In this article we will learn about how to move a column in Elementor. There are two ways to do so.
- Move an Elementor column by dragging.
- Move an Elementor column by the Navigation window.
Follow the steps below to move a column in Elementor.
Method 1: Move Elementor column by dragging.
Drag and drop a column inside a Elementor section
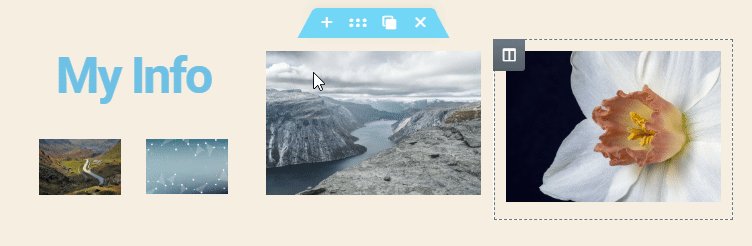
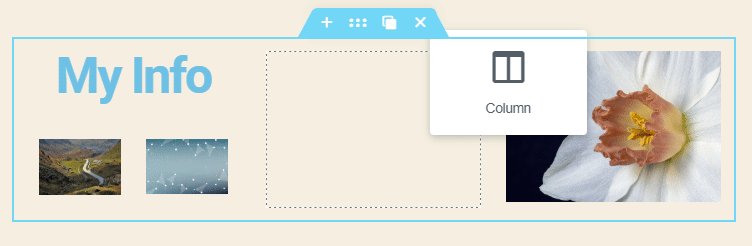
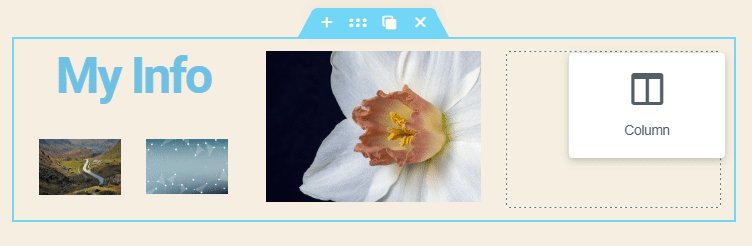
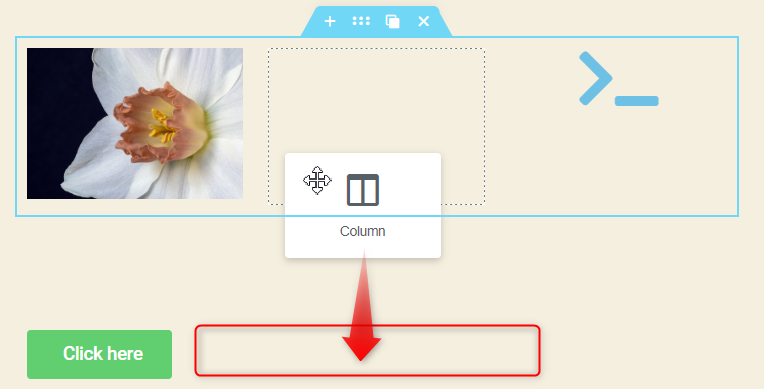
Go to the column which you want to move and hover over the Edit Column icon to the upper left. Move the column over by holding onto the Edit Column icon and dragging it to desired place on the section where you want to move it to.

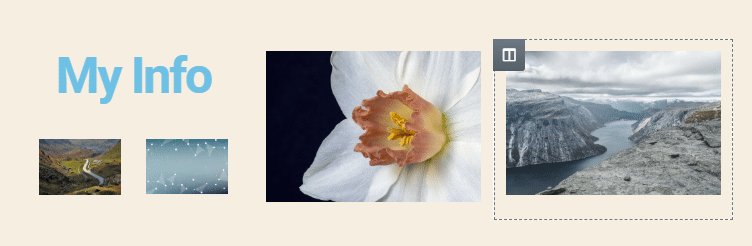
Dragging a column to a different Elementor section.
You can also, move the column in between two different section. Drag and drop the column to a new section.
Method 2: Move Elementor column from the Navigation window.
Open the Elementor Navigator window.
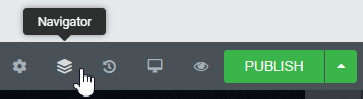
Click on the Navigator button on the buttom of the Elementor widget box.
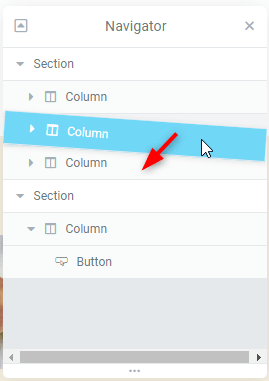
Move column up or down inside a section drop down.
Drag and drop the column element to a desired location inside the section drop down to move around the column.
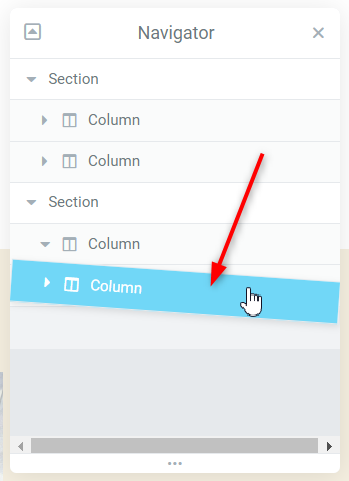
Move column to a different Elementor section.
Drag and drop the column element to a different section to move the column to a different section.
Conclusion
Alright! Now you know how to move a column in Elementor successfully. These methods of moving a column will increase your efficiency in web development and will enable you to develop webpages much more quickly.





3 Responses
I am trying to move a Heading within a section in Elementor. I am trying to drag and drop, but it is not working. I've tried everything I can think of. I just want to move the heading from the middle of the section (a photo at the top of the page) to the lower third. Help!
Hello Lisa! Did you try the positioning options in the section, and column settings?
Aslo, did you try adding top margin to the heading?
You can't move anything everywhere. It will LOOK like you're dragging it. When you try to drop it, it just goes back to where it came from. Elementor is trash.