In this video, I explain why (and when) Elementor Pro Popups should be avoided.
Resources presented in the video:
Elementor navigation popup documentation
Elementor navigation popup article
The video shows that the content of Elementor popup isn't part of the DOM, and therefore not considered by Google.
If you have important SEO stuff in there (like if it's your core navigation), it will have a negative impact on your SEO.
Test your own website very easily here : Mobile-Friendly Test . (Checkout the HTML tab on the right, instead of Screenshot).
Further Proof that Elementor Popups Content isn't Indexed
Further proof, refers to in addition to what is presented in the video.
Steps to follow to prove this to yourself easily, using a page that is already indexed on Google:
- Go to google.com.
- Search for [ string_of_text_in_popup_only site:yoursite.com/page_where_you_have_a_popup/ ] (without the brackets)
- See if Google finds anything.
Concrete example:
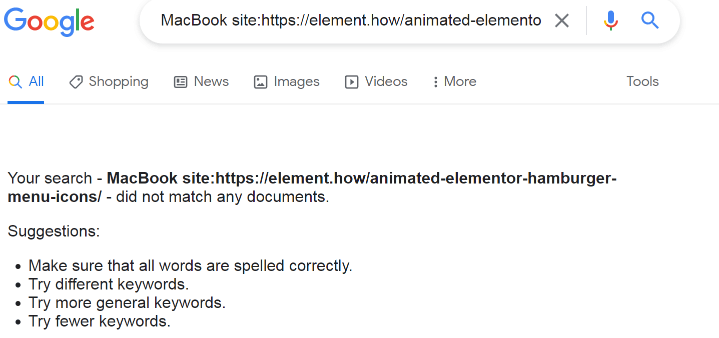
- I went to google.com and entered [ MacBook site:https://element.how/animated-elementor-hamburger-menu-icons/ ] (without the brackets)
- MacBook is a string of text only found in the popup on that page (shown by clicking the 'vortex' icon).
- There are no search results at all
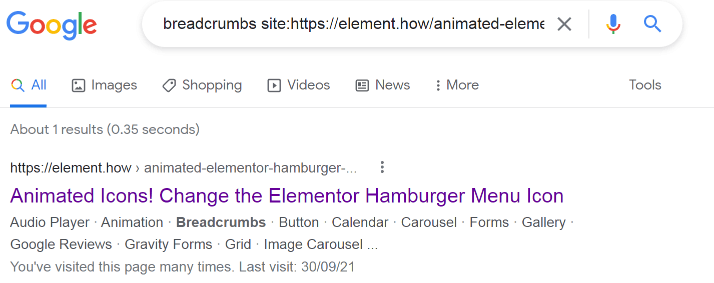
- Searching for [ Breadcrumbs site:https://element.how/animated-elementor-hamburger-menu-icons/ ] returns results, even if that part is only shown on hover of the 'Addon Finder' top navigation item.
- Making the same search for any string of text that's actually in the rendered HTML (aka DOM) , also returns results.
Questions and Answers
Does using an Elementor Popup for your navigation (both on desktop and mobile) automatically means that you won't rank on Google?
No, not even close.
Your website might even rank really, really well, as the related onpage SEO that's negatively impacted, is just one of many ranking factors.
What does it mean then?
Your SEO will be negatively impacted. The precise extent of this is difficult to know, as is most things in SEO.
But it will be negatively impacted, as you are giving up on important internal link juice, as well as the extra weight these would otherwise be header links would have had. See these moz.com articles for more info on this.
How Links in Headers, Footers, Content, and Navigation Can Impact SEO see point 2 there.
In short, it's just not a good idea to have your most important navigation on your website, be ignored by Google.
So, what's the core reason why it's not good for SEO?
Elementor's popup content is generated by user interaction. It only shows up in the DOM (the part considered by Google) after a user clicks a button or icon (for navigation popups). As such, it is not in the rendered HTML, the part Google cares about.
In other words, those links in the popup gets 0 'special treatment', no extra weight, for being part of the core navigation. That's the core reason explaining why it is not good for SEO.
Is it really true that if it's not in the DOM, Google doesn't consider it?
As I demonstrate in the video, Google tells us directly what HTML it is considering, in the Google Search Console. Go there, have a look by yourself, you won't find your Elementor Pro popups in there.
Here is an ever more user friendly place to test: Mobile-Friendly Test
And, from Google itself ( developers.google.com ) :
When Googlebot renders a page, it flattens the shadow DOM and light DOM content. This means Googlebot can only see content that's visible in the rendered HTML. To make sure that Googlebot can still see your content after it's rendered, use the Mobile-Friendly Test or the URL Inspection Tool and look at the rendered HTML.
In other words, Google is directly telling users to use the exact same technique I used in the video, to know what Google sees.
From a reader: The example "Split Screen Menu" - Elementor Full Screen Split Menu Made Easy! So this type of menu you show is OK for SEO? Because I love it! ♥
Yes, it's perfectly fine... all of it's html markup is part of the DOM, and positioned in the header.
Also, in your video why a popup menu is not good for SEO, is the "regular" hamburger mobile menu that Elementor automatically adds with breakpoints also not good for SEO?
No, that one is perfectly fine. All of it's markup is in the DOM, and positioned in the header.
From a reader: I wonder if having a text footer menu will save SEO in the case of the SEO Popup Menu issue? Because all responsive device designs have room for a text menu at the bottom… what do you think?
That doesn't quite solve it, because Google adds different weights to every page and URL... And it gives a lot of weight to the pages found in the core navigation (most often, in the header).
All the pages of your website will still be indexed, but the weight given the most important pages won't be there...
You won't have the "link juice" of those important links in the header nav menu
more info on this here :
See 'Elements of a link that affect its quality' on this page. The whole thing is a worthwhile read though.
How Links in Headers, Footers, Content, and Navigation Can Impact SEO see point 2 there.
What about if I submit a sitemap to Google?
Sitemap surely helps with indexing pages. But how about the "link juice" of those important links in the header nav menu?
More info on this here:
From this URL:
There are other ways that a page may be blocked from search engines, keeping them from discovering your links. For example, if a page has elements such as JavaScript or AJAX, it is possible that search engines may not be able to crawl those elements. If your link is inside one of these elements, it may never be discovered and counted.
That Javascript it's talking about here, is exactly how the Elementor Popup works. Added to the DOM through JavaScript, only upon specific events.
And now that Google gives more "credit" to Mobile SEO wouldn't that ranking be even more important?
This question is regarding using a popup navigation only on desktop, or only on mobile. The reader was wondering if it would be preferable to have the popup navigation only on desktop, and the proper, DOM available, only on mobile, as Google is now Mobile First Indexing.
Google won't know that a menu is 'desktop only', or mobile only. In other words, in both of these cases, they will appear in the DOM, at the right place (in the header), and set as display:none.
For example, when you have a desktop only navigation, then a popup for mobile, even if it's never used by the users, the html markup of the desktop only navigation is still in the DOM. Google sees it just fine.
That's how Elementor works, it keeps everything in the DOM, even if it's designed for one viewport only... That's actually not great for performance, and they could improve this, but it does have the result that desktop only stuff gets indexed even if you view the website from mobile.
Now, there are definitely SEO considerations for display:none elements. These considerations don't apply to mobile navigations, as there it's by far the most common practice... to have the navigation hidden (with CSS, still in the DOM), and show up on click only. But we are getting beyond the scope of this article here.
The Popups HTML IS in the source code though, doesn't Google considers this?
Well, matter of fact, it does!
Wait what? Didn't I just spend the entire video, as well as most of this FAQ claiming the opposite?
Yes I did. We are getting into very technical territories here. Google will crawl the source code, and queue the links found in it for indexing. So even if you had ONLY a popup navigation, and nothing else, Google would still be able to index the pages that are linked from there.
What's the catch then? That's a very small part of what Google does, and quite unimportant, relatively speaking. The chances you didn't already have those same links elsewhere in your page content, in your footer, or for that matter, in your sitemap, is very unlikely.
So yes it will index the links in the popups. However, that's it. It won't give them any extra weight for being part of the DOM after the page is rendered. It won't give them any priority for being positioned in the header, as opposed to the very end of the body element (as Elementor popups are). It indexes the links, and that's that. More information about how Google & JavaScript SEO works ( from developers.google.com ).
A very important quote from that article (directly from Google):
When Googlebot renders a page, it flattens the shadow DOM and light DOM content. This means Googlebot can only see content that's visible in the rendered HTML. To make sure that Googlebot can still see your content after it's rendered, use the Mobile-Friendly Test or the URL Inspection Tool and look at the rendered HTML.
In other words, Google is directly telling users to use the exact same technique I used in the video, to know what Google sees.
(The URL inspection tool is the tool in Google Search Console).
Other than navigation, are there any other kind of popups we should be careful about?
Yes. Any popups that has content you would like indexed and seen by Google (such as team members bios, extra information on a service or product, etc, etc).
For all of these, you would be better adding the content to your page in another way than an Elementor Pro popup. See Alternatives below.
Why did I say Elementor were irresponsible?
Because they are not even warning users about SEO consequences of using Popups for their core navigation.
Just having a tutorial that shows how to use a popup as core navigation is already questionable. Not warning the user anywhere about the negative SEO impacts is irresponsible.
Here are these irresponsible Elementor tutorials:
There might be others I'm not aware of.
Now, if they somehow didn't know about this, they could be forgiven.
But here is the thing: they most definitely know about this.
In fact, Elementor Pro popups have been coded with that precise goal and intention: to not be seen by Google. Why? Because, for marketing popups (offers, discounts, mailing list subscribe, etc) this is actually the best practice!
Elementor popups are coded just fine, that's not where the fault is. They are coded perfectly fine, for content that you don't want Google to consider and to index. Like all the marketing stuff.
So that's why I say they are irresponsible. They coded that popup system in the specific way, then make articles about using it for your core navigation, without even warning you 'Hey, by the way, our popups are, by design, terrible for SEO!'.
Hopefully they will add a warning to these articles, I will update here when they have.
EDIT FEBRUARY 27 (5 months later)
These articles still have no warnings at all about SEO.
Alternatives
Elementor Split Navigation tutorial



6 Responses
hi bro can you please teach us how you have created the filter posts filter system like the one you have on elementor addon finder with refresh and plus icon and the filters active and disable functionality you have...like you also have in elementor learning center. we all will be very grateful to you brother. thank you!
The filter and entire functionality of the Addon Finder is entirely custom coded... I could show people how to do it, but it would be a complete JavaScript course! And it's not related to Elementor... Beyond the scope of this website.
In the Learning Center, I used Elementor Super Cat. I might upgrade soon to another solution.
Hi!
I've my nav menu in an Elementor popup, and I'd always had that doubt... So, if Google don't detect my nav menu, do you think that Animated Off-Canvas Menu from dynamic.ooo, is a better alternative?
I want to create an atractive menu; I wouldn't like the classic common menu on header from all the webs.
Thanks in advance for your answer.
Hey Rodolfo!
Yes the Animated Off-Canvas Menu from dynamic.ooo is a better alternative!
Get a discount for dynamic ooo here.
The other alternatives I talk about in the article are also good.
Are the Crocoblock Jet Mega Menu or the Happy Add-Ons mega menu better alternatives for SEO?
Hey Catholic!
For SEO, yes, much better. However they aren't accessible at all, so I never suggest them. I would suggest you to have a look either my mega menu tutorial here : https://element.how/elementor-mega-menu-css-only/
Or this Elementor mega menu addon, which is the only one accessible so far.
You could also wait for the native Elementor mega menu feature, however who knows when that will actually come out...