Having WP Rocket is pretty easy. Setting it up properly for optimal results is a little bit more complex.
In this tutorial, I will share with you the optimal settings for WP Rocket. Depending on your particular website, the design choices, and addons used, some of my recommendations might not be possible.
I suggest you try to follow the below recommendations as closely as possible, however of course, verify that everything works fine every step of the way!
Ideally, while you tinker with the settings, you might want to do that on a staging version, or a pre production site. Stuff can (and almost certainly will) break, while fine tuning the settings.
Check my other article to learn why I believe WP Rocket is now the greatest optimization plugin out there.
So, let's go! Tab by tab, through every WP Rocket setting:
Cache
Enable caching for mobile devices : Enabled, always.
Enable caching for logged-in WordPress users : Enable if you have a logged in area, and it doesn't cause problems.
Cache Lifespan : Enter either 0, or 10. Test everything out with '0' first, and if it all works fine, keep it that way.
If there are periodical problems showing up, change this to '10' instead. In particular, if you have anything ecommerce AJAX related, you will probably need to have this set to '10'.
File optimization
Minify CSS files : Enable, always. Except in very rare cases, if it breaks something, unlikely.
Combine CSS files : Disable, always. Not needed with HTTP/2, and indeed will slow down load time a bit. Known to sometimes cause issues as well.
Excluded CSS Files : Leave empty.
Optimize CSS delivery : Definitely worth a try. Test both the Remove useless CSS and the Load CSS asynchronously features, see which one offers better perofrmance, and look carefully that everything still look just as it should after turning one of these on. In theory, the Remove useless CSS option should give pretty good results. If enabling it keeps everything looking as it should, keep it on.
Just be advised that enabling Optimize CSS delivery will often causes CLS (cumulative layout shift, one of the core web vitals) problems if the automatically generated critical path CSS isn't complete. If you know how to fix it by filling it the Fallback Critical CSS field properly, do so. Otherwise, you might want to keep it disabled, if it does causes CLS problems.
Minify JavaScript files : Enable, always. Except in very rare cases, if it breaks something.
Combine JavaScript files : Disable, always. Not needed with HTTP/2, and indeed will slow down load time a bit.
Excluded JavaScript Files : In case minification somehow caused problems, you can add the faulty JS files here, so as to avoid turning off Minification for all of them.
Load JavaScript deferred : Enable. This feature is very compatible with default Elementor & Elementor Pro installation, and should not cause any problem. If your setup is more complex, with many plugins and addons, this might cause some problems. Try to keep it enabled by adding the troublesome JS files to the Excluded JavaScript Files list.
Delay JavaScript execution : Enable. This is the single most important WP Rocket feature for performance. Quite compatible out of the box with Elementor & Elementor Pro.
The goal with this feature is to use it with as few exclusions as possible to the list. In particular, we don't want to exclude jQuery, as it's loading, parsing and execution takes a heavy toll on performance.
It will however interfere with anything JS related. If you have Sliders or Carousels in your hero section, for example, they won't work with this on. If you have JS dependencies in the hero section of every page of your website, you won't be able to use this feature to its full extent. Even then, you should still enable it, and add the exclusions recommended by WP Rocket here. You won't have the amazing performance boost, but it will still help. Ideally, design your sites with JavaScript in mind, and place anything JS dependant below the fold.
If you have JavaScript dependant elements like a carousel or slider in just a few of your pages, go in them and turn that feature off only for these pages.
Known Delay JavaScript problems and how to fix them
Here are the known problems when you have Delay JavaScript execution enabled, without exclusions.
Elementor Nav Icon needing 2 clicks on mobile
The nav icon will require two clicks on mobile instead of one. To fix this, either in your functions.php file, or in a new Code Snippet (recommended way), add this code.
You will need to adjust the '58px' value so that it shows up at the right place for your design. It's the offset from the top of the viewport. Test it out, you will quickly understand.
Then in the Delay JavaScript execution exclusions, add 'ElementorNavFallBackFunction'.
<script> /* Please login to get the code * The code will be for the Setting Up WP Rocket for Greatest Elementor Speed tutorial * Found at this URL https://element.how/elementor-wp-rocket-settings/ */ </script>
Table of content not being generated
The table of content won't be generated. If it's a website where you are not using that feature, just ignore this part. If you are using it however, you will definitely want to fix this.
The table of content is a great SEO feature, and if it's not generated on page load, Google won't see it, so you will not get any SEO juice from it. Normally to have it back active you would need to exclude just about every JS file on your site (or all those Elementor related, atleast, + jQuery).
However with the following code snippet, you don't have to exclude all of these just to get the table of content working.
So to fix this, either in your functions.php file, or in a new Code Snippet (recommended way), add this code.
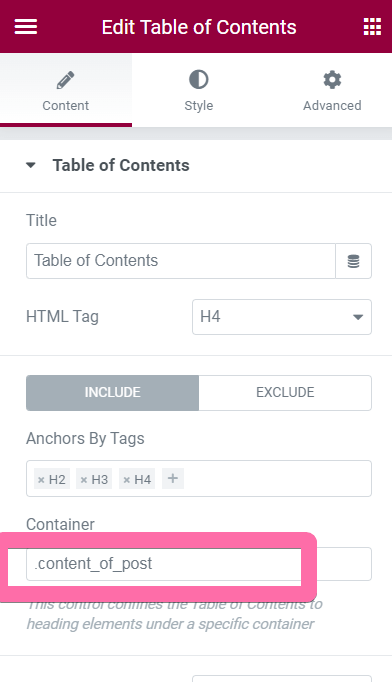
You will need to edit this line : scope: '.content_of_post',
Replace .content_of_post with your own selector, the same that you entered in the Table Of Content element's settings.
Then in the Delay JavaScript execution exclusions, add 'TableofContentContainer'.
<script> /* Please login to get the code * The code will be for the Setting Up WP Rocket for Greatest Elementor Speed tutorial * Found at this URL https://element.how/elementor-wp-rocket-settings/ */ </script>
Media
LazyLoad : Enable everything here. Enable for images check. Enable for iframes and videos check. Replace YouTube iframe with preview image check.
Excluded images or iframes : That's a very important setting. This can't be left empty, otherwise it will have a negative impact on your LCP (largest contentful paint, another web vital). You need to add your images that are above the fold here, in particular your logo.
Ideally, you would add all the images that are above the fold, on all your pages. Unfortunately there isn't really any shortcut for this. With Elementor, we can't add a class name directly to the <img> elements. The class names gets added to a parent element.
Important: If your above the fold images are set as background images, they won't be lazy loaded anyway, so no need to exclude these.
Add missing image dimensions : If you get CLS problems and warnings about this, you can enable it to see if it helps. If your CLS is 0, keep it off.
Preload
Activate Preloading : Enable, always.
Activate sitemap-based cache preloading : Enable.
If you have Rankmath, or another SEO plugin, you will also see:
Rank Math XML sitemap: Enable.
Enable link preloading : Enable, always.
URLs to prefetch : Add your external domains here. Got no idea what this is? Learn more here, or safely ignore, performance boost is limited.
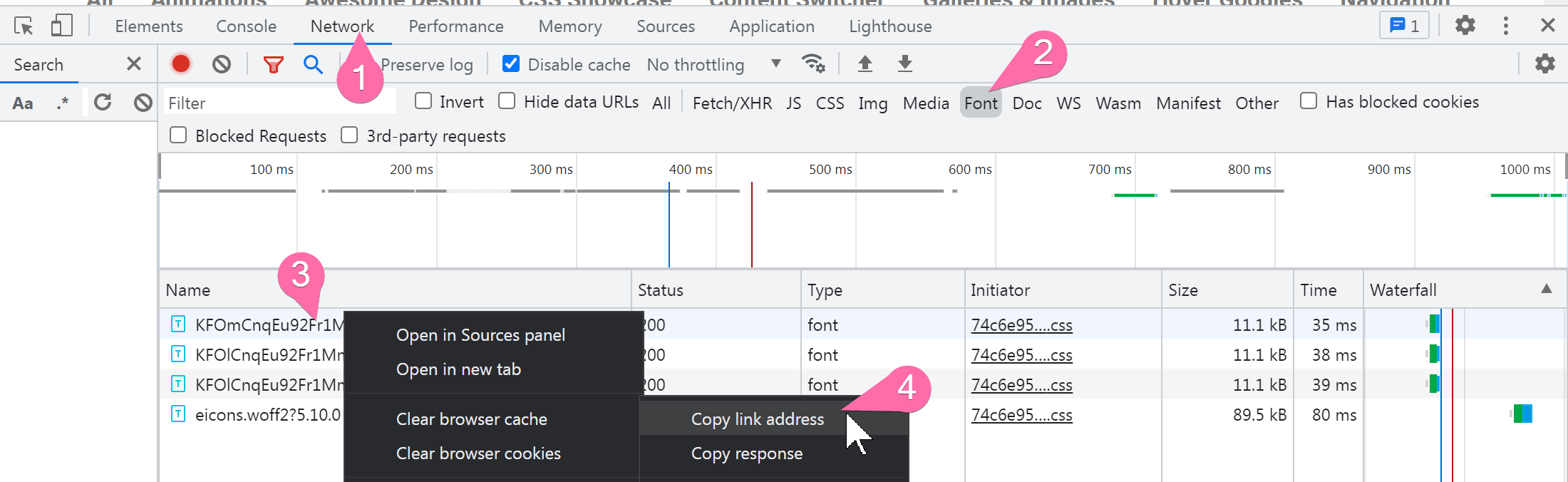
Fonts to preload : Add your fonts that are above the fold here. Find out their URL by visiting your site in incognito mode in Chrome, open the devtools (F12), go to the 'Network' tab, refresh the page, click on the 'Font' filter, and then right-click > copy > copy link address.
If you get an address like this :
https://fonts.gstatic.com/s/roboto/v29/KFOmCnqEu92Fr1Mu4mxKKTU1Kg.woff2
It's external (ie not self hosted), so you should add just this part //fonts.gstatic.com to URLs to prefetch.
If you get an address like this :
https://yourwebsite.com/wp-content/themes/your-theme/assets/fonts/font-file.woff2
Then add that part only : /wp-content/themes/your-theme/assets/fonts/font-file.woff2
This setting (Fonts to preload) is to be used carefully. Don't preload every font, just those above the fold, and ideally, just the WOFF2 version. Learn more here.
Advanced Rules
These really depends on the specific website, so I won't give general recommendations here. For most websites, you don't really have to fill anything there.
Database
A simple database cleanup tool. Use it freely, and ideally, make a backup before you clean up your database.
CDN
Definitely recommended if you have a global audience. If you have a local audience, and your server is in the same locality (or nearby), you might not benefit much from a CDN.
The RocketCDN offered by WP Rocket is a good option, however I find it expensive. I prefer BunnyCDN, which is 10x cheaper, and just as good.
Heartbeat
Enable Control Heartbeat if your server has limited resources. Keep the defaults below.
Add-Ons
Enable as needed, most of these are pretty self explanatory.
Image Optimization
Glorified ad for the Imagify plugin, from the same team as WP Rocket. I much prefer ShortPixel, so that's the one I recommend you get instead.
Tools
Very useful to create a backup of your settings, or to import the settings from another website (example, you optimize a staging version first, then import the settings in the production website).
Conclusion of Elementor & WP Rocket settings optimization
I really hope this overview will help you out with your Elementor & WP Rocket optimization. Setting up optimizations plugins is as much art as science, and does require a good deal of patience.
Having a really fast website is the result of hard work, and of using the proper tools, such as WP Rocket!
You can read here why I believe WP Rocket is now the greatest optimization plugin, or just get WP Rocket here (if you don't have it already).
Let me see your results!














29 Responses
Hi There,
I have the conflict with the mobile menu toggle (double click). I tried your solution but it doesn't work. Do you have any idea?
thank you
Hey M!
I would need your URL where you have the problem to inspect what's going on! I will have a look and hopefully find out why it's not working.
Cheers!
Hi Maxime,
I tried to get WP Rocket to function with mobile menu in Elementor according to your solution. It seems not to work. Double tap at hamburger menu is needed. Have you got any suggestions? Page: optihus.se
Thank you for your guide!
Kind regards
Hey Jerker.
I'm looking at this now and it looks like the delay JS function is no longer active. I can't really tell why it might not have been working...
Hi Maxime,
I opened a ticket with WP Rocket last week. They have been experimenting with my site, but found no solution for double tapping issue at hamburger menu in mobile. They left WP Rocket settings so page speed score was 10% lower than before. I then changed login and awaits feedback at ticket. Seems like other skilled people must find a fix. Can I pay you to help me out with this?
Hey Jerker.
Yes I'm available for custom optimization work. You can send me an email or messenger (see the footer for these).
I added the Code Snippet code ElementorNavFallBackFunction to the JS Delay field in WP Rocket. I couldn't get the Mobile Nav button to work either. FYI. I"m using the Astra Theme and using their Header with the Elementor Nav Widget.
Does this only work when using the Elementor Header?
Thanks.
Doug
Hey Doug!
I'd be glad to help you out with this. Could you share with me your website so that I can have a look what's up? Here, or if you want it private reach out to me. You will find my info in the footer. Cheers!
Hi,
When I paste the code into a new snippet it display errors and warnings. Error on line 2, warnings on lines 5, 6 and 8 and error on line 22. Also should the code be located in the Head, Body Start or Body End?
Many thanks,
Phil
Hey Phil!
Great questions. When I refer to adding these as Code Snippets, I'm specifically referring to the Code Snippets plugin. It accepts php, why is how I formatted my Code Snippets.
I prefer to use this over what Elementor provides as it's much more flexible and reliable. Yes, it's yet another plugin, however that's a backend only plugin, that adds nothing to your pages, so has no impact on load speed. Of course some of the users' code snippets will load on the pages, but that's what we want.
TLDR: Copy paste these in a new Code Snippet from the Code Snippets plugin, not in the Elementor 'Custom Code' feature.
Perfect, I thought it might be me doing something wrong 🙂 Thanks for the advice.
You will need to adjust the '58px' value
How can I find this value on my website?
thank you
It's in the code I provide to you!
Hi Maxime
Thanks for your article!!
However, I have a problem with the WP Rocket setup. When using it on a woocommerce store, my product images dont display if im using delay js.
Also the images on mobile is missing some js, as the slider/carousel they're usually in, displays as a simple list.
When I deactivate WP Rocket everything displays fine. What could be wrong?
Thanks!
/Aske
Is it possible to set a rule that dont delay js for all product pages? I can do it manually but it would require me to go through all products.
Hey Aske! Good question. Might want to test out WP Rocket's support with that one! I'm not certain... might depend on your URL structure too.
Hey Aske!
You will probably need exclusion in your delay JS to keep everything working as it should, unfortunately! Checkout WP Rocket's documentation about this here https://docs.wp-rocket.me/article/1560-delay-javascript-execution-compatibility-exclusions
Hello!
I just bought Wp-Rocket. It makes my website faster especially if Delay JavaScript Execution is enable.
After this, my elementor multi-steps form don't work anymore..
Do u know which JS code line I need to exclude ?
thank u in advance
Sylvain
Hey Sylvain!
That's tough... I suggest you report this to the WP Rocket team. Hopefully they will come with a fix for this.
For now you will have to exclude all your Elementor related JS. See WP Rocket's doc here for this : https://docs.wp-rocket.me/article/1560-delay-javascript-execution-compatibility-exclusions?utm_source=wp_plugin&utm_medium=wp_rocket
great article!
sadly I couldn't make the table of contents to work.
it reports that "No headings were found on this page." even tho I just copied everything.
can you help me out?
hey Lucas!
Just copying everything would not be enough though, you also need to follow the instructions!
That error you are getting is from the normal Elementor Table of Content element. It's unrelated to my code... First you need to get that working just fine, according to their own documentation here : https://elementor.com/help/table-of-contents-pro/
Then you should be able to follow my steps here and make this work.
Cheers!
Great article!
I am currently trying to get the Elementor Pro ToC working on my site. Your JS seems to do the trick -> the ToC is displayed, but the endless loading wheel is displayed above the link list on mobile devices and turns until eternity. Is there any way to stop/hide this? (Sadly this is only reproducible on physical mobile devices, which makes inspecting the element impossible..)
In addition, the code works even without adding TableofContentContainer to the Delay JS exception list. Am I missing sth?
Thank again for all the great content on this page!
Cheers,
Hans
Short update to my question(s):
Just found out I can use developer tools on a physical mobile as well.
I added the following styling to your script:
elementor-toc__spinner-container {
display: none!important;
}
This hides the endless spinner. Is this ok, or is there still sth. running in the background that will cause some kind of issues?
2 further questions:
Your Javascript code works even without adding TableofContentContainer to the Delay JS exception list. Am I missing sth?
Is the following styling necessary? It seems to ruin the styling set in Elementor 🙁
.elementor-toc__body ol:not(.elementor-toc__list-wrapper), .elementor-toc__body li:not(.elementor-toc__list-item) {
margin: 0!important;
padding-top: 1px !important;
padding-bottom: 1px!important;
}
Any insights would be highly appreciated. Thanks again for all your content. Keep it up!
Cheers,
Hans
Your Javascript code works even without adding TableofContentContainer to the Delay JS exception list.
Yes the JavaScript still works. The point is that then, it only works when there is a user interaction.
The whole point of the script, vs just using what Elementor provides, is so that the table of content is generated without needing user interaction, so that Google can index the table of content. If SEO isn't a concern for example, then you should ignore that whole part.
You can add or remove the CSS as you see fit. I'm not certain why the spinner sticks there, I would need to see the page to have an idea.
I’m having an issue where by enabling this or cloudflare has caused my site not to work properly on mobile. There are times where I need to reload the page before I can click on any links, navigation items, or buttons. Do you have any ideas what would cause this?
Hey Daniel!
Optimization can be a complex matter. Without seeing your website, I really could not say what the cause might be for this. Even with your URL, it might require hours to find out the exact problem, and to fix it.
Hey Maxime! When I select Optimize CSS delivery and use the Remove unused CSS feature, it seems to ignore the CSS I've added from your Greatly Improve the Entrance Animations post. I added the CSS in the "Additional CSS" field in Wordpress's Appearance –> Customize feature. Is there a better place to put this CSS so I can use both?
Hey Ches!
Try adding exclusions here:
Hey Maxime,
The solution for 'Elementor Nav Icon needing 2 clicks on mobile' does not work for me anymore, probably because Elementor released the new 'Menu' widget with different class names. Is there any way you could update this code for this new widget?
Looking forward to your reply.
Kind regards,
Nick Bennink