Let's learn how to use templates as content for your Elementor tabs element! We will be using essential addons for elementor for this.
We will also learn how to make these Elementor tabs horizontal, vertical, and below the tabs content.
To begin with, download and install Essential Addons
Their Advanced Tabs element is available with the free version of the plugin.
Download it from the WordPress plugins repository.
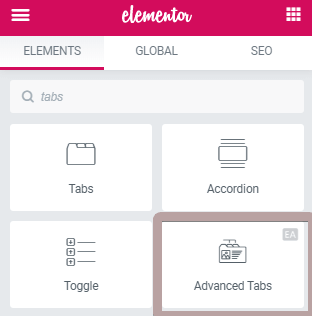
Then, create your Elementor tabs element
This is the right element.
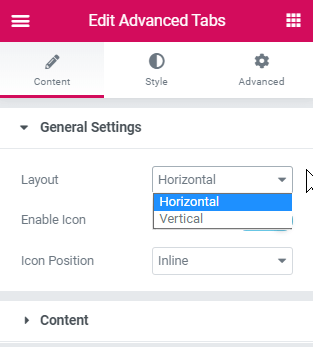
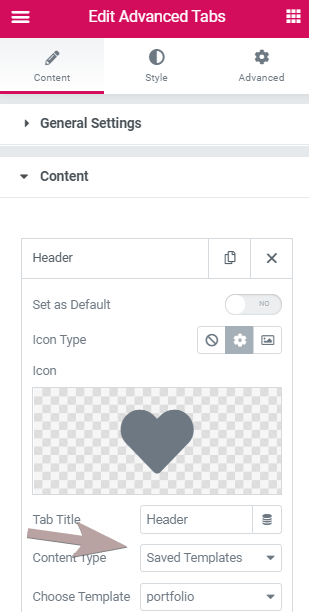
Use the options on the left for the tabs element settings and styling.
You will find the option to have horizontal or vertical tabs layout, as well as the option to use templates as tab content.
(optional) Use this code to move the tabs titles to the bottom
Use this CSS code to move the tab titles below the tab content.
Elementor free users, see how to add custom CSS with Elementor free article.
<script> /* Please login to get the code * The code will be for the Elementor Vertical & Horizontal Tabs Using Templates tutorial * Found at this URL https://element.how/elementor-tabs-templates/ */ </script>
(Also optional) Use this code to create a navigation between the tabs, directly in the content
This will allow you to create a button to go back and forth between the different tabs, without needing to click on the tab title.
Give your EA tabs element the class name 'navigatable',under Advanced > CSS Classes.
Then, add this code to an HTML element, anywhere on the same page.
<script> /* Please login to get the code * The code will be for the Elementor Vertical & Horizontal Tabs Using Templates tutorial * Found at this URL https://element.how/elementor-tabs-templates/ */ </script>
Finally, add buttons in your templates to navigate between the tabs. Give them the class 'prev_content' or 'upcoming_content', depending on the action you want!
Finally, enjoy your versatile Elementor tabs!
Let me know if everything works for you!






18 Responses
Hey! Great Stuff! Do you know how to adjust the "tab" distance?
Hi,
i would like to know if it is possible to have each tabs whole section background change on hover ? , please.. "tabs alignment vertical middle , horizontal centred on page"
For example
SECTION
TAB 1 TAB 2 TAB 3 TAB 4
Hey Adie!
This is possible, but beyond the scope of this tutorial, and requires more coding to accomplish. I'm available for custom work for these kind of projects.
Hi Maxime, this is an excellent tutorial. very helpful, thanks very much for putting it online. I am using EA advanced tabs with templates and they are not all equal in length. Some have longer content and the issue I have is when I switch tabs I have to scroll up to the beginning of the content. Is there a way to revert the content to the top as you navigate through the tabs?
Cheers
Hey Doug!
Add this in the HTML element, it should fix it!
<script>
document.addEventListener('DOMContentLoaded', function() {
jQuery(function($){
$('.upcoming_content, .prev_content, .eael-tabs-nav li').click(function(){
let that = $(this);
setTimeout(function(){
$('html, body').animate({
scrollTop: that.closest('.eael-advance-tabs').find('.eael-tabs-content').offset().top - 140,
},'slow');
}, 300);
});
});
});
</script>
Hi Maxime, sorry to reply so late, I just read your answer, this is fantastic, thanks very much!! I just tried it and it indeed works, very kind of you to help me out, I was trying for over 2 weeks to find a solution. I was wondering if the script could be configured to "snap" to top, bypassing the scrolling? If not it will be fine I believe, it is already a much better UX and the user won't have to scroll up themselves, which was my original goal. I very much appreciate you taking time to provide a solution, it makes an enormous difference for the site.
Sincere many thanks again!
Not working with me the first code
Hi Maxime, sorry to reply so late, I just read your answer, this is fantastic, thanks very much!! I just tried it and it indeed works, very kind of you to help me out, I was trying for over 2 weeks to find a solution. I was wondering if the script could be configured to "snap" to top, bypassing the scrolling? If not it will be fine I believe, it is already a much better UX and the user won't have to scroll up themselves, which was my original goal. I very much appreciate you taking time to provide a solution, it makes such an enormous difference for the site.
Sincere thanks again!
Hey Doug!
Try with this JS
<script>
document.addEventListener('DOMContentLoaded', function() {
jQuery(function($){
$('.upcoming_content, .prev_content, .eael-tabs-nav li').click(function(){
$(this).closest('.eael-advance-tabs').find('.eael-tabs-content').get(0).scrollIntoView();
});
});
});
</script>
Hi Maxime, I just tried it out, wow! Fantastic! absolutely perfect. Thanks so much! I would have never been able to do it myself. I've been looking forever for this. I seems to be working on tablet as well although I will probably change it to another format for mobile, and tablet as well because the image template is too narrow if I keep the title index on the left. I am thinking about a grid layout, maybe 2 columns ad 6 rows, with titles overlaying each "image./info box". And when the user clicks on a title a modal box appears with a template with image. info (in this case song lyrics).
Do you have a suggestion on a widget/plugin to achieve this. I've been trying several options but haven't managed to get it working properly. Maybe with dynamic tags, shortcodes?
I have a plugin coming up in a few months that will be perfect for this, however it's not ready yet!
Otherwise, I don't really know what would be the optimal way to go... maybe JetPopups.
Hi Maxime, that sounds awesome, looking forward to when it's released. Thx , I'll check out JetPopups. I'm also looking at combining Elementor Premium Addons Media Grid plugin with their Modal Box plugin, I'll let you know how it goes. Thanks again for everything, your website saves us so much time and energy, Elementor should make you a VP!
There's a way to activate the tabs on hover?
This should work! Add in a HTML element on the same page
<script> document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ $('.eael-tabs-nav li').mouseenter(function(){ $(this).click(); }); }); }); </script>Thanks for the code!
Welcome Bert!
Hi, I'm a new subscriber and your email led me to this post... Tabs is just not working for mobile device, is this a common issue? I have horizontal settings, Tab Wrap enabled and alignment centre aligned, looks fine in Elementor Editor but when I go on mobile device the tabs all go right off screen. I tried your second code with adding a navigation but that didn't work. Any suggestions on how EA Advanced Tabs are supposed to actually work with mobile or how I can get this working?
Greetings Damon!
I would suggest, if possible, to switch to Elementor native tab element instead. They recently added the functionality to add elements directly in it, which is quite useful. You will need to enable it under WordPress > Elementor > Settings > Experiments
Cheers!