In this article we will learn how to import CodePens into Elementor. This is a frequent query in the Elementor facebook groups, and something that can require quite a bit otf technical knowledge, so in the video, I show the entire process.
I only found those three codepens right before starting the recording of the video, by searching the facebook groups for which codepens were recently asked to migrate over to Elementor.
All the coding and troubleshooting is live, so the pace of the video is a bit slow, however you get to see the whole migration.
I suggest you make use of the video controls provided by YouTube, in particular the 'video speed' button, to keep the video interesting.
Let me know if you enjoy this kind of content, and what else you would like to see!
You can get the three completed imports in this download:
CodePen to Elementor Templates
This download gets you the following templates :
CodePen to Elementor Hover Template
Note that both of these also have the mobile-only design from CodePen 2 (refer to the tutorial).
Related tutorial : CodePen to Elementor
Code for the first CodePen imported into Elementor
This is the resulting code that works in Elementor, for this CodePen: https://codepen.io/spencer-hill/pen/JvMzMK
<script> /* Please login to get the code * The code will be for the How to Import CodePens to Elementor - 3 Examples tutorial * Found at this URL https://element.how/codepen-to-elementor/ */ </script>
Code for CodePen 2 imported into Elementor
This is the Elementor code for this CodePen: https://codepen.io/abxlfazl/pen/VwKzaEm
<script> /* Please login to get the code * The code will be for the How to Import CodePens to Elementor - 3 Examples tutorial * Found at this URL https://element.how/codepen-to-elementor/ */ </script>
Code for CodePen 3 imported into Elementor
Below is the Elementor code for this CodePen: https://codepen.io/samwooly/pen/qpeaNL
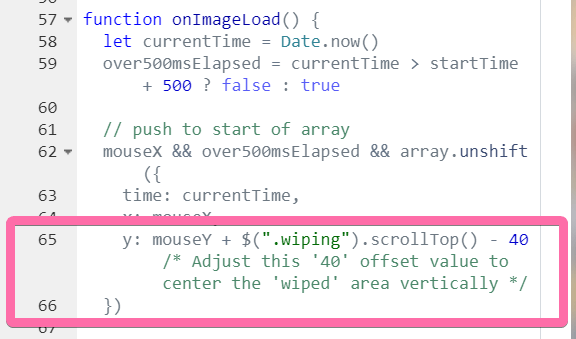
Also note that I fixed the offset of the 'wiping' action, to fit better with the mouse position... In the code, you will find this line here.
Adjust the '40' value until the wiping action is right below the mouse cursor.
<script> /* Please login to get the code * The code will be for the How to Import CodePens to Elementor - 3 Examples tutorial * Found at this URL https://element.how/codepen-to-elementor/ */ </script>
Conclusion
I hope you enjoyed this tutorial. Let me know if everything worked out alright!