How To Make a Full Width Image On Elementor
No extra plug-ins required! Elementor Free Compatible.
A Full-Width image means the image spans from right to left and takes the full 100% of the screen’s width. There are numerous ways to create an elementor full-width image.
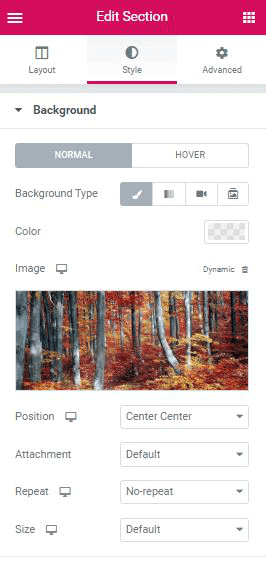
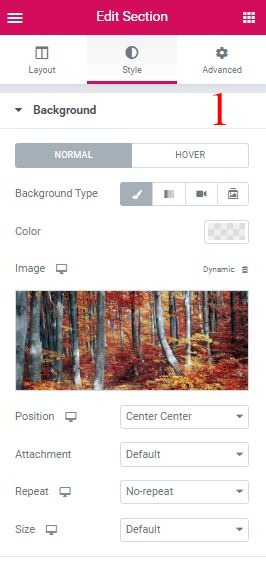
To begin with, set the image as the section background
To create an elementor full width image, you need to set the image as the background of the section you want the full width image to be then you set the position to center center, and repeat to no repeat

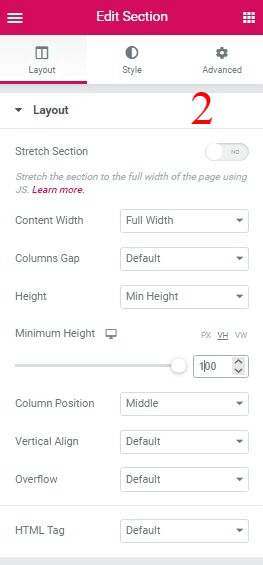
Then, if you want a full screen hero section, set height to 100vh
To create a full page background image in Elementor, it is the same process with creating a full-width background image, you just need to need to click on height and change the minimum height to 100VH.


Finally, if it doesn't cover the entire screen, check your template settings
Some template settings, mostly from themes other than ‘Hello’, like Astra, need to be set to ‘full width’ to display properly.
good. Set the page 'full width' , then image cover all screen
do you have a guide on how to do you have a guide to make the astra theme full width?
I'm not familiar with Astra enough to say... but I found this : https://wpastra.com/docs/full-width-site-layout/
This doesn't seem to work any more.
It is still working! There might be other reasons why it's not working in your particular case though... such as the theme's CSS.
It doesn't work in mobile view. Then the image is zoomed in on and doesn't show the entire image. What do I do?
Try setting it to 'contain' instead of 'cover'
Hey Maxime! Is there a way to have a full screen image have a mask applied? I've tried a bunch of things but cant seem to find an option