In this tutorial, I will teach you how to show the total count of items currently in the WooCommerce cart anywhere with Elementor.
We will be using the Elementor Icon List element, but really, this would work in a similar way with most elements.
This is what we are after:
With this tutorial, you will have the total count on page load, and also it will be updated on any AJAX add to cart or remove from cart events.
Note: while this tutorial presents a way to make this work with Elementor, the same instructions will make this work for ALL WooCommerce websites, even if it's not an Elementor website.
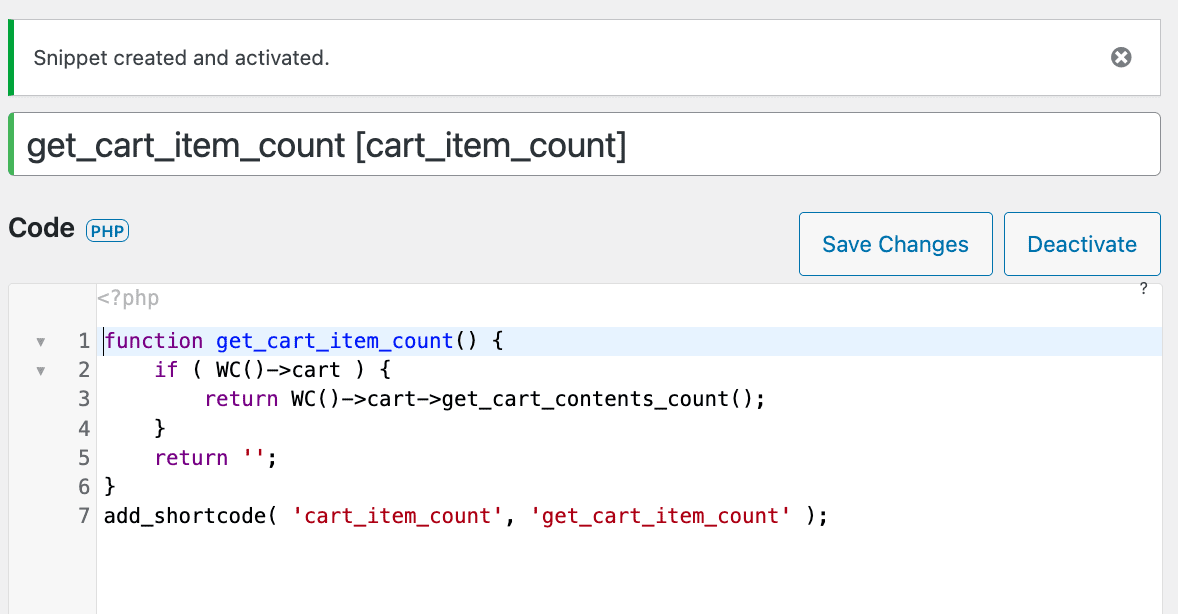
First, add this WooCommerce Cart Total shortcode code snippet
The first thing you will do is add this code in a new PHP code snippet, either with the Code Snippets plugin, or in your child theme functions.php.
<script> /* Please login to get the code * The code will be for the Elementor & WooCommerce : Add Cart Item Count To Icon List tutorial * Found at this URL https://element.how/elementor-woocommerce-add-cart-item-count/ */ </script>
Be certain to activate the code snippet after adding it.
Then, go in your Elementor header template
Go in your Elementor header template (or anywhere else you want the WooCommerce cart count to show up), and add the icon list element.
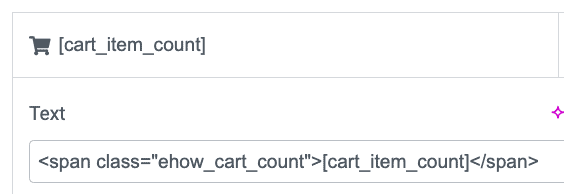
For one of the items, choose the cart icon, and then in the text field enter this:
<script> /* Please login to get the code * The code will be for the Elementor & WooCommerce : Add Cart Item Count To Icon List tutorial * Found at this URL https://element.how/elementor-woocommerce-add-cart-item-count/ */ </script>
Getting in the styling
Let's style it better, otherwise it looks like this:
Let's add this CSS under Advanced > Custom CSS for the icon list element:
<script> /* Please login to get the code * The code will be for the Elementor & WooCommerce : Add Cart Item Count To Icon List tutorial * Found at this URL https://element.how/elementor-woocommerce-add-cart-item-count/ */ </script>
You will see this part, two times in the CSS:
:nth-child(3)
Adjust both so that it matches your own icon.
For example, if your cart icon is the first in your icon list, change to :nth-child(1) instead of :nth-child(3).
The rest of the CSS, adjust as needed to position and style your count.
If you aren't using Elementor
Everything still works. You will need this html where you want the count to show up:
<script> /* Please login to get the code * The code will be for the Elementor & WooCommerce : Add Cart Item Count To Icon List tutorial * Found at this URL https://element.how/elementor-woocommerce-add-cart-item-count/ */ </script>
And then add this CSS to your project:
<script> /* Please login to get the code * The code will be for the Elementor & WooCommerce : Add Cart Item Count To Icon List tutorial * Found at this URL https://element.how/elementor-woocommerce-add-cart-item-count/ */ </script>
A parent element will need to have position:relative; so that the count is positioned in relation to that parent element.
Finally, enjoy your Elementor icon with a live count of the WooCommerce cart items!
I hope you have enjoyed this tutorial!
Cheers!





4 Responses
THANK YOU!
I'm learning so much from you!
Welcome Michael!
thank you a lot!
Welcome!