First of all, what are custom loops?
Custom loops are templates that allows you to show your posts or custom posts types in a specific layout.
All of this, dynamically. They are amazingly useful to create unique designs while being very well organized. That is to say, you create only one custom loop, and you can then display 12 posts (or however many!) using that "loop", that template.
The inability to create your own custom loop or listing is one of the cons of building dynamic websites with Elementor. It's an upcoming feature, however at the current speed of developpement, it might still be a year or even more away.
Because of this, WordPress designers and developers who wish to use Elementor for their projects would have to depend on addons such as Dynamic.ooo, Ele Custom skin, The Plus, etc for their loop creation.
In this tutorial, we will learn how to create a listing or loop in Elementor, using the Dynamic.ooo add-on. Dynamic.ooo is one of the most powerful add-ons for Element and one of its features is the ability to create loops for Post, CPT, and Products, by providing a element that uses a ready-made template.
There is a Dynamic.ooo discount code available if you are interested in grabbing this powerful extension for Elementor.
We will be creating loops with Dynamic.ooo in this tutorial, so let's first take a look at the demo.
If you scroll down the page in the iframe below, you will see two custom loops. The first one is displayed into a slider, and the other into a grid.
Note that we used the Replay Entrance Animations in a Slider tutorial on the carousel.
Note that Elementor Pro is required for this tutorial.
Step one: create a template in the Elementor section
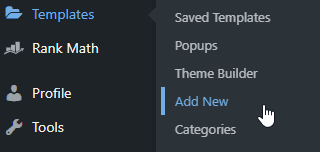
On your WP dashboard, hover on the "Templates" link on the menu and click on add New
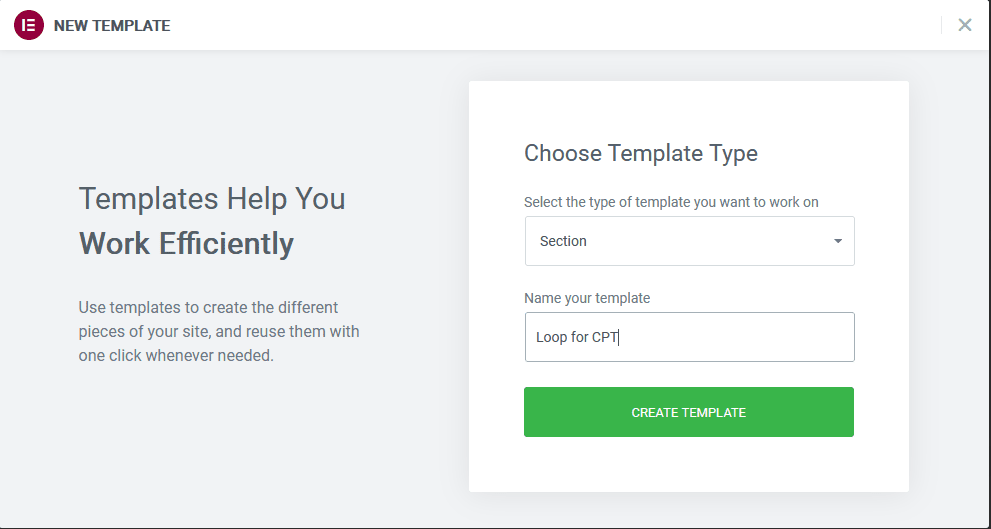
On the next screen that loads up where you will be expected to choose the type of template, you want to create, choose a section, and give your template a name.
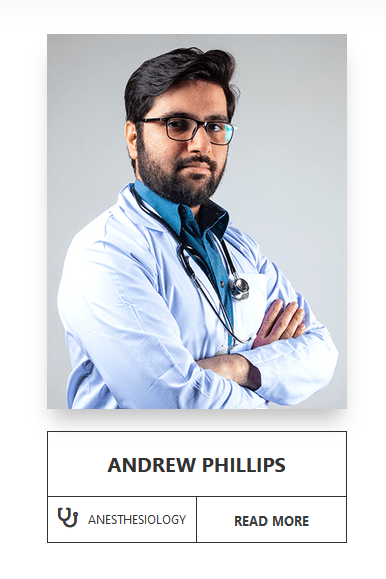
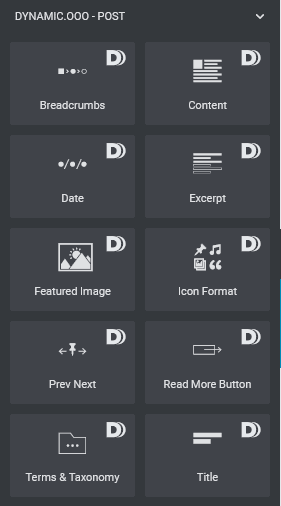
The elements we used to create the template as seen below are those from Dynamic.ooo. These are the Featured Image element, Title element, Terms and Taxonomy element, and Read More Button element. If you wish to display ACF content in your loop, there is a element from Dynamic.ooo dedicated to pulling ACF data dynamically.
Same goes for Pods, MetaBox, Toolset and JetEngine. All of these are well supported by Dynamic.ooo.
It is important to know that you can choose to use the default elements that come with Elementor Pro and all will still work perfectly. But for this guide, I have chosen three Dynamic.ooo elements (Title, Taxonomy, and Read More button elements) instead.

If you wish to display ACF fields on your loop, you can use the ACF elements provided by Dynamic.ooo.

To be able to see what you are designing, click on the gear icon on your Elementor panel (lower left corner) to open up the template settings.

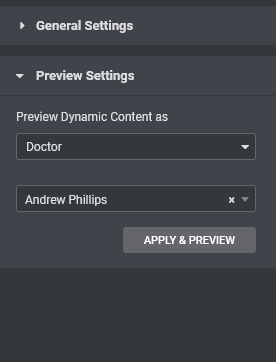
By clicking on the "Preview Settings" in the template settings, you will get this:

This is where you will set the preview dynamic content to the post type you are creating the loop for and pick an item you have created under the post type to act as a placeholder for every item in the post type.
Then proceed to design your loop to match your idea or wireframe, using the dynamic elements we have seen already.
For me, this is what I created to be the listing card for each doctor in the archive.
Step two: adding the post loop to the page or archive template
Now, you have successfully created the loop template you want. The next step is to add it to your custom post type's archive. The default Posts and Archive elements that come with Elementor Pro don't have the feature to use custom designs for loops. You are stuck with the Classic, Card, and Full Content premade designs from Elementor.
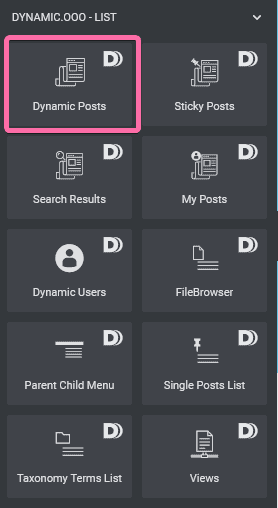
Therefore, we will be using Dynamic.ooo List's element, Dynamic Posts.

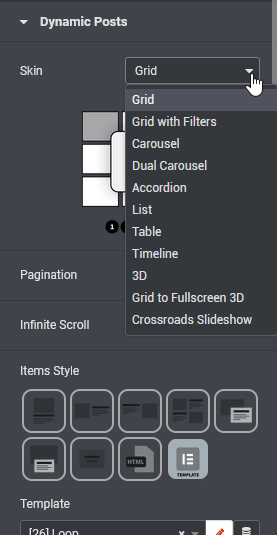
With the Dynamic post added to your section or column, you will get a new window with additional settings you have to fine-tune to get exactly what you want to achieve. One of the most important features in the Dynamic posts element is the skin feature, which allows you to select how you want to have your loop items displayed: as a grid, carousel, accordion, etc. This is one of the elements that makes Dynamic.ooo one of the greatest addons for Elementor.
In this tutorial, we are more concerned with how to create post loops in Dynamic.ooo using Elementor Pro and so, we will be using the Grid skin.
Once you have selected your skin type, the next is to select the Items Style. Dynamic.ooo's Dynamic posts element provides 9 Items Styles. I have chosen the last one which is named Elementor Template as you can see from the image above. Selecting this Items Style allows me to choose the template I already created in step one.
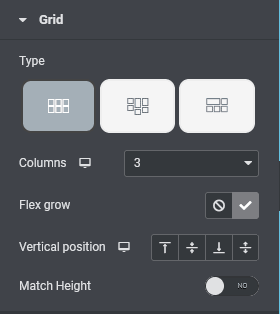
Proceed to the Grid tab and configure your template to your preferences. The element gives you 3 options to pick from: Grid, Masonry, and Blog. For this tutorial, I have chosen Grid to be the type of Grid layout I want. You set the column per row.
Check the flex-grow option means you want your loop item to grow relative to the rest of the flexible items inside the same container. We don't need this for the loop but it is checked and won't affect how our items are displayed. Other options are pretty much what they mean and you can choose what best fits your idea.
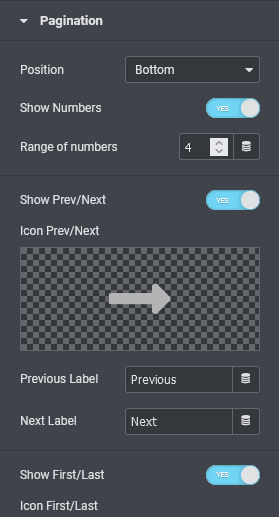
Proceed to the Scroll Reveal and Pagination and configure them as you wish. I don't need the Scroll Reveal for this tutorial but was able to set the pagination as seen below.
Now the most important part of the configuration is to set the Query to pull the data from the right source.
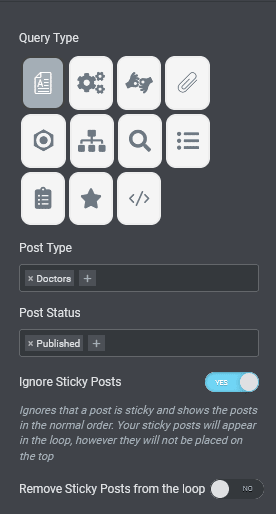
The Dynamic Posts element has 11 Query types you can choose from. These are Post Type (which is what we are using), Current Query (that would be for an Archive template), ACF Relationship, Pods Relationship, Search & Filter Pro, From Post Parent (if you have a parent-child CPT relationship), etc.
Choosing Post Type gives me two fields: Post Type, which I set to Doctors, and Post Status, which I set to "published" as I don't want to show draft items or private items.
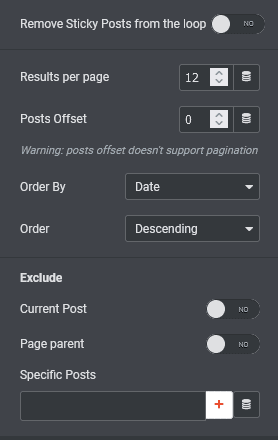
The image below shows the other configurations under the Query Tab that you can set to pull the right data from your post or CPTs. You can even use the "Exclude" feature to display posts in the same taxonomy(when you want to show related posts to users at the end of a post item on a single page template).
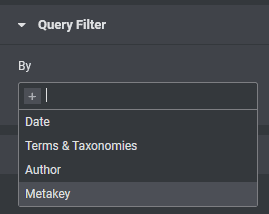
The last part of this stage makes sure you are able to currently pull exactly what you want from your database using the Dynamic Posts element. This setting is under the Query Filter tab.
You can query posts by Date, Taxonomy, Author, and Metakey, in our situation, I don't need to pull specific posts within my Doctor CPT.
However, if I was creating a multiple-author blog and I need to display posts published by each author on the blog, then I would have used the Query Filter and set it to Author. With the options it will give, I will set my Dynamic Posts element to show only items by the current or queried author.
Once you are satisfied with all the settings that the Dynamic Posts element offers you, you can now click on publish and set the condition to how best you see fit.
Making your new custom loop a slider or carousel
Would you rather your listing shows up as a slider / carousel? It's pretty easy with Dynamic.ooo.
Using their Dynamic Posts element, you simply have to choose "Carousel" here, and you are good to go. You will now have a custom loop made out of CPTs, displaying in a slider!
You can see in our demo, in the iframe at the top of this tutorial, we have a CPT shown into a carousel.
Finally, enjoy your new Custom Loop!
You can now benefit from using custom loops, and even custom loops sliders and carousels! This should bring lots of flexibility in your designs.
If you have any questions regarding Dynamic.ooo loop creation and the Dynamic Post element, please leave a comment section below.
Thank you for taking your team to read this guide on how to create custom post loops with Dynamic.oooo.
If you wish to purchase Dynamic.ooo addons for Elementor, check out our Dynamic.ooo coupon code.
I hope you have enjoyed this tutorial.
Cheers!