In this tutorial, I'm going to show you how to make a transparent header with Elementor that will change background color, as well as links and logo colors on scroll.
With this simple CSS only method, we are changing the colors of the links, buttons, social icons and logo on scroll, for the Elementor Header template.
Here is what we are creating.
If you need even more control, and to change colors back and forth over certain sections of your page, have a look at the Elementor Header Change Color On Scroll Dynamically tutorial.
Let's get started.
First, create your Elementor sticky header template
Create a new Elementor header template with the Theme builder.
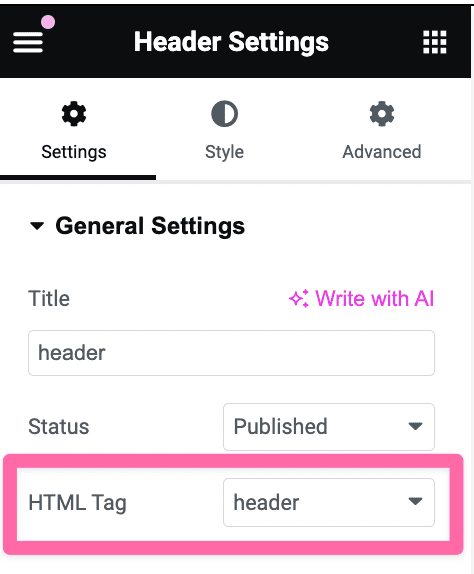
In your template, be certain to set the tag to <header> under the template options, for proper SEO, semantics and accessibility:
Find these settings by clicking on the keg icon in the lower left corner.
After this, create your header as you need it.
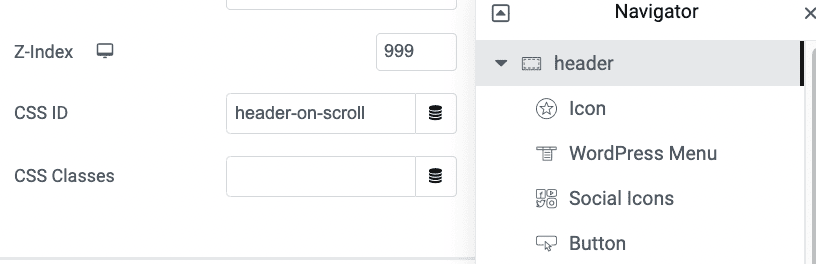
You will want to add the CSS ID header-on-scroll under Advanced > CSS ID, on the parent most container. You can rename that container also, here I renamed it 'header'.
Also give it a Z-index of 999.
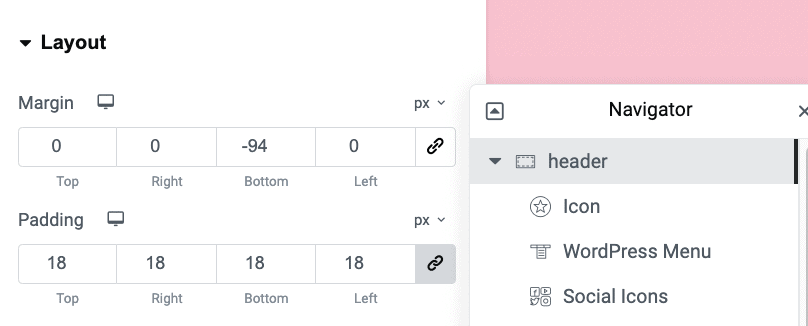
Also in the Advanced > Layout tab, you will need to set a negative bottom margin that's roughly the height of your header. That's what will make the content below go behind it, making it transparent.
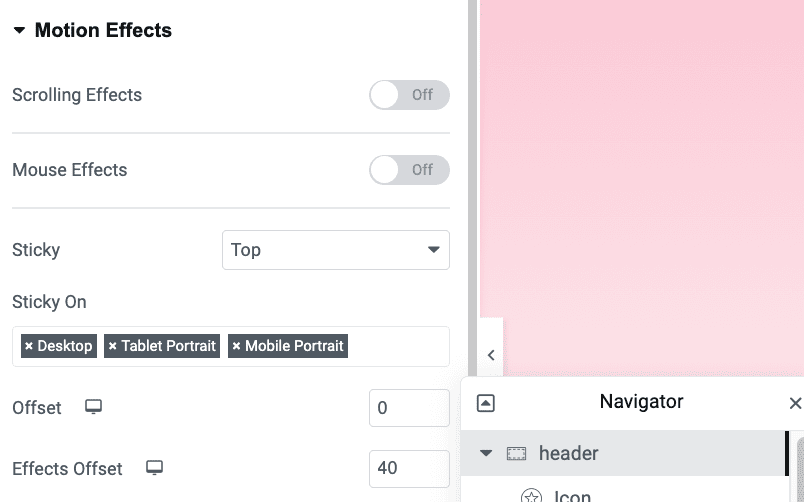
That 'header' container will need to be set to sticky:top under Motion Effects, and to have a sticky offset of 40, or whatever you require.
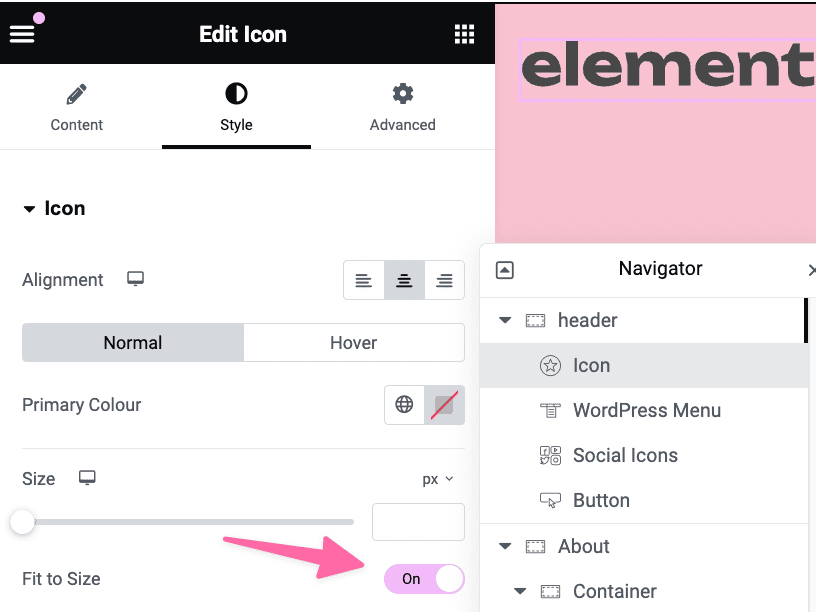
Use the icon element to set your logo instead of the image element, that way we can change the colors of the SVG on scroll (presuming your logo is a SVG).
Set Fit To Size to On.
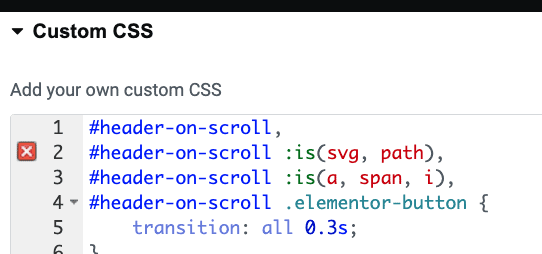
Then, go under Advanced > Custom CSS, and add this CSS
Add this CSS, and adjust as you wish. There are comments thorough that should help you understand what is what, and you should also see it when editing directly and scrolling down a bit.
<script> /* Please login to get the code * The code will be for the Elementor Transparent Header Change Colors On Scroll Easily tutorial * Found at this URL https://element.how/elementor-transparent-header-changing-color/ */ </script>
Ignore the red X, it's from the old CSS linter Elementor is using.
The CSS is working fine regardless.
Finally, enjoy your Elementor transparent header changing colors on scroll!
I hope you have enjoyed this tutorial.
Let me know if everything worked well for you.







27 Responses
Exactly what I was looking for, thanks for sharing!
Welcome!
Hello, does this create the same type of header you have on this website? When i set the the negative padding at the top, the header changes to the colour like its already started scrolling. What am i doing wrong?
I updated the tutorial with slightly different instructions, and it is a better and more resilient way to make this! Let me know if it works for you. Start from fresh, as the code is different now.
Maxime Desrosiers Ahh yes, i think that along with adjusting the effect offset has made it work, thank you!!
Oliver Ramsey Great!
Awesome, thank you very much, this is just what I needed for my header.
Welcome!
Thankssssssssssssss!!
Welcome
Excuse me! I am a beginner... what do you mean "add this CSS to the place of your choice". It should be in the sticky section > advanced > custom css or in another place? Thanks a lot!!!!!
done it!!! <3 i forgot adding the css class!!!! super thanks!!!!!!
Great work Victoria! Don't hesitate with any other questions!
Is it possible to change header fonts and logo color depending on a hero slide background colors? An example is here pentagram.com
I also wonder this. It looks so cool.
Hello - this works great! but the button border doesn't change colour. Do you have any CSS for the button border colour also changing on sticky header? Thanks!
My CSS worked - I added border-color: #000!important; 🙂
Thank you!
Is there any way to change the hamburguer menu color?
Hey Jose!
Yes I have a tutorial about this (and it allows for much more!) here : https://element.how/elementor-header-change-color-on-scroll/
I can't seem to get it to work. Nothing happens.
Hey Spike!
Do you have a URL I can inspect to see what might be the issue?
Will this work on the latest elementor if I use megamenu?
Hi Maxime!
This works great - my only issue is that I want to keep the button text the same color on scroll - is there a way to do this?
Many thanks - Heather
It's OK - I fixed it! I added:
selector .elementor-button-text {
color: white;!important
}
to the button 🙂
Good work Heather!
Hi Maxime,
Thanks for the tutorial. It works great.
However, I'm having an issue with the logo. It won't change color. I tried adding a link to the logo, but nothing happens.
Thanks.
Greetings!
I just rewrote the entire tutorial, as well as made the template downloadable.
Cheers!