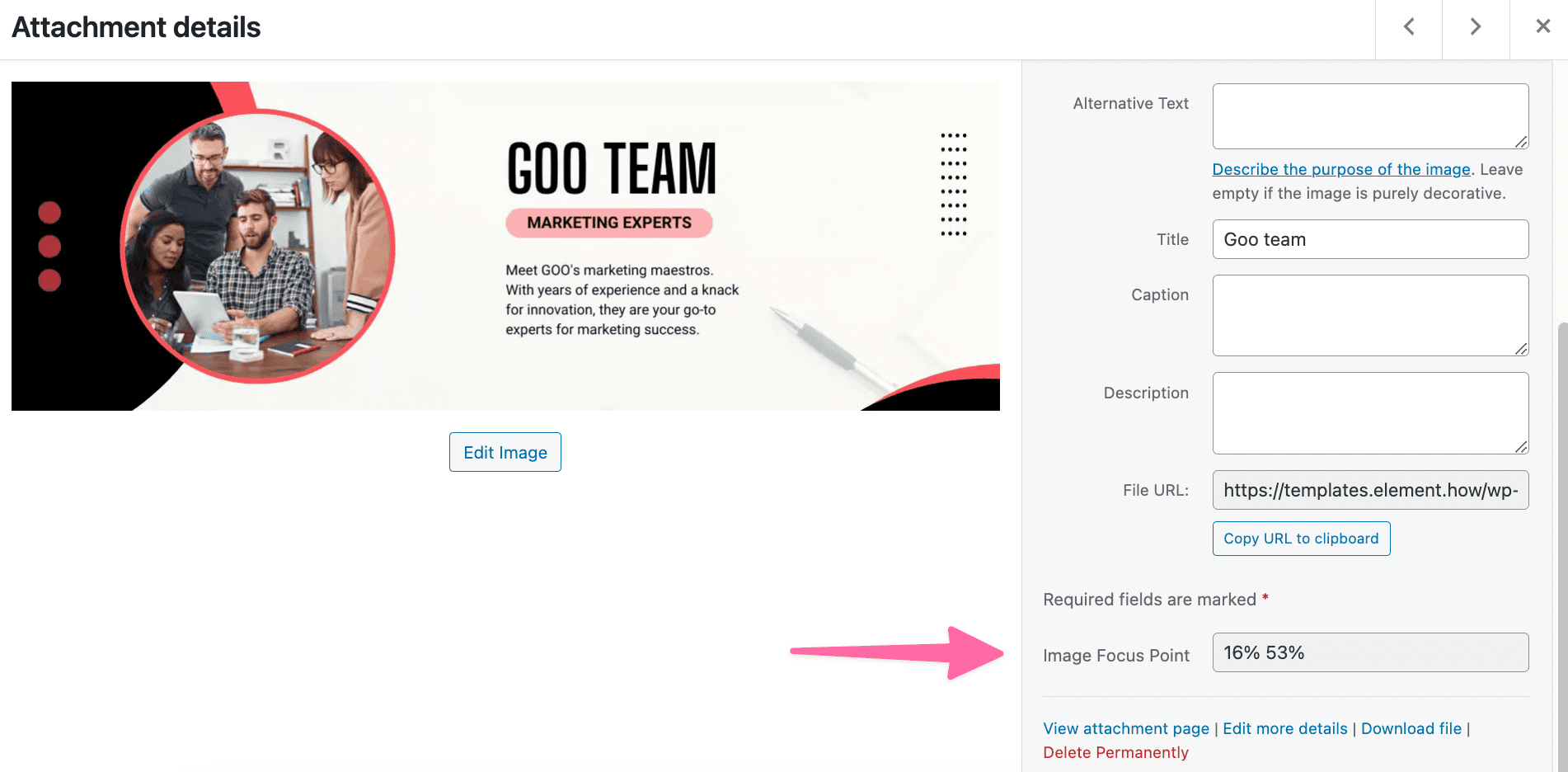
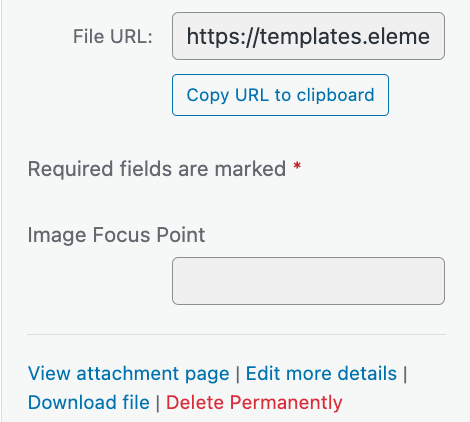
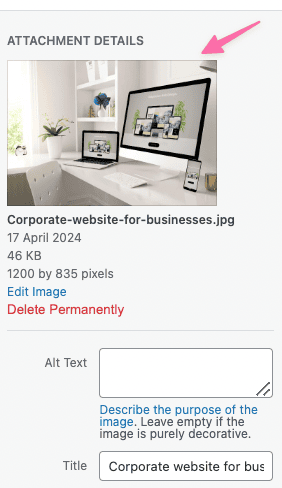
Now, go to your media library, open any image, and on the right you will see this:
Click any part of the image, and it will update with the xx% yy% values:
This isn't saved anywhere in the database, to avoid extra useless clutter. It's only a single click away, and for different use cases, you might want different focus point on the same image anyway.
Now simply use these values when setting your background images that are set to background-size: cover. Set the background-position: 26% 39%; , or the background-position-x: 26%; background-position-y: 39%;
Same for your images that are set to object-fit: cover. Set the object-position: 26% 39%;
Using it in Elementor
Elementor has options through the UI for the background-position, and object-position. However it's either very buggy, or missing a few options, so to properly set the focus point you pretty much have to use custom CSS.
For background images
To set the focus point on Elementor background image, set it to background size: cover in the Elementor UI, and then under Advanced > Custom CSS, set this CSS:
<script> /* Please login to get the code * The code will be for the Add An Image Focus Point Tool To The WordPress Media Library tutorial * Found at this URL https://element.how/add-image-focus-point-tool-to-wordpress-media-library/ */ </script>
Of course replace the 26% 39% with your own focus point value.
For object-fit: cover images
For images that you set to object-fit:cover, you will need this CSS:
<script> /* Please login to get the code * The code will be for the Add An Image Focus Point Tool To The WordPress Media Library tutorial * Found at this URL https://element.how/add-image-focus-point-tool-to-wordpress-media-library/ */ </script>
Elementor free users: see the Elementor Free Custom CSS tutorial.
Editor support
It works directly when choosing an image in the block editor, in the Elementor editor and in the Bricks Builder editor.
In the editor, you would click the small preview image in the top right:
It works on all WordPress websites by visiting the Media Library directly.
Conclusion
I hope you enjoy this Image Focus tool for the WordPress media libray!
Cheers!