In this article we will learn on how to add more columns to a section in Elementor in a matter of minutes. There are two methods of doing so.
- Using the Add column option from the right click menu.
- Adding using editor handles.
Follow the steps to add more columns in Elementor.
Method 1: Add an Elementor column by the right-clicking
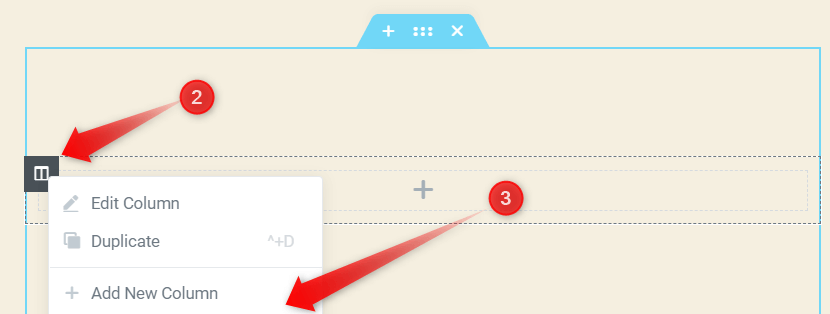
- Go to the section and hover in the middle.
- Right click on the column icon to the left.
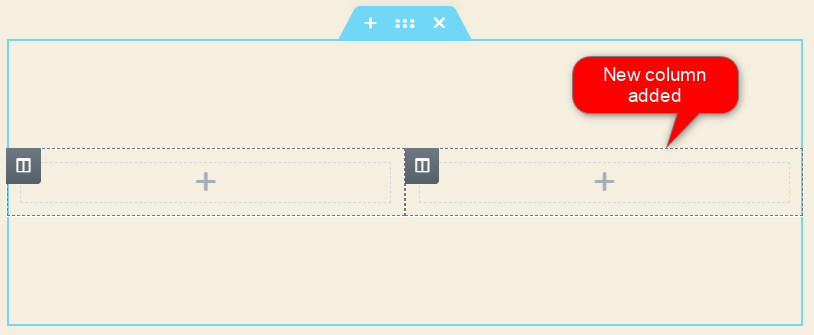
- Click on "Add New Column" to a add new column to the section.
Method 2: Adding Elementor columns using the handles
Another way of going about these column related actions is enabling the "Editing Handles" options in elementor. The steps shown below illustrate on how to enable the editing options in Elementor.
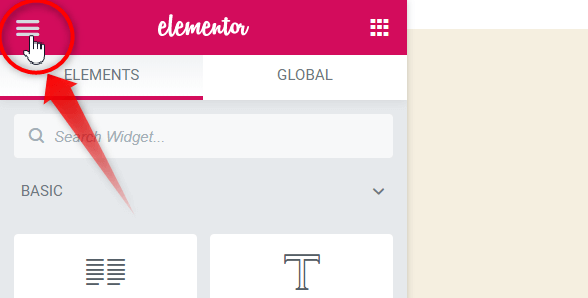
Open the Elementor toolbox menu.
Click on the button with three horizontal lines to the upper top left corner of the page. That will open up the Elementor menu.
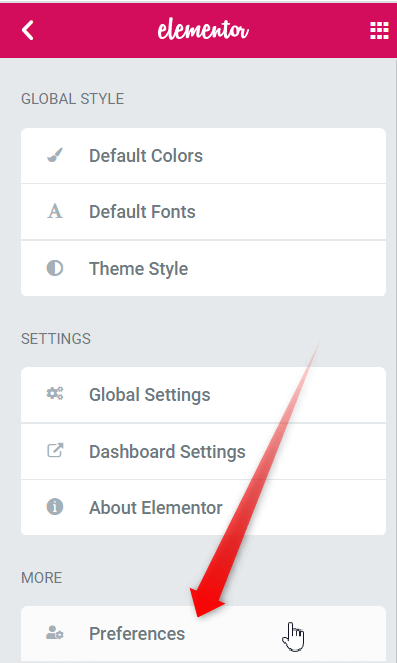
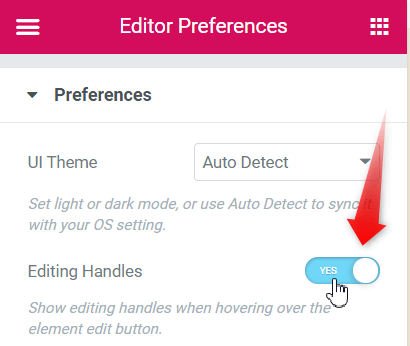
Go to the preferences menu.
Click on the preferences menu from the Elementor toolbox.
Toggle the Editing Handles to Yes.
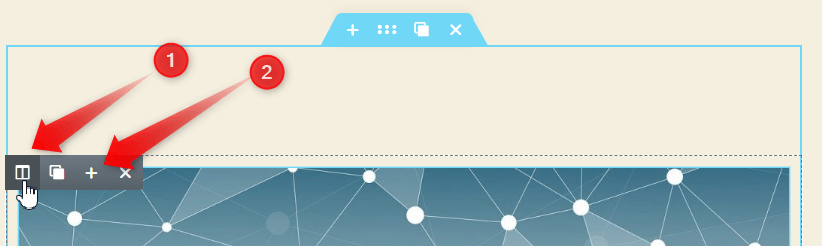
Hover over the edit column icon.
1. Hovering over the edit column icon on the section will reveal the the handles. The handle functionality includes adding, duplicating and deleting columns.
2. Now click on the "+" icon to add a column.
Conclusion
Alright! Now you can easily add more columns in Elementor. It will help you to implement your website's design much easily.







2 Responses
Thanks so much- this is exactly what I was looking for!
L from GimmeConfetti
Cheers!