Create a section that shows up only on button or icon click
No extra plug-ins required! Elementor Free Compatible.
Here is the new section!

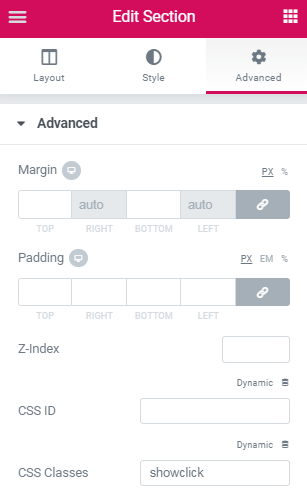
To begin with, give the section that you want to appear a CSS class of ' showclick '
Give it the class ‘ showhover ‘ instead if you want it to show up upon hovering.

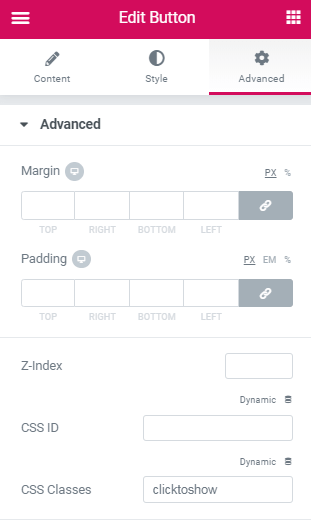
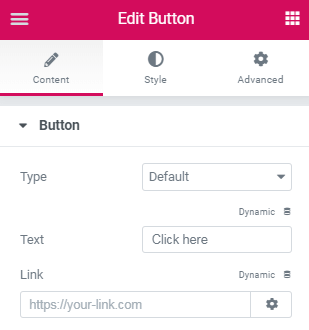
Now, create a button or an icon, and give it the class ' clicktoshow ' or ' hovertoshow '

If you use a button, empty the link field. (Hover this icon to see the picture)

Finally, add this code in an html element on the same page
This is the code to show the Elementor Section on click.
<script> /* Please login to get the code * The code will be for the Elementor: Create a Section That Shows Up Only on Button Click tutorial * Found at this URL https://element.how/elementor-show-section-on-click/ */ </script>
This is the code to show the Elementor Section on hover.
<script> /* Please login to get the code * The code will be for the Elementor: Create a Section That Shows Up Only on Button Click tutorial * Found at this URL https://element.how/elementor-show-section-on-click/ */ </script>
Keep in mind that the sections won’t be accessible from within the editor. Just change the CSS that is in the html element a little bit when you want to edit them, and they will show back up.
Change ‘display:none’ to ‘display:block’ for showclick and showhover when you will want to edit these sections.
Important: This code will work for as many ‘.showclick’ and ‘.clicktoshow’ instances are present on your page.
It will automatically link the first element with the class ‘.showclick’, with the first element that has the class ‘.clicktoshow’, and so on.
Same goes for the hover version.
If you would like even more options, checkout this premium expand and collapse toggle tutorial for Elementor
Thanks so much for this! It was just what I needed to create a custom mega menu! Grazie!! Also, don't know if you can help but I need the hidden section to stay open and it disappears so I can't get to any of it. Any tips? Spasibo!!
are you using the ' showclick ' class, or the ' showhover ' ?
Can I take a look to your project? 😀
you can change the .clicktoshow within the query function from .hide() to .show()
Hi,
please, how to make the button toggle? I mean show and hide the section?
you might want to have a look at this article then! https://element.how/amazing-accordion-section/
change .show() by .toggle()
And delete the two lines where the button hides
Thanks a lot!
Awesome! Tks a lot! And the tweaks are also pretty easy to make, even for a non-dev as myself =] cheers, mate!
Thanks for the kind words!
Hi Maxime,
Thanks a lot for this nifty trick. I've used it to create three buttons which each show a different section on click.
I had to play around a little but it allowed me to show-hide sections on button click, actually having a toggle effect and allowing me to use the content of each section.
I found that your code actually hides the button you click, so I removed the $('.clicktoshow').hide(); part.
Great! Glad to hear you were able to make good use of my code!
Hi Erwin, If you don't mind could you share the code you produced to acomplish the show-hide affect?
Easton Wasinger You might want to have a look at this article : https://element.how/elementor-show-hide-section/
@Erwin van der Beek can you kindly share the code with me?
I am trying to implement 2 button layout that open different sections on click and also keeps the buttons from hiding
Thanks @Maxime Desrosiers for all that you do, really appreciate this
this is not working in mine..
Should be working everywhere... can you share your website so that I can have a look?
When adding this to a form field (like an email input for a newsletter subscription), this also hides the form field when clicked. Is there a way to make this only relevant to the 'Submit' button?
Hello Daniel! Yes, this is possible... you will have to find out the right selector on your submit button though. Right click on it > Inspect , find the class name, then modify this part
$('.clicktoshow').click(function(){
with your class name , ie:
$('.submitbutton').click(function(){
Hello Leonie! I just re wrote the code to allow for this. I also updated the instructions a little bit, towards the end of the article! Let me know if this works for you!
Hello Leonie! I just re wrote the code to allow for this. I also updated the instructions a little bit, towards the end of the article! Let me know if this works for you!
Maxime Desrosiers It is working! Thank you so much!
Leonie Kopineck Great!
This is exactly what I was looking for. Thank you!
In my instance it is opening up a "request an appointment" form that I don't want up all the time. Anyway to make the button change to say "close form" and then it closes that section when clicked? Not a dealbreaker, just once it is opened, it is open for good.
Nevermind. I was able to cobble it together from your code. Probably not the easiest way to do it, but it does function.
Josh Morey Glad you got this working! If you still want some help, to improve your design, let me know!
can i use this code to show and hide two tabs?
Button1 Button2
Content 1 <- It appears when i click on button1 but when i click on button2 it disappears and appears -> Content 2.
No... but you can use the tabs element for this!
Hi! Thank you so much for this code. I'm so glad I didn't have to purchase a plugin. Do you have a "Buy me a Coffee" link or a donate link?
Hey Rendesia! Glad you enjoyed the tutorial. Here is my paypal me link : paypal.me/maximedes
Hi Maxime, I tried to donate via the profile above, but that appears to no longer be a valid account. Can you provide your updated PayPal link?
Hey Allin!
I added a paypal button in my footer. Thank you!
Awsome, thanks so much! However my button is not working on mobile, any idea why?
It should be working fine there as well... I would need to see your page to investigate...
Maxime Desrosiers my mistake, is fixed now. Works like a charm! ????
Amazing! The only thing which bothers me is an white bar in between sections since i implemented this 🙁 im using the click one on a form widget.
Hi! How can I use this code with two different buttons. I want it to hide both buttons but show different content when a button is selected.
For instance... I'm asking how an experience was. For one button I want to show one form and for another button I want to show a completely different form.
Hey Darion! Have two buttons with the class 'clicktoshow' . Then, have two sections with the class 'showclick', each with their own form in them. Clicking button one will make the 'showclick' section one show up.
To hide both buttons on click of anyone of them, change this part of the code :
$('.clicktoshow').eq(i).hide();
to this
$('.clicktoshow').hide();
Is it possible to make the whole section disappear after the "clicktoshow" button is pressed? Meaning the section where the button was initially in.
In addition can you place an edit button in the place of that section that disappeared if the person wants to go back and choose something else?
All possible, but beyond the scope of the article. That would need to be custom coded... You can send me a message if you want custom work.
Hello! This has been working flawlessly for me (thank you!) except all of a sudden, when I click the 'clicktoshow' element, it jumps to the top of page. The 'showclick' element appears, but the user would have to scroll all the way back down to the end of the page to see the revealed content.
FYI I have *not* yet upgraded to Elementor 3.xx yet.
Any advice? Thanks very much.
You probably have something in your button 'link' field. Remove it! I talk about this in the article, just before the 'Finally....' part.
Dear Sir.
How can I make Hide Panel function as given in elementor to hide the panel to preview the change.
You could use a popup, simply. If you want an horizontal design, you can use the toggle element.
Thank you so much for this amazing tutorial, it works fine, but for some reason it takes you to the top of the page when you click on the button, why that?
Nevermind seems like you already solved this problem by answering the comment below, thanks! 🙂
Hi, this worked great on my page. I used it for several buttons/sections and labeled each one to make it easier to keep track. (Ex: clicktoshow-puppy and showclick-puppy).
Is there a way I can also make other sections close when the button is clicked?
Glad to read that!
Yes there is a way. Below the code line
$('.clicktoshow').eq(i).hide();
add
$('.sectiontohide').hide();
And give that class name to the section you want to close.
Thanks! It works great just that everytime I click the button it takes me to the top of the page - how can I make it show the section and stay on it?
As mentioned in the article, 'If you use a button, empty the link field.' That should fix this! And, you are welcome!
Maxime Desrosiers thanks so much!
Thank you for this tutorial! However, how can I show other sections simutaneously? Just name the section to same '.showclick' doesn't work. Thanks again for your help!
Use this code!
<script>
document.addEventListener('DOMContentLoaded', function() {
jQuery(function($){
$('.clicktoshow').click(function(){
$('.showclick').show();
$('.clicktoshow').hide();
});
}); });
</script>
<style>
.clicktoshow{
cursor: pointer;
}
.showclick{
display: none;
}
</style>
Maxime Desrosiers You're a life saver!
This is really helpful, thanks! is there any way to have the content fade in/out, rather than just an instant show/hide?
ah nevermind. I found adding an elementor motion effect does the trick!
For me, weirdly on clicking the button, the page scrolls all the way to the top with a #top in URL. Is there any solution to this? clicktoshow works fine. The only problem is that the page will scroll to the top.
Probably the problem is simply that your button is linking to the top of your page!
Hi, thanks for the code. For some reason it's not working in the Single Post Template. Any recomendations?
It should be working just fine there as well!
I've tested the hover version. There's a big problem. It works, the element will be shown and hidden on mouse over, but on load page the showonhover element is visible. Damn 🙁
can i show/hide multiple sections with just one button?
Thank you! This is exactly what I need except I have an image carousel in the section I'm hiding and the code screws up the carousel, it only reveals one of the images in the carousel's gallery. Any ideas on how to fix?
Use this code instead!
<script>
document.addEventListener('DOMContentLoaded', function() {
jQuery(function($){
$('.clicktoshow').each(function(i){
$(this).click(function(){ $('.showclick').eq(i).show();
$('.clicktoshow').eq(i).hide();
window.dispatchEvent(new Event('resize'));
}); });
}); });
</script>
<style>
.clicktoshow{
cursor: pointer;
}
.showclick{
display: none;
}
</style>
While I was optimizing a website's speed, a page with Google Maps was creating real problems for the score. So I used your code to hide the map in a section and web requests went down from 90 to 35 increasing the page score. However, upon pressing the show button the map display was all messed up and not showing correctly, but using the above code helped resolve the problem. Thank You, Maxime!
Maxime Desrosiers Wow, really didn't expect an answer this fast especially on Christmas. Thanks so much this worked perfectly. Lastly, is there something I can add to the code so that if I have multiple clicktoshow elements on the page the revealed sections are hidden when another element is clicked? http://tierag.sg-host.com/portfolio Here is my draft page, if I click the first headhsot to reveal the info below it, i'd like for that info to be hidden when the next headshot is clicked.
If there's no way to do what i asked above, wondering if there's a way to use an anchor link or something so when the button is clicked the page jumps to the section that is revealed?
Tiera Harris Gray Try with this code then :
<script>
document.addEventListener('DOMContentLoaded', function() {
jQuery(function($){
$('.clicktoshow').each(function(i){
$(this).click(function(){
$('.showclick').hide();
$('.showclick').eq(i).show();
$('.clicktoshow').eq(i).hide();
window.dispatchEvent(new Event('resize'));
}); });
}); });
</script>
<style>
.clicktoshow{
cursor: pointer;
}
.showclick{
display: none;
}
</style>
This did nothing for me. Thanks
Hey, what should i do if i want to do a few of those on one page? with different buttons showing different content ?
As I wrote in the article towards the end : Important: This code will work for as many '.showclick' and '.clicktoshow' instances are present on your page.
It will automatically link the first element with the class '.showclick', with the first element that has the class '.clicktoshow', and so on.
how can i use the same button to close and to open?
You might want to have a look at this article! : https://element.how/elementor-show-hide-section/
Look great
I have 6 section and want to load 2 each time.
How can I load each time 2 section until I load 6 section?
Different code would be required... You can send me a message for a bit of custom work if you would like!
Thank you! That's great. When trying to use this code for elements that are placed in a popup, it doesn't work. It does when previewing the popup from the Elementor editor, but not on the website itself. Do you have an idea why and how to fix it? ????
I figured it out!
Changed the first line of the code from:
document.addEventListener('DOMContentLoaded', function() {
to:
jQuery( document ).on( 'elementor/popup/show', () => {
Hi Barak,
I know this has been a while since posted, but I am facing the same issue.
I tried this in my popup and it doesn't seem to be working. Does it still work for you?
Hey Ethan!
To get the code working in a popup, add this code instead, and add it IN the popup.
<script> jQuery(function($){ $('.clicktoshow').each(function(i){ $(this).click(function(event){ event.preventDefault(); $('.showclick').eq(i).show(); $('.clicktoshow').eq(i).hide(); }); }); }); </script> <style> .clicktoshow{ cursor: pointer; } .showclick{ display: none; } </style>Cheers!
Barak Broitman Great! Thanks for sharing!
Hey! Is there a way I can have this work when users click specifically on the "submit" button of a gravity form?
I found this in a previous comment, but I can't seem to get it to work...
Steve Andrew Yes, find the right selector for that button, then place it in the code...
However this will show the new section on any click of that button, even if the form isn't filled properly. There will be no validation checke before showing the section.
Hey! This is really great but what do I have to do if I want the section " clicktoshow" to stay and the page and don't dissapear when I click on it? Thanks a lot
Simply delete that part of the code :
$('.clicktoshow').eq(i).hide();
It works for me to an extent. When it shows the section, it doesn't show the whole thing. It only shows the top part of the section. The rest of the section is hidden.
I am using showclick on the section. I have tried on the actual html widget, but it does the same thing. Is there a height setting that would need to be adjusted?
It should be working fine.... Maybe it is because of the kind of content you have in that section. Let me know what you have in there...
This is working really well! Other than the fact the button disappears when it is clicked. Is there anyway that I can get the button to remain, and maybe change to show that it has been clicked, then if you unclick it the section disappears? I have 4 columns that I want to be able to show a section underneath when clicked, but if the customer changes their mind I want them be able to click another option? Not sure if that makes
You might want to have a look at this article! : https://element.how/elementor-show-hide-section/
Thanks a lot ! I use your code with a few adjustments for displaying different contents on the same page ! Like, two buttons to show different images, one button the the first picture, the second for the other one. ^^
Very very usefull !
Thanks again 😀
Glad you enjoyed! Welcome!
I built upon your code so that way when you activate .clicktoshow2 it will display the contents of .showclick2 and at the same time hide .showclick0, .showclick1, and .showclick3. This way it is kind of like using tabs but the .clicktoshowX can be used on any element and is not required to look like a "tab". I have a .showclick0 that displays on the site like normal with text to tell users to click on .clicktoshowX objects. That way once you click on any .clicktoshowX object it will remove .showclick0 content as now the user knows how to use the clickable elements.
I'll be using this for one of my clients so a user can click on an image hotspot and display content about that hotspot. So basically on a body silhouette you can click an elbow and it will display an info section about the elbow below the image.
Is there by chance a smaller amount of code to achieve this same goal? I'll have about 10 hotspots, if not, as long as this works I'm good with it. I just want to make sure the code looks "up to code".
Edit: I forgot to say THANK YOU!!!
<script>
document.addEventListener('DOMContentLoaded', function() {
jQuery(function($){
$('.clicktoshow1').each(function(i){
$(this).click(function(){ $('.showclick1').eq(i).show();
$('.showclick0,.showclick2,.showclick3').eq(i).hide();
$('.showclick0,.showclick2,.showclick3').hide();
}); });
}); });
</script>
<script>
document.addEventListener('DOMContentLoaded', function() {
jQuery(function($){
$('.clicktoshow2').each(function(i){
$(this).click(function(){ $('.showclick2').eq(i).show();
$('.showclick0,.showclick1,.showclick3').eq(i).hide();
$('.showclick0,.showclick1,.showclick3').hide();
}); });
}); });
</script>
<script>
document.addEventListener('DOMContentLoaded', function() {
jQuery(function($){
$('.clicktoshow3').each(function(i){
$(this).click(function(){ $('.showclick3').eq(i).show();
$('.showclick0,.showclick1,.showclick2').eq(i).hide();
$('.showclick0,.showclick1,.showclick2').hide();
}); });
}); });
</script>
<style>
.clicktoshow1{
cursor: pointer;
}
.showclick1{
display: none;
}
.clicktoshow2{
cursor: pointer;
}
.showclick2{
display: none;
}
.clicktoshow3{
cursor: pointer;
}
.showclick3{
display: none;
}
</style>
Hey Michael! Yes as I was reading your description I was thinking exactly that... the code was going to be a mess! Then I saw that you posted it and indeed it is.
It's possible to simplify it greatly, however it does go beyond the scope and intent of the current article. I like to keep things simple and easy. With this kind of design particularly, many different variations can be thought of, and I could not code them all
Maxime Desrosiers here is a peak at my creation in progress: https://bjj.leadnerds.io/
I decided to just do 9 scripts as it is easy to uderstand and to edit for anyone, but I did combine the styles like this:
.clicktoshow1,.clicktoshow2,.clicktoshow3{
cursor: pointer;
}
.showclick1,.showclick2,.showclick3{
display: none;
}
Michael Mckee Pretty creative project... good job with it!
Hi Maxime please help me, i use this code with 5 button and i add a new 2 line showtoclick 4 ans showtoclick 5 but when i click the fourth button another section not hide but it just adding another show. what should i do ?
Hey Dirham!
I don't really understand 1. What you are looking for exactly and 2. What issue you are having.
Could you explain to me what you want exactly, and share a URL of your attempt?
How can I create a close button for the section? I am able to close the section using the same button that I click to open, but I'd like to include a separate button to close the section within the actual section itself. Thanks!
Hey Kimberly! You might be interested into this tutorial then : https://element.how/elementor-show-hide-section/
Maxime Desrosiers Thanks but that one isn't working for me because it only opens the section directly below and I have three sections I want to open for three buttons that are in a row (not as inner sections)
Kimberly Jachimek Got ya. In that case, use this modified version I just coded for you below. Give the close buttons the class names 'clicktohide' , and place them in the hidden sections!
How can i slow down the show and hide function?
Check out this tutorial : https://element.how/elementor-show-hide-section/
thank you! the sections are working fine, but I need some indicator like a cross icon on the buttons so that user know to click again to close the section. Please help!
Maybe try this tutorial instead : https://element.how/elementor-show-hide-section/
Thank you so much! Any idea how I could turn off this effect for mobile devices? (In Elementor, if I set these sections to 'hide on mobile', they still show when clicked instead of hiding.)
Simple, also hide your trigger button on mobile!
Just tried it: Works great if I haven't clicked the trigger button. But, if I click the trigger button and then resize the browser (from desktop to mobile) the section doesn't disappear. I tried clicking the 'hide on mobile' option for the section, but this didn't work. Any ideas? Thanks!
Actually, just figured it out. Had to use !important in the custom CSS, but it does the job:
@media (max-width: 767px) {
.showclick {
display: none !important;
}}
Thanks again! This was incredibly useful.
Aloha Maxime, Thank You So Much for code.
PLEASE; can you help me to let me know how can i save the user click on usermeta, and with this, the same user NEVER can click againg the same button?
Thanks againg in advance
By the way, i use onready your code with mouse over to show and hide. THANKS !
Hi,
Great tutorial. It is almost what I need, but I have a strange thing.
I want to show a survey in the hidden section. The plugin to build them is Modal Survey from Pantherius.
I have made a quiz with timed questions, so when the quiz start .. a user has 12 seconds to answer a question. Because there is not an option to make a start quiz button, i wanted to use your sollution.
Now, when someone is clicking the button, the hidden section is opening.
The quiz is starting...
BUT... the first question of the quiz is without layout, and is looking like it is showing on a big mobile screen. The second question is showing okay with the right css.. so 3 answers in a row, and two rows.
How can I get, the first question also showing with normal css. Now its showing, question, below question.. and not 3 in a row.
Is it possible for example, when clicking the button, the section opens, and the content of the section gets reloaded/refreshed?
When I can solve this issue, you have made my day.. since i am looking for a sollution the whole weekend allready.
I hope you understand my question, since i cannot attach screenshots.
ah, I notice something different. When section is hidden, the timer of the questions allready is started. So, when a user clicks the button, some questions allready passed..
Is it possible to have the content started after pressing the button?
Possible, yes probably. Quite complex though.. would require a lot of extra coding, specially for your use case and the plugin you are using.
Hi, i have a question.
I have two buttons, one at the top of my page and one in the middle. I want both buttons to show the same section. If I give the same CSS class to both of the buttons, only one button shows the section, the other button doesn't work. How can I fix this?
Thanks in advance!
Nico
Nothing to fix, it's not broken.. that's how the code works!
You could add another section, that one would show up upon clicking the other button.
To have all clicktoshow buttons, open all showclick sections, use this code :
<script>
document.addEventListener('DOMContentLoaded', function() {
jQuery(function($){
$('.clicktoshow').click(function(){
$('.showclick').show();
});
}); });
</script>
<style>
.clicktoshow{
cursor: pointer;
}
.showclick{
display: none;
}
</style>
Thanks a lot for the quick reaction. Works perfect!
Hello
I was trying to make a More News Button
You can see the Example Here " https://animallogic.com/animal-logic/news/ "
The only problem is when I click on on the Button doesn't show up the Section I want meanwhile the button does disappear which I want.
This is the Code I'm Using:
document.addEventListener('DOMContentLoaded', function() {
jQuery(function($){
$('.clicktoshow').each(function(i){
$(this).click(function(){
$('.showclick').hide();
$('.showclick').eq(i).show();
$('.clicktoshow').eq(i).hide();
window.dispatchEvent(new Event('resize'));
}); });
}); });
.clicktoshow{
cursor: pointer;
}
.showclick{
display: none;
}
++++ I Have Checked the Classes no issue from there
Please Have a look If you can fix it
Looks like you found another way to solve this!
hello
when clicked the button rotate .. how to stop any rotation !
thank you
Probably you have some other code interfering.. there is nothing in my code that makes the button rotate!
Any idea why when displaying the section is removes images?
If you are using a JS dependant element in there, that's probably the problem. The Elementor Gallery Pro for example won't work directly...
Hello,
Thanks for the code. It works great 🙂
I have a problem when using this in Elementor popup. It doesn't' work 🙁
Any recommendation?
Your code is great, but it seem to push my section off to the right, instead of centered on the page like it would normally be if always visible. No other styling is involved.
Any thoughts?
Hey Michael! Would you have the page URL for this? Is the content in that hidden section JS dependant? Like the gallery pro element, a slider, and a few others...
This is brilliant - I've been trying to wrap my head around amending this code to show three buttons inline and each allows a section below (a vertical gallery) to show while hiding the other two (only in a mobile version)
Have mostly got it to work but it's stacking the galleries that have been opened underneath the current selection. Here's the project - mikewalkerdesigns.com
I shall try again to fix it today!
Hello, i am facing a problem in hide or unhide the inner section. basically i am trying to create a 6 main section in in which all the section has 5 subsection (innersection), and in each subsection the actual content will show. so when i click on the main section its subsection will open and when i click on the subsection its content will open up.
I am not using button for the main section it should open when i click on the main section and i will use the button in inner section to open its content. i am trying from 2-3 days but failed.
Sorry for my bad english
Please help me
Just like
2020
Jan
1st week
2nd week
3rd week
Feb
1st week
2nd week
3rd week
Mar
1st week
2nd week
3rd week
2021
Jan
1st week
2nd week
3rd week
Feb
1st week
2nd week
3rd week
Mar
1st week
2nd week
3rd week
2022
Jan
1st week
2nd week
3rd week
Feb
1st week
2nd week
3rd week
Mar
1st week
2nd week
3rd week
Hey. Thank you for the awesome code and for replying to all these comments. Quick one please: I have three buttons for three sections and a fourth for all the sections. Everything is working perfectly apart from upon the page loading I would like all sections visible by default. Currently none are and you have to click one of the four buttons. Any ideas for the best solution? Thanks!
Solved: change none to block as per your instructions.
Glad you managed!
Hey, if I wanted to change the behavior from display:none to toggling between visibility:visible / hidden, how would I approach this?
The way it currently is works like a charm but when you put two toggles (or more) side by side , it creates problems with where what you want to display appears , because display:none entirely removes the object where visibility just hides/appears it.
Thank you , I hope my question is comprehandable
Hey!
Here is the code for that :
<script> document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ $('.clicktoshow').each(function(i){ let toggled = false; $(this).click(function(){ if (toggled){ $('.showclick').eq(i).css('visibility','visible'); toggled = false; } else { $('.showclick').eq(i).css('visibility','hidden'); toggled = true; } }); }); }); }); </script> <style> .clicktoshow{ cursor: pointer; } </style>You are a god , thank you for the quick reply.
I altered the code slightly so the subject starts as hidden and then can be toggled if anyone wants to use it.
document.addEventListener('DOMContentLoaded', function() {
jQuery(function($){
$('.clicktoshow').each(function(i){
let toggled = false;
$(this).click(function(){
if (toggled){
$('.showclick').eq(i).css('visibility','hidden');
toggled = false;
} else {
$('.showclick').eq(i).css('visibility','visible');
toggled = true;
}
}); });
}); });
.clicktoshow{
cursor: pointer;
}
.showclick{
visibility:hidden;
}
Hello,
I have problem and i need help please,
after clicking on a button and displaying a section I want the button to keep the hover style.
Thank you.
A bit complex and out of scope for the current tutorial... very specific too, so I don't think I will make a tutorial about that.
Hello Maxime!
I've tried this trick with inner section, but it does not work.
Can you help please?
Hey Constantine!
It should be working just fine for an inner section. In fact this should work for any element at all!
Cheers
Hi 🙂 Very nice work you did here! I have another question... as I am just a graphic designer, not a Coder, who needs to build a Website, I would like to change the text of the button from "view more" (which opens the hidden section) to "view less" which closes the hidden section 🙂
Would be great if you have a solution here 🙂
Thanks a lot!!
Hey Elisabeth!
I have this feature, and even better control, in this tutorial : https://element.how/elementor-premium-expand-collapse-toggle/
Hello Maxime, thanks so much for this, you're a lifesaver. Since I'm not a coder, I need help here. I'm using this with 4 buttons in 1 section, I was wondering if its possible to make it in a way that one remains open throughout. Not any specific one, but at the beginning, maybe the first, but consequently, the last clicked.
Hey Cassandra!
I don't have a tutorial for this yet. It's coming in a few months though...
Hi there,
How would I do this, so that I have 3 columns in one section, with 3 icons each.
each icon you can hover over, and display a column below in a separate 3 column section.
So:
-----section 1------
[icon1][icon2][icon3]
-----------------------
-----section 2------
[showhover1][showhover2][showhover3]
-----------------------
Basically, as it is now, when I hover over icon 1 2 or 3, they all only show 'showhover1' only and not the others...
sorry to simplify better,
how can I have multiple icons in one section, display individual columns in a single section below?
I put the hovertoshow on each icon
then put the showhover on each column I want
but when I hover they all show.
Do I need to number them(hovertoshow1. hovertoshow2, etc) ?
Does adding numbers affect the script? or do I need to add anything ?
not a coder, so I am sorry! thanks in advance
Hello Maxime,
This is so helpful! Thank you for this amazing tutorial. I was wondering if this would still work if I made the 'clicktoshow' button into the submit button on a form. The catch is that my form is on an elementor pop up. While the section I want to be revealed is on the page. Hopefully my question makes sense! Any guidance would be appreciated. 🙂
Hello Maxime,
Thanks you so much! I want to add this to a popup. It works perfectly on a normale page but not on a popup. Is there a way to make it work on a popup?
hey Sander!
To get this working in a popup, use this code instead. Add it IN the popup.
<script> jQuery(function($){ $('.clicktoshow').each(function(i){ $(this).click(function(){ $('.showclick').eq(i).show(); $('.clicktoshow').eq(i).hide(); }); }); }); </script> <style> .clicktoshow{ cursor: pointer; } .showclick{ display: none; } </style>Amazing script ! To increase performance, Is it possible for the section to shows up and LOAD only when clicking button ?
Hey Livoirien!
No this is not possible. The images within the hidden section will be lazy loaded, only when the section is shown.
However loading the HTML of the section only after clicking isn't possible here. It would not be particularly good UX as it would first need to load from the server.
I have changed the code to toggle between two sections, each with a shown or hidden carousel. I'm using two other similar sections with carousels as buttons which also toggle. The showing and hiding of the sections works fine, i.e. I see just one section acting as a button and one as a carousel and can toggle them, so the section that was a button is now the displaying carousel and vice versa. But, the 'window.dispatchEvent(new Event('resize'));' code to make it work for carousels so that they auto-play only works once for the first toggle. After that, the only way to make the carousel play is to resize the page manually. I would appreciate any help.
Hey Paul,
I'm not certain why this isn't working... the resize event should fire each click of the toggle button.
Hi Maxime, Thanks for the reply. Maybe seeing it in action at https://paulnigelhayward.com/gallery-2/ and looking at the modified code will help?
document.addEventListener('DOMContentLoaded', function() {
jQuery(function($){
$('.ClickToShowEast').click(function(){
$('.ShowWest').hide();
$('.ShowWestButton').show();
$('.ShowEastButton').hide();
$('.ShowEast').show();
window.dispatchEvent(new Event('resize'));
});
}); });
.ClickToShowEast{
cursor: pointer;
}
.ShowEastButton{
display: none;
}
document.addEventListener('DOMContentLoaded', function() {
jQuery(function($){
$('.ClickToShowWest').click(function(){
$('.ShowEast').hide();
$('.ShowEastButton').show();
$('.ShowWestButton').hide();
$('.ShowWest').show();
window.dispatchEvent(new Event('resize'));
});
}); });
.ClickToShowWest{
cursor: pointer;
}
.ShowWest{
display: none;
}
Thanks.
the code works well, but everything I click the clicktoshow button, I goes back to the top (hero section). and also the button is not showing in mobile view
Hey Kathy!
I updated the code to prevent the going back to the top action.
As for the button now showing on mobile, you will need to check your responsive settings... there is nothing in my code that changes the button's mobile visibility!
Cheers!
Hello there, i put this code to a webpage i am working on in about two months ago. Everything is working fine until the last 15 days ago when suddently the buttons stop working. Does anyone has the same issue as me?
Hey! Really great piece of code with this I can finally create something like a flow sequence. 🙂
The only question I would have: How would I need to modify the code to make the section not pop into existence, but somehow slides in. Something similar to what FAQ accordions often do.
I believe It's not much that would need to be added but sadly JS is way beyond my head. 🙁
Happy for all answers / ideas / help.
With kind regards and thanks again!
Chris
After I wrote my comment I got an email with some templates from Maxime (thanks for that) 🙂
I guess in there lies the solution because the "Elementor Amazing Show Section On Click Template" does excactly what I want. So what I did I added the animation code from the part of the Amazing code but sadly with no effect.
Here is what I did but somehow it doesnt work:
document.addEventListener('DOMContentLoaded', function() {
jQuery(function($){
$('.clicktoshow').each(function(i){
$(this).click(function(event){
event.preventDefault();
$('.showclick').eq(i).show();
$('.clicktoshow').eq(i).hide();
}); });
}); });
.clicktoshow{
cursor: pointer;
}
.showclick{
display: none; -webkit-transition: transform 0.34s ease;
transition : transform 0.34s ease;
}
Hey Chris!
How about using the templates files I sent directly? These should be working fine, yea?
Cheers!
Hey! Well because it doesnt behave 100% like I want it to. For example the "show more" element disappears once clicked and thats perfect for my usecase and the premium template will keep the button visible.
Its just that this code here is a 100% fit for what I need but a sliding animation when it shows more content would be just the icing on the cake 🙂
Hey Chris!
I understand. Here is how: in the code you will see these lines:
$('.showclick').eq(i).show();
$('.clicktoshow').eq(i).hide();
Change them to:
$('.showclick').eq(i).slideDown();
$('.clicktoshow').eq(i).slideUp();
Cheers!
Ive created a container with three buttons that toggle 3 separate containers Its working just like it should. My question is how do i make it where when you click the next button the open container closes. so I only have one container open at a time. Hope that makes sense.
Hey Matthew!
Add this line of code:
$('.showclick').hide();Right after that line:
Cheers!
hi,
i've also used different containers that toggle. now this works perfectly fine but is there an additional way to click on the button of the open container again so it will close again?
thank you!
Hey derdavemann!
Change .show(); to .toggle();
Cheers!
Thanks for the fast response and help! This little code is really something 🙂
"Change .show(); to .toggle()"; wouldn't work for me. It toggles the wrong sections (my clicktoshow is a collum, mx showclick is a section, if it matters)
my code looks like this at the moment
document.addEventListener('DOMContentLoaded', function() {
jQuery(function($){
$('.clicktoshow').each(function(i){
$(this).click(function(event){
event.preventDefault();
$('.showclick').hide();
$('.showclick').eq(i).toggle();
}); });
}); });
.clicktoshow{
cursor: pointer;
}
.showclick{
display: none;
}
So toggling between the content is fine. But I can't hide the content again when I click the refering button.
Cheers!
Hey!
Change the line
$('.showclick').hide();
to
$('.showclick').not($('.showclick')[i]).hide();
Cheers!
Hey, I used the method you showed in your video, but for some reason when I click the button on my website, both the button and the hidden content disappears. I have an image as the background of the button and it is meant to reveal a gallery with 6 images. These images have titles underneath which strangely are the only content that actually gets shown, then if you click on the title, you see the image full screen.
I simply just want to have a toggle to hide and show this gallery. Let me know if you have a solution, otherwise I will just make a very short page for the gallery, thank you!
Hey Levente!
Have a look at this tutorial instead : https://element.how/elementor-show-hide-section/
It is what you are looking for I think!
Cheers!
Hi, I'm trying to make work a "hide" only script but I cant...
What i'm i doing wrong?
Can you help me please?
Thanks!
Use the on click code in the tutorial.
Then change this line:
$('.showclick').eq(i).show();
to
$('.showclick').eq(i).hide();
And delete:
.showclick{
display: none;
}
It works!
Thanks!!
Hey, I need help, so there are two headings "Heading 1" and "Heading 2", By default heading 1 is visible. I want that if I hover on the icon heading 2 display and heading 1 should be hidden and when the mouse hover removed, heading 1 should be visible again and heading 2 hidden
Hi, I am trying to use this to show a column, and it works, but I really need the new column to replace the original. Do I use $('.showclick').eq(i).hide(); for that?
Sorry, I looked further into these comments and I think you answered this, also I am working with the entire section now, seems to be working well! Thanks so much for this article!
Hey Melody!
Glad you got things resolved.
Cheers!
Hi, again. I have two sections, each with a class of showclick. My links in both sections look like:
<a class="clicktoshow">Next-Generation Firewall</a><br class="blank" />
<a class="clicktoshow">Mobile Device Management</a>
When I click on either link, section one shows up, section two never does. Not sure what's wrong? Should I have separate code and class for each, like
<a class="clicktoshowmobile">Mobile Device Management</a>
<script>
document.addEventListener('DOMContentLoaded', function() {
jQuery(function($){
$('.clicktoshowmobile').each(function(i){
$(this).click(function(event){
event.preventDefault();
$('.showclick').eq(i).show();
$('.clicktoshowmobile').eq(i).hide();
}); });
}); });
</script>
<style>
.clicktoshowmobile{
cursor: pointer;
}
.showclick{
display: none;
}
</style>
Thanks, this is fun!
Hey Melody!
No need for separate classes.
I suggest you have a look at this tutorial instead: https://element.how/elementor-show-hide-section/
And you will see a part in the tutorial called "Making it an accordion", follow these instructions too.
I think that should work well for what you need here!
Let me know!
Cheers!
If you need to show an element that is dependent on JavaScript running on it, try this code instead if you are having issues with the code in the tutorial:
<style> .clicktoshow { cursor: pointer; } .showclick { position: absolute; width: 100%; height: 100%; left: 0; top: 0; pointer-events: none; transition: opacity 0.3s ease; opacity: 0; } </style> <script> document.addEventListener('DOMContentLoaded', () => { const clickToShowElements = document.querySelectorAll('.clicktoshow'); const showClickElements = document.querySelectorAll('.showclick'); clickToShowElements.forEach((element, index) => { element.addEventListener('click', (event) => { event.preventDefault(); showClickElements[index].style.opacity = '1'; showClickElements[index].style.pointerEvents = 'auto'; showClickElements[index].style.position = 'relative'; element.style.display = 'none'; }); }); }); </script>Cheers!
help me, I want to make one hover so that two images can appear at the same time.
I've read all the comments but can't find what I'm looking for. Thank You.
Greetings!
Use this code, and give the class name showhover to your images.
<script>
document.addEventListener('DOMContentLoaded', function() {
jQuery(function($){
$('.hovertoshow').each(function(j){
$(this).hover(
function(){
$('.showhover').show();
} ,
function(){
$('.showhover').hide();
});
}); }); });
</script>
<style>
.showhover{
display: none;
}
</style>
Cheers!
thank you for helping. but that's not what I want.
I want to create, one hover icon displays two images, I have three icons and want to create a hover on each of them.
but your code is quite good, I like it, just not like my plan, thank you if you still want to help.
I placed the code in the container, in the container there is an icon. if I hover the mouse over the container, the icon simultaneously produces an animation, more briefly one hover in the container executes 2 commands. 1. animation on the icon 2. displays two other containers simultaneously.
in total there are three icons. and want to run each icon but not simultaneously. Thank you in advance for wanting to read this. I think this is too much but this is what I imagined. If you want to help I am very happy and grateful, but if not, that's okay.
Hi Maxime,
This code is awesome. I have two buttons and am able to show and hide the different sections based on this code. However I want the first section to be visible by default. And if the user hovers to the second button the second section shows. I am unable to show the first section by default, without hovering on the first button. Could you please guide me on how to achieve this?
Thanks.