If you are using the Elementor Custom Icons feature, and you made your own icon font with a tool like fontello, then uploaded it in Elementor > Custom Icons, you might wonder why they aren't showing up on the front end.
There are a few reasons for that. Most of the time, it will be because of an experiment that should be disabled.
Fixing the Elementor Custom Icons not showing up by disabling the Inline icons experiment
The first thing you will want to check is to navigate under WordPress > Elementor > Settings > Experiments, and set "Inline Font Icons" to Inactive.
That setting often causes problems with anything icon related, and in this particular case, it does prevent Elementor Custom Icons from working properly.
Solving the Elementor Custom Icons issue by forcing the loading of the Font
Sometimes the issue is simply that the font isn't loading on the front end. Everything works fine in the editor, but the icons don't show up on the front end.
This will happen if you are using only custom CSS to show your custom icons. Then, nothing tells Elementor to enqueue the font for download, so it's not present on the page.
You will need to force Elementor to download the font. There are two ways to do this: the direct method, and the indirect method.
Enqueuing the Font Icon with the direct method
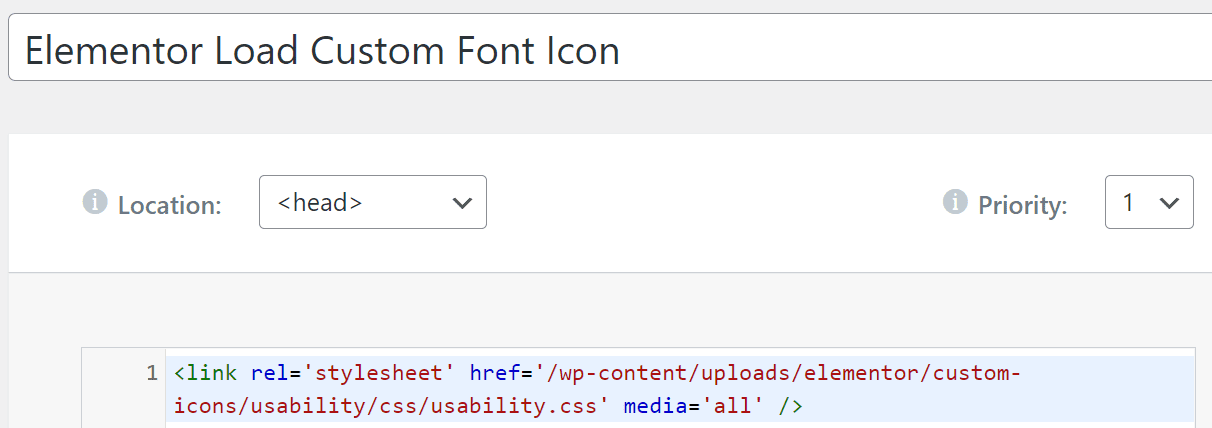
You will want to link to your CSS file and load it by adding this kind of HTML in the <head> of your page:
<script> /* Please login to get the code * The code will be for the Simple Fix for Elementor Custom Icons Not Showing tutorial * Found at this URL https://element.how/fix-elementor-custom-icons-not-showing/ */ </script>
You will need to replace icon-set-name with your actual font icon name.
To know exactly what path you need to enter, visit your /wp-content/uploads/elementor/custom-icons/ folder by FTP or through your cPanel File Manager.
Then, you can make use of the Elementor Custom Code feature to add this code to your <head>
Enqueuing the Font Icon with the indirect method
Preferably you will want to use the direct method. Use this indirect method only if you don't want to bother / just want to quickly test.
This is simple enough: on the pages where you need your custom icons (or in the footer template if you need them everywhere), add an icon element and set the icon to one of the custom icons. Elementor will then take care of enqueuing the required CSS and Font.
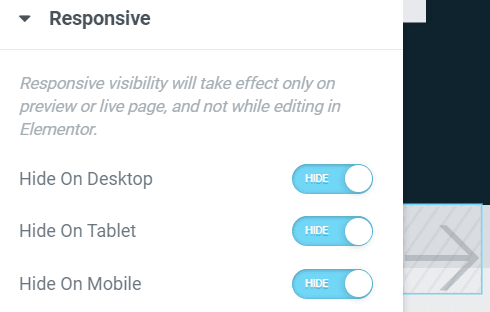
Then you can make the icon hidden on all viewports:
Conclusion
I hope this helped you solved the Elementor Custom Icons not showing up issue!
Cheers!



One Response
This file not existing in my files so its not working