In this tutorial you are going to learn how to randomize an Elementor background image set on a container or a section.
I was very careful to code it so that the default background image won't load at all. That way, the performance is optimal, or at least as optimal as can be when dealing with CSS background images.
Here is a demo. Click the reload icon in the top right to see the various background images.
Note that if you are looking for a random background image slideshow, I have a tutorial about that as well.
First, add this Elementor random background image code to your project
You will need to use the Code Snippets plugin, or your child theme functions.php file.
<script> /* Please login to get the code * The code will be for the Elementor Random Background Image (Optimized for Speed) tutorial * Found at this URL https://element.how/elementor-random-background-image/ */ </script>
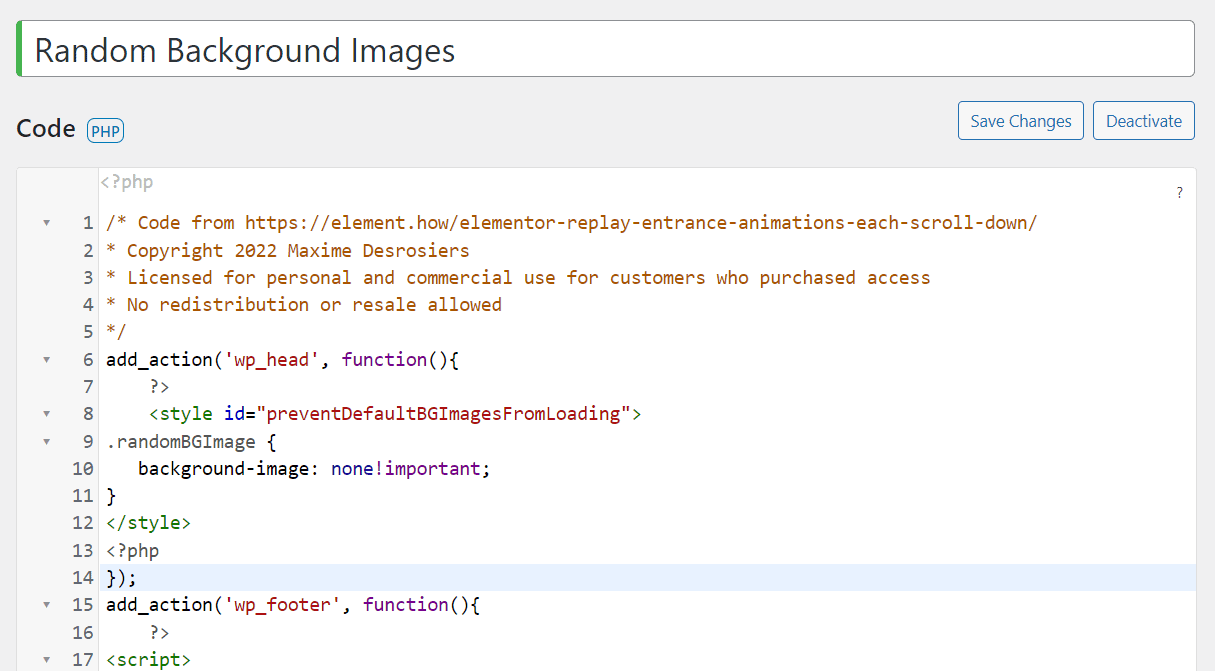
Here is what it looks like in a Code Snippet:
Don't forget to active your code snippet by clicking on the top right button.
Then, let's setup your container or section
You will want a background image already present there. It's required so that the other settings are set; the background position and size in particular. You will probably want these to "center center" and "cover", respectively.
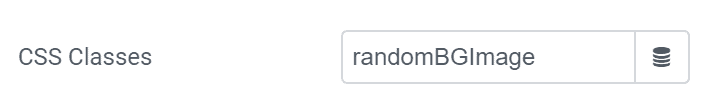
Then add the class name randomBGImage to your container or section. Go under Advanced > CSS Classes and enter it there:
Finally, add your images URL as attribute
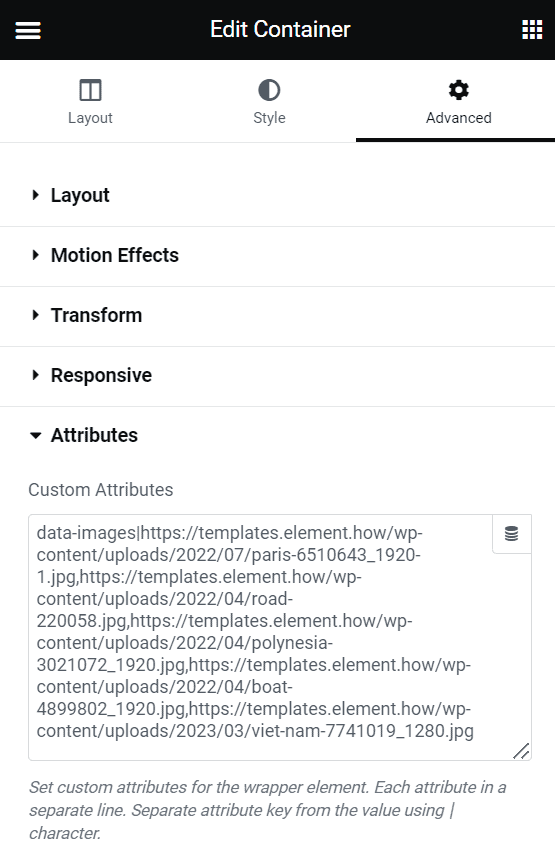
Now, you will want to add a comma separated list as a data-images attribute.
It needs to be formatted that way:
data-images|image-url-1.jpeg,image-url-2.jpeg,image-url-3.jpeg
Note that it is all on the same line! No line breaks. In the Elementor editor, it will wrap:
That's perfectly fine.
Exclude from delay JS
In case you are using WP Rocket, or another optimization plugin with a similar delay JS feature, you will want to add randomBGImage to the exclusion list.
Same goes for styles, in case you are merging them. Exclude randomBGImage from merging.
Merging styles or JS files isn't recommended though. Learn more about this in my setting up WP Rocket tutorial, and learn how to get great performance in my get 90 page speed score on mobile tutorial.
Conclusion
Enjoy your new random background image setup!
Cheers!




24 Responses
Does this also work with videos?
Hey Christine!
No sorry it doesn't as it is. The code would need to be adjusted to work for videos.
Hi there, this code repeats the image in the background, is there any way I can fill the container/not repeat it? Thanks!
Greetings!
Simply set the background image to no repeat in the Elementor editor!
Cheers!
Hey. This function throws a critical error in the hello-child-theme.
Your PHP code changes were not applied due to an error on line 54 of file wp-content/themes/hello-theme-child-master/functions.php. Please fix and try saving again.
syntax error, unexpected identifier "add_action"
add_action('wp_footer', function(){
Hey Tim!
Thanks for letting me know about this. It looks like an error from the PHP validator of WP, as the code was working fine. Anyhow, I adjusted the code to avoid this false flag.
Cheers!
Error at: add_action('wp_footer', function(){
Hey Alan!
You need to use either the Code Snippets plugin or your child theme functions.php, as I mention in the tutorial.
Cheers!
hello
You said
"Then add the class name randomBGImage to your container or section."
How and where?
Regards
Greetings Antonio,
For your section or container, go under the Advanced tab > CSS Classes and enter the class
there.
Cheers!
Hi Maxime,
I just tried doing this with the Code Snippet plugin and after with the child theme, but both give me the same error:
syntax error, unexpected identifier "add_action"
Is this due a new WP version or something?
Kind regards,
Bjørn Pixxels
Hey Bjørn!
Please copy paste the code again, there was a space character that was wreaking havoc.
Cheers!
Hi Maxime,
Thanks for the quickly reply! Works like a charm now 🙂
Kind regards,
Bjørn
Quick follow-up question, right now it will repeat the picture if it's not big enough. Is there a way to put it on no-repeat and align it right?
Thanks!
Set a background image in Elementor, and use the settings there to set it to cover and center center.
Cheers!
Perfect, thanks!
I have a challenge and will appreciate your help @Maxime
I wish to use this method fro showing advertising banners.
1 . I need the ability to add a url to the image.
2. I need the ability to set and end date that the image will be hidden after the dates due.
Any chance you can give an idea for that?
Greetings Menny!
1. So you want to randomly show an image amongst a set of images. Do tehy all point to the same URL, or each image point to its own URL ?
2. This part is better done with display conditions, maybe even the native solution from Elementor would be enough : https://elementor.com/help/show-and-hide-elements-on-a-page-display-conditions/
Cheers!
Thanks Maxime 🙂
1. I would like that every image will have its own link.
2. I'll look into it.
Greetings Menny!
I don't have a tutorial for what you want here, as it's really quite different than what the current tutorial is about...
However, you could use this: https://element.how/elementor-slider-random/
With the new Carousel element.
Remove arrow navigation, dots, etc.
In each slide you have the banner that you want to display randomly (an Image element, with a link on it).
This could do the job...
Cheers!
Hi, Great tutorial!
Is it possible to set the image object-fit to cover?
Doesn't seem to work for me as for now.
Thank you in advance!
Greetings Coen!
You would just set this as normal, in the Elementor UI for the background image. Under 'size' choose 'cover'.
Cheers!
I've followed the steps closely, but as soon as I add anything to the attributes, the front end of the page gives a critical error. Any ideas what I might be doing wrong, thanks!!
Hey Dayn!
Sorry I don't really know why that would happen... never heard of this kind of issue..