In this tutorial we are going to learn how to overlap two sections using elementor page builder. At the end of this tutorial we want the first section to be on top of the second section.
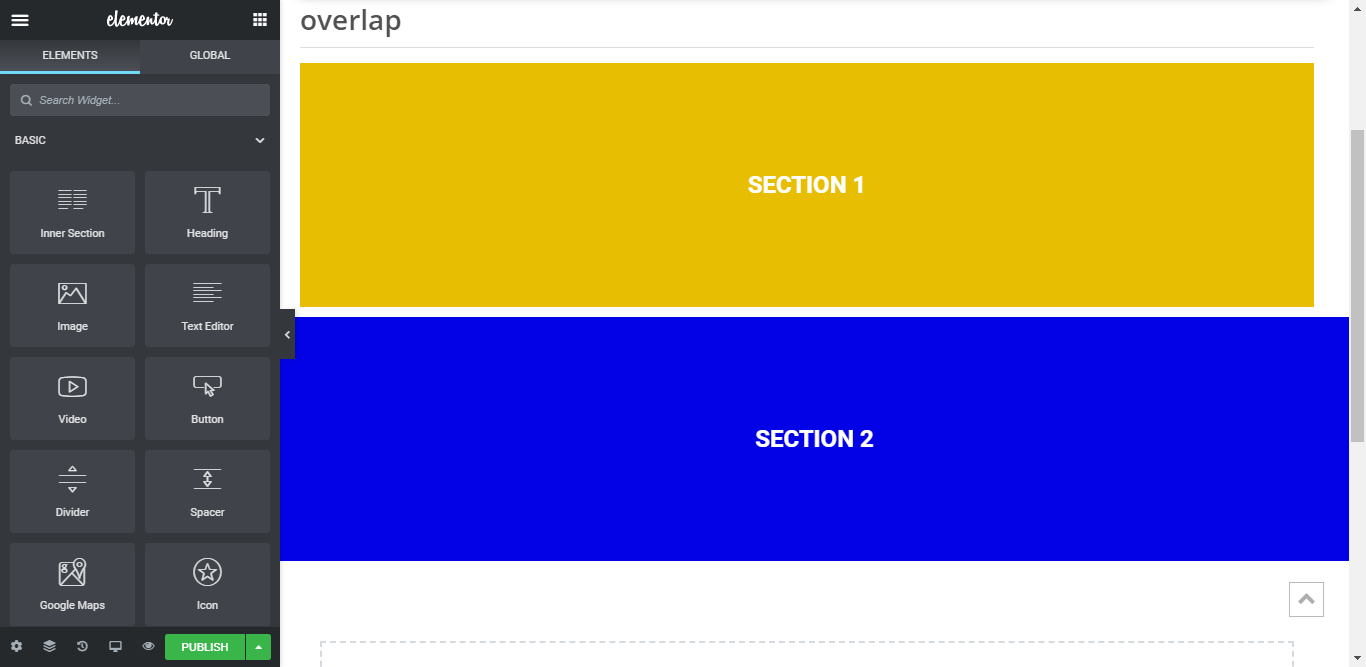
Step 1 : To begin with, you need two Elementor sections
Add two sections in the designer. In our case we have given the first section background color yellow and the second section background color blue as shown below:
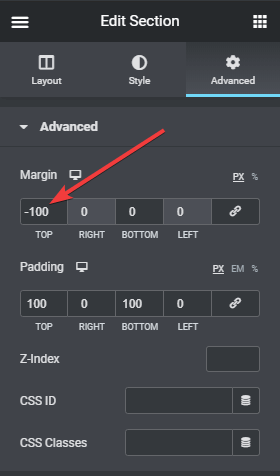
Step 2 : Give the bottom section a negative margin
What we want to achieve in this tutorial is to place the top section (section 1) on top of the bottom section 2 (section 2). To achieve this we will give the bottom section (section 2) margin-top of -100px to push it up so the sections will overlap.

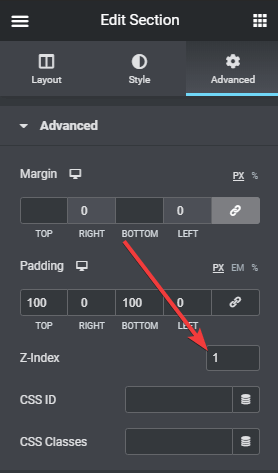
Step 3 : Adjust the Z - Index value of the top section
We will then give section 1 a higher Z-Index of 1 so it comes on top of the second section.

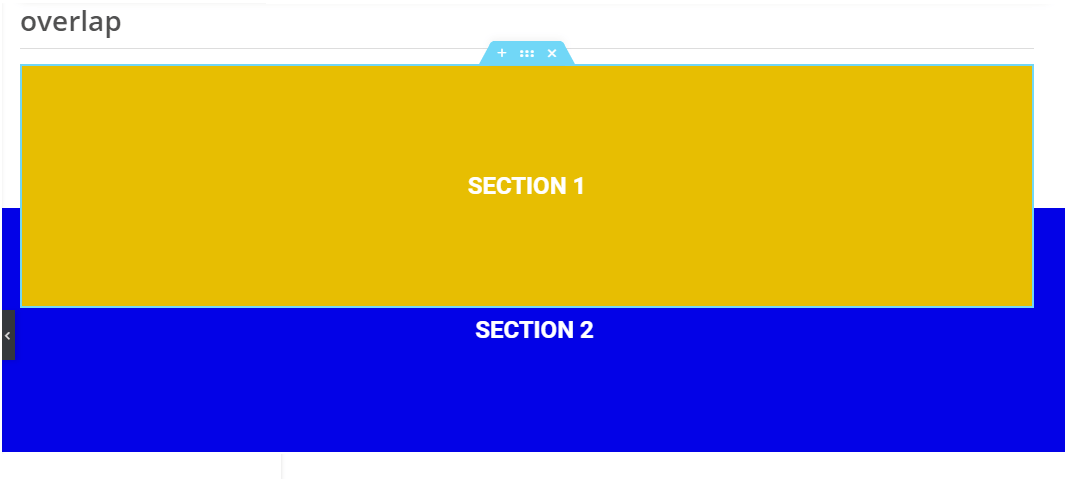
Conclusion
Our objective of overlapping the two sections has been achieved as shown in the image below. Overlapping two sections in elementor can be easily achieved following this guide.



One Response
Gran ayuda para Elementor.
https://www.signumcomunicacion.com