How to Create a Slideshow Presentation with Elementor
No extra plug-ins required! Elementor Free Compatible.
View the example by clicking here: Elementor slideshow example.
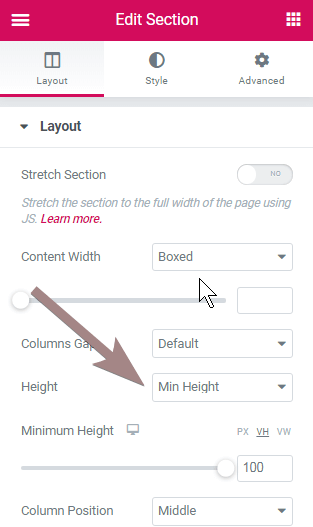
To begin with, create one section only on the page
Set the min-height for that section to 100vh.

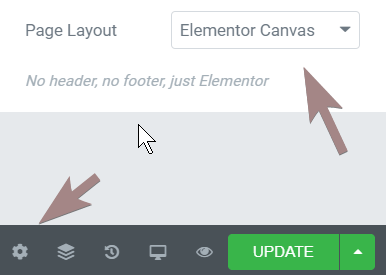
Also set Elementor page layout as Canvas

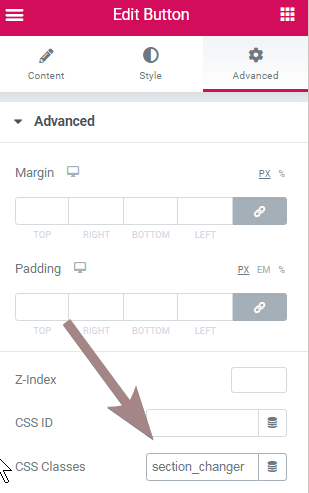
Then, create your section as you normally would, and add a button or an icon
This is where you will click to get to the next section.
Important: give that element the class name ‘section_changer’.

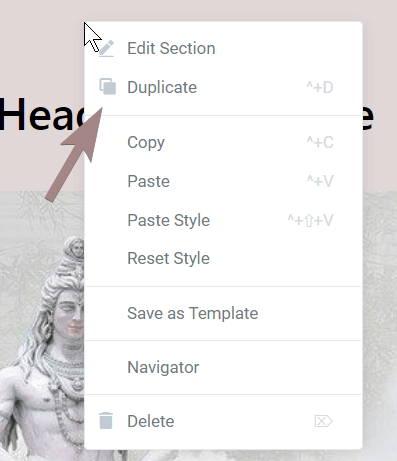
After you got the layout you want, duplicate the section until you have the amount of slides you want.

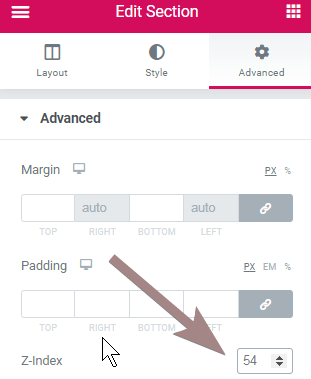
Then, give a decreasing z-index value to each section
From top to bottom.

Now, add an HTML element on the same page
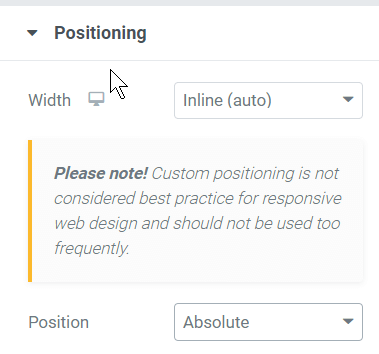
Add it as the first element of the page, with positioning set to
Width : Inline
Position: Absolute.


Finally, add this code to the html element
Important: every section will remain visible from the Elementor Editor. They will only behave like a slideshow from the front-end.
<script> /* Please login to get the code * The code will be for the How to Create a Slideshow Presentation with Elementor tutorial * Found at this URL https://element.how/elementor-slideshow-presentation/ */ </script>
Finally, enjoy this awesome design!
Et voila! Thanks for reading!
Let me know if you need help!
Tagged Animations
This is really great Maxime. I don't suppose you can think of a way to have a back button on each slide so they can navigate back and then back to the beginning on the last one?
Hey Gina! Thanks!
Yes, this is possible. Add a button, in the last section, that has the class name 'section_restart' , then replace all the code with the code below instead.
<script>
document.addEventListener('DOMContentLoaded', function() {
jQuery(function($){
$('.section_restart').click(function(){
$('.elementor-section').show();
});
$('.section_changer').click(function(){
$(this).parents('.elementor-section').fadeOut();
}); }); });
</script>
<style>
body:not(.elementor-editor-active) .elementor-section {
position: absolute;
}
body:not(.elementor-editor-active){
overflow-y: hidden;
}
.section_changer, .section_restart{
cursor: pointer;
}
</style>