In this article, you will learn on how to add email link easily with Elementor in a matter of minutes.
Follow the steps to add email link easily with Elementor.
At first, drag and drop the text editor widget to a section in the page.
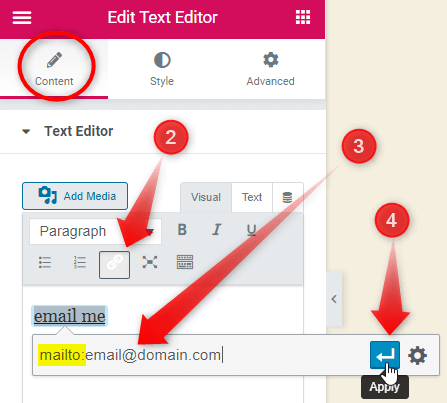
1. Drag and drop the text editor widget to a section in the page. After the the text editor insertion, the "Edit Text Editor" window appears in the left hand widget box.
2. Write your desired text in the content and select the text and link on the link icon.
3. Prefix a "mailto:" to the desired email address you write in the link textbox.
4. Click on "Apply" to make it as an Email link.
On clicking the "email me" text, a mail client client like Outlook will open up in your computer or phone, with the "To" prefilled with the email address mentioned in the link.
Conclusion
Alright! Now you know how to add email link easily with Elementor.



3 Responses
Super helpful. Thank you!
Welcome!
Brilliant. Thx.