Easy Elementor FAQ Schema Integration!
No extra plug-ins required! Elementor Free Compatible.
Schema markup is code that you put on your website or blog to help search engines show more informative results for users; this form of SEO optimization is very powerful. It is not used frequently by many people, and this article will teach you how to generate an elementor faq schema you can use in elementor.
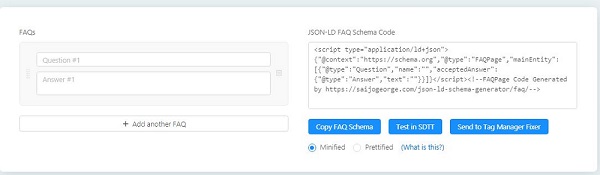
To begin with, generate your FAQ schema code
You can get the schema code here. Then you can use this code to generate a faq schema you can use as an elementor faq template. The FAQ schema allows search engines to know there is a section on a page with FAQ (frequently asked questions) with answers,

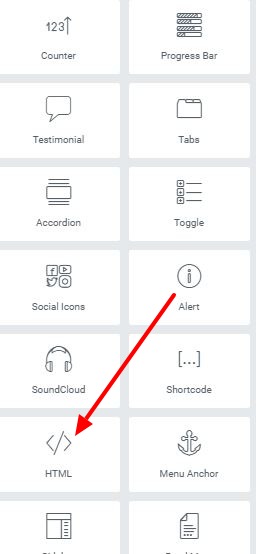
Then, input your Elementor FAQ schema code in the html widget
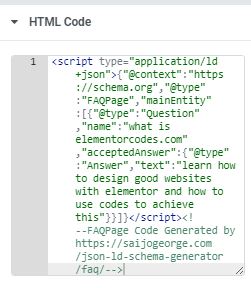
After generating your faq schema code, you click on the html widget in elementor and input your generated faq schema code in the html widget

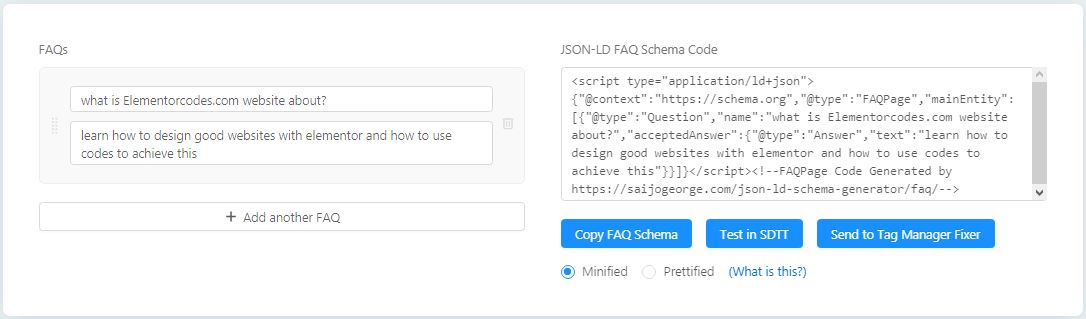
You can add frequently asked questions about your business, services or products which search engines may show to users if their query relates to what is in the FAQ

You can add more than one FAQ, Test in SDTT means structured data testing tool, send to Tag Manager Fixer will generate a google tag manager friendly code, Copy faq schema button will allow you to be able to copy and paste the code in elementor and i will suggest you go with the minified code as this relate to your website performance. A screenshot of the minified code you will get is attached below:

Finally, test your page to be certain it is working!
Enter your in this Google Test Tool to verify that the schema is properly working!
The Faq actually doesn’t show on the front end, only in the search results on google.
To get it to also show in the front end, simply create a toggle element with the same questions and answers. (Until Elementor makes this Schema FAQ functionality default).
I don't think this is working. It cause a 403 error once you click update
Rankmath now has this directly, so I would suggest using Rankmath's option instead!
However, your problem probably came from a security plugin... place in learning mode to prevent the 403 error!