Welcome to our Dynamic.ooo tokens tutorial. This particularly tutorial takes a comprehensive approach to give you all the necessary skills to build websites using Dynamic.ooo tokens.
Before getting started, however, we would be doing injustice if we didn’t give a brief description of Dynamic.ooo.
What is Dynamic.ooo?
Dynamic.ooo is a WordPress plugin that extends the power of Elementor page builder. It makes it easier for users to dynamically retrieve and display content, while also roping in numerous other features to make your web design and development life smoother.
For example, the plugin comes loaded with tools to make it possible for you to retrieve literally every information from your posts using shortcodes.
The addon has 140 features that allow you to accomplish complex functions, including extending the power of your Elementor Pro forms, WooCommerce, and PDF creation, among others.
Dynamic.ooo isn't just limited to extending Elementor's core functions, but has also been made compatible with several popular plugins and tools compatible with Elementor such as WooCommerce, Advanced Custom Fields, JetEngine, WPML, Toolset, Pods, and more.
To better understand how Dynamic.ooo came about and why it will definitely come in handy in your web design and development life, check out more details here.
Understanding Dynamic.ooo Tokens
Dynamic.ooo tokens are systematically formatted text that you can use in your Elementor website for dynamically created text content. They are basically placeholders that perform specific functions at specific times, depending on the text.
For example, using the WordPress WP_Query function to display the title of a given post would require several steps, and the same is somewhat true of the traditional Elementor. However, when you combine the power of Elementor and Dynamic.ooo tokens, the whole web design and development process becomes way easier.
Here is the syntax for the Dynamic.ooo tokens.
[type:field-name:subfield-key|ID|filter1|filter2?fallback-text]
- A valid tokens syntax must have the opening and closing square brackets.
- Type is required, and there are specific types you can use when writing your tokens.
- Just like type, field-name is also required, and it accepts both the native and meta fields, expanding your options.
- subfield-key - This detail is optional and can have multiple values where the field is either an array or object.
- The ID is also optional. It will only be necessary if you want to use it to retrieve details of a specific post. When not defined, it resolves to the ID of the current post ID.
- filter - This one comes in handy when you want to modify some value before either displaying it or using it for other reasons. The beauty of it is that you can use WordPress or PHP functions.
- ?fallback-text - It's always good to have a fallback value in case your desired field hasn't given the expected results.
Here are the types accepted by the Dynamic.ooo tokens.
- Post
- User
- Term
- Option
- WP_Query
- Query
- System
- Date
- Advanced Custom Fields
- JetEngine
- Meta Box
- Expression
- Form
The above information may not be easy to understand at first glance if you are new to Dynamic.ooo tokens. For that reason, therefore, let’s have a look at some examples.
On any Elementor page, you can add the Dynamic.ooo token shortcodes to retrieve whatever information you want. For example, if you want to display the title of the post you are editing, you can use the following shortcode.
[post:title]
Adding Dynamic.ooo Tokens to Your Elementor Page
The beauty of Dynamic.ooo tokens is that they are very easy to add to your Elementor page, and you’ve got more than one options to do so.
There are two widgets available for you to use.
Text Editor with Tokens
This widget gives you a lot of freedom when creating content and you would like to enjoy the features of the normal Elementor Text Editor widget. Some of the options you will enjoy include the ability to add media from your WordPress library, enjoy the Visual text editor options like bold, italics, underline, hyperlinks, and more.
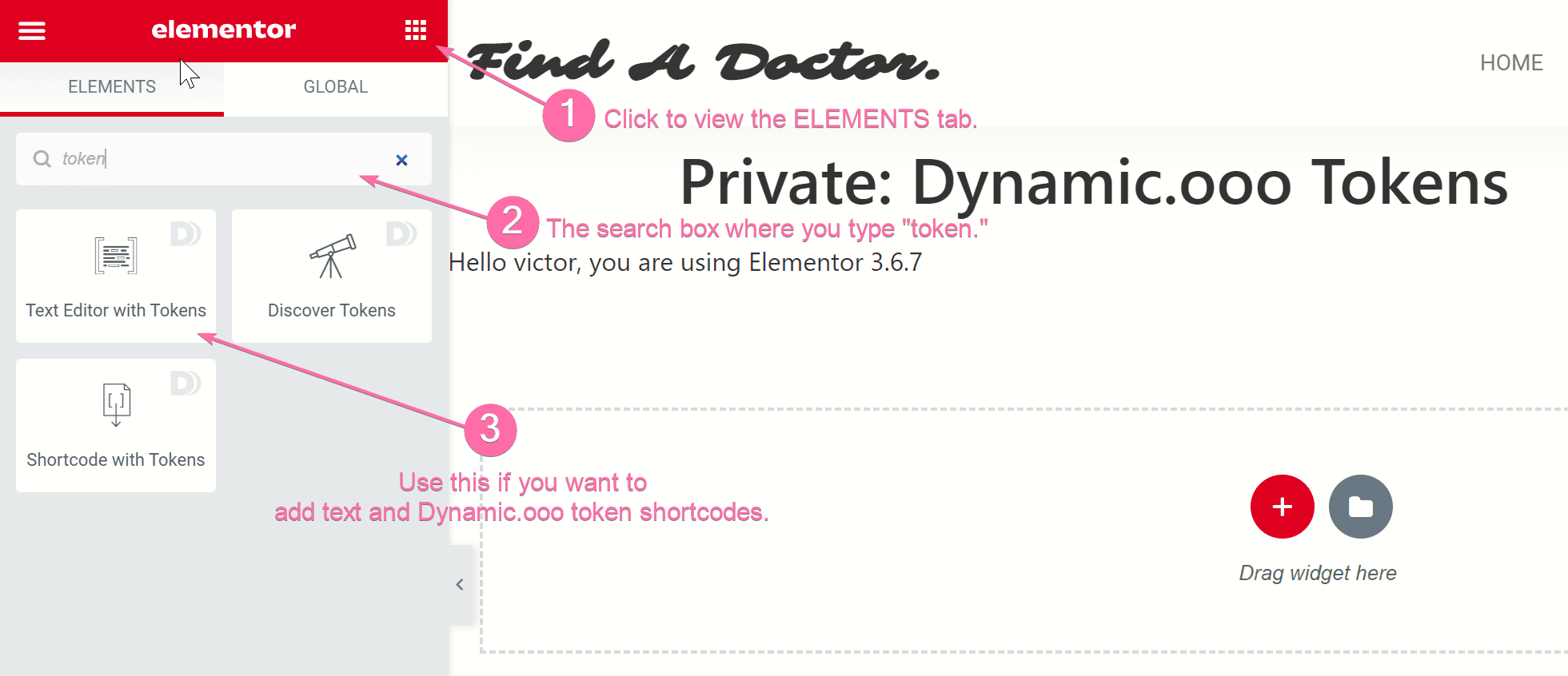
To get this widget, head to the left panel and click on the six squares at the top-right corner of the panel. With the Elements tab selected, type tokens in the search bar that shows up.
Shortcode with Tokens
There are, of course, specific cases where you may consider writing shortcodes without adding any other text. In such a case, the Shortcode with Tokens widget comes in handy. All you’ve got to do is drag the widget to wherever place you would like to use it on the page. And while it's selected, there will be a textarea on the left panel in which you can write your token shortcodes.
To add a Dynamic.ooo token shortcode, use the "Shortcode with Tokens" widget. You can get to the widget using the same procedure as that of the "Text Editor with Tokens."
Discover Tokens
In the above image, you can see that when we searched for token in the search field, we got three widgets. The one to the right is "Discover Tokens." While this one isn't used to add Dynamic.ooo tokens, it helps you not to have to remember all the tokens you can use when building your page.
When you add it anywhere in your page, it does exactly what its name says - helping you discover the tokens available for you to use in your webpage. Moreover, it provides the right syntax and the results you will get with every shortcode.
The video below shows you how to add the "Discover Tokens" widget to a page and how you can use it to discover the tokens to use on your webpage.
The video clearly shows how easy it is to add the "Discover Tokens" widget and how you can use it.
The results of the Discover Tokens widget on your page is only visible to your site administrators, meaning you can add it anywhere without worrying about public users seeing it.
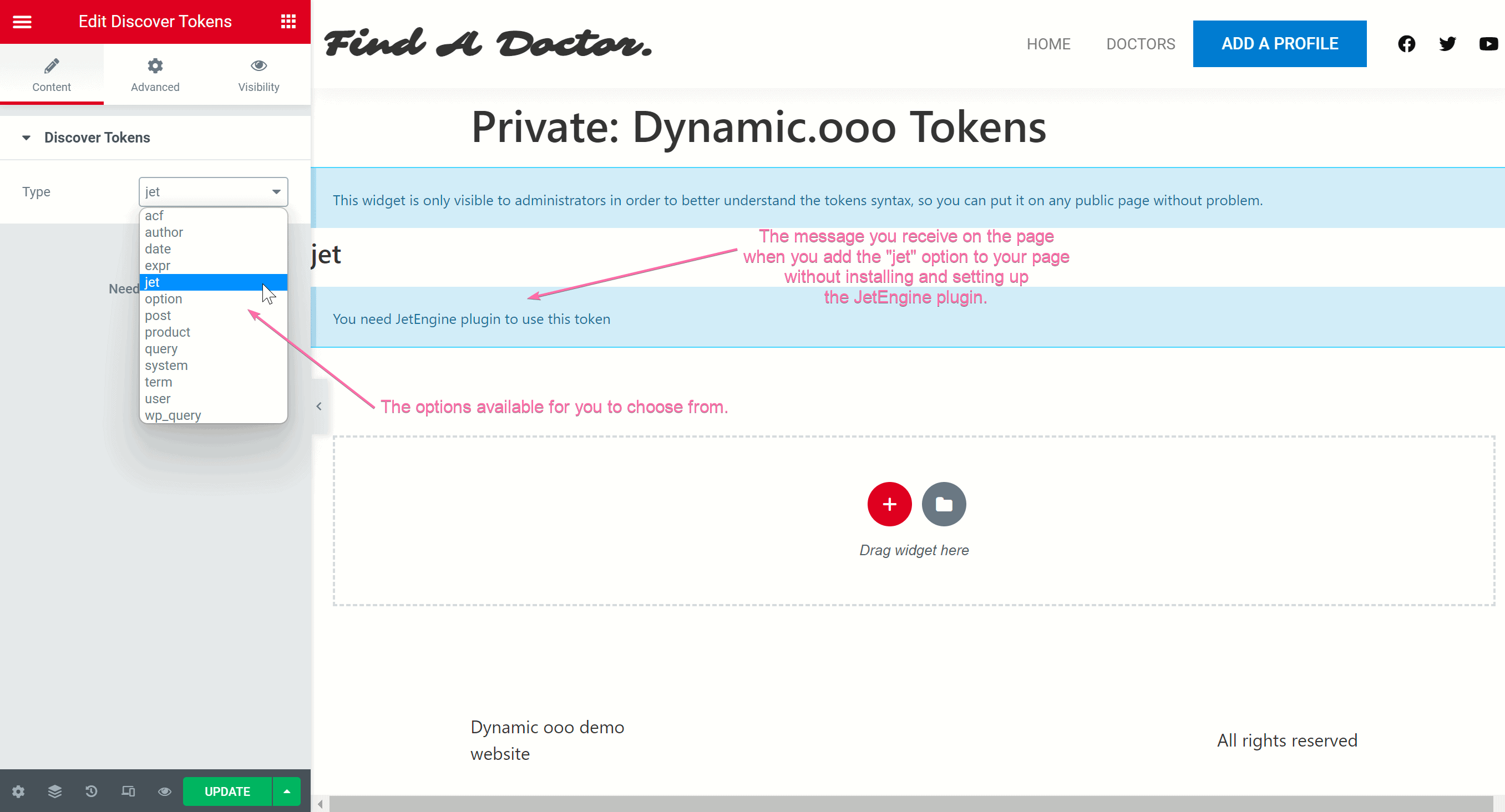
The image below shows the different types of details you can get. Some of them won't work if you don't have specific plugins installed and properly setup.
You can see that when we added the "jet" option to the page without installing and setting up the JetEngine plugin, you won't get the tokens usually available with the plugin properly setup.
Check out this link for more information about the options available for you when using different types.
Let's have a look at how you can use these Dynamic.ooo tokens.
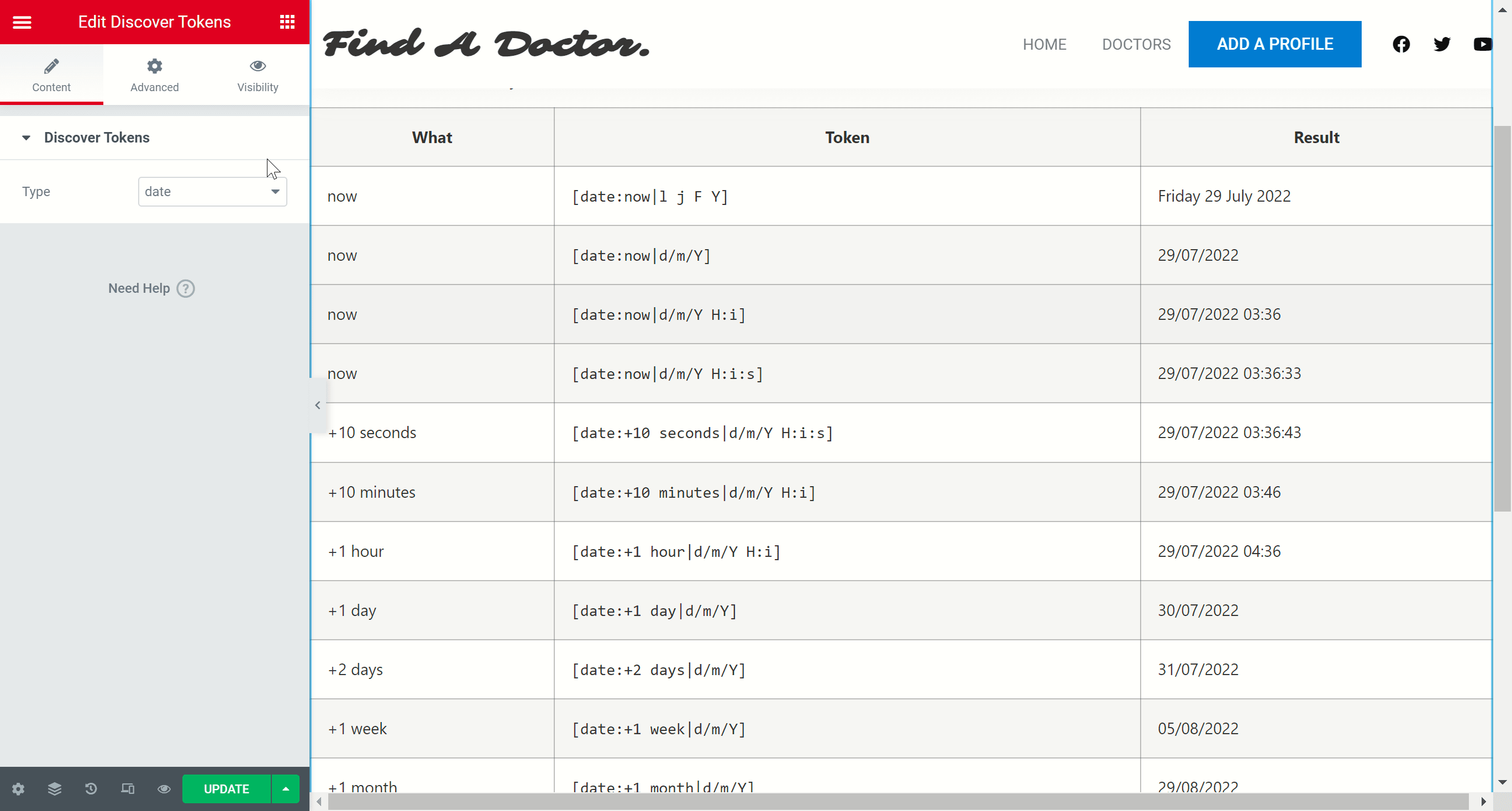
- We go ahead and add the "Discover Tokens" widget to the page to see the options available.
- The above image shows the "date" option selected.
- In the video below, we show you how you can make use of the tokens to attain your desired results. In the example, we use the first date shortcode option to get now's date formatted using the "Friday 29 July 2022" format. You can check out more PHP date formats you can use here.
- And the shortcode used is [date:now|l j F Y].
You can try out any of the shortcodes provided to see how they're rendered on the page. Feel free to change the types and you will see just how powerful Dynamic.ooo token are and how they can make your web development life using Elementor smoother.
The "Text Editor with Tokens" Widget in Action
We are going to use the user type to test the "Text Editor with Tokens."
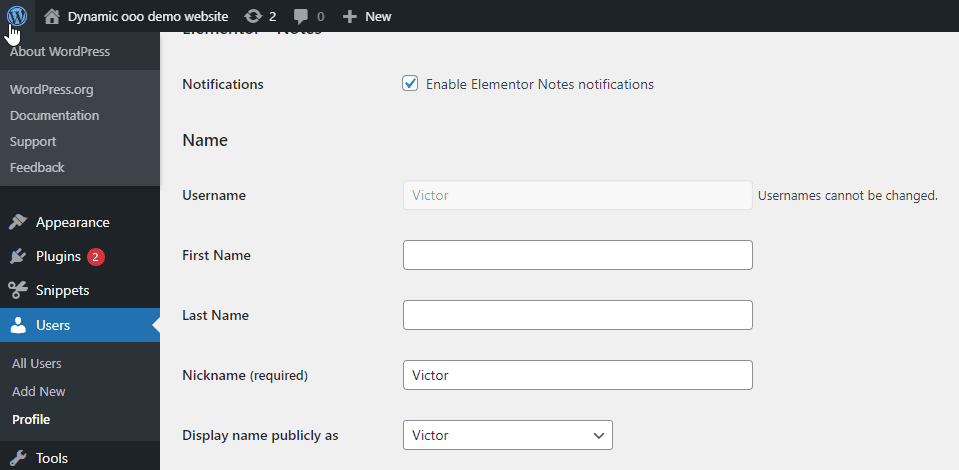
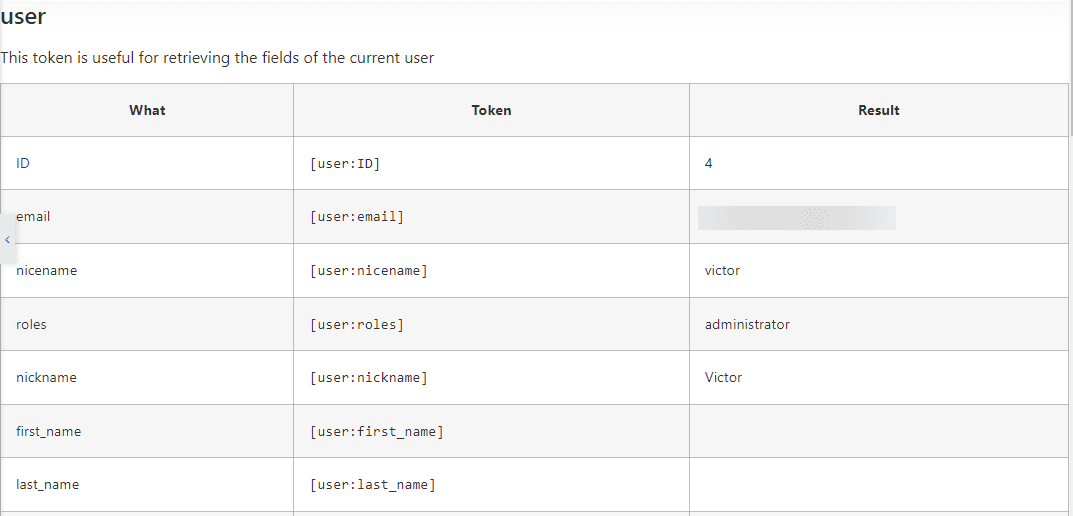
The image below shows a few of the user details available in the WordPress database.
With the above information, let's see how we can retrieve them using the user type provided by the Dynamic.ooo tokens.
Here are the available shortcodes available for you to use.
You can see that Dynamic.ooo tokens gets its details right from the database, reflecting exactly what we saw in the image right before the one above.
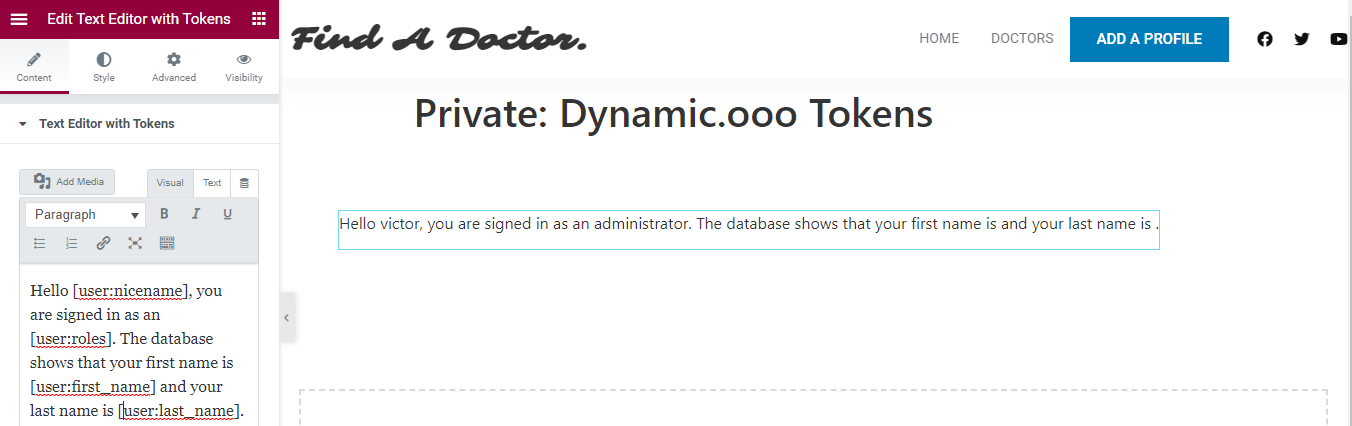
Now let's create a "Text Editor with Tokens" that should capture the username, First Name, and Last Name., and Roles.
Here is the code were are going to use.
Hello [user:nicename], you are signed in as an [user:roles]. The database shows that your first name is [user:first_name] and your last name is [user:last_name].
On the left of the image is the code, and on the right the result. You can tell that Dynamic.ooo token retrieved the nicename and user role, but didn't get the first and last names. If you check the WordPress Dashboard image, showing the user details, you can tell that indeed the first and last names were missing.
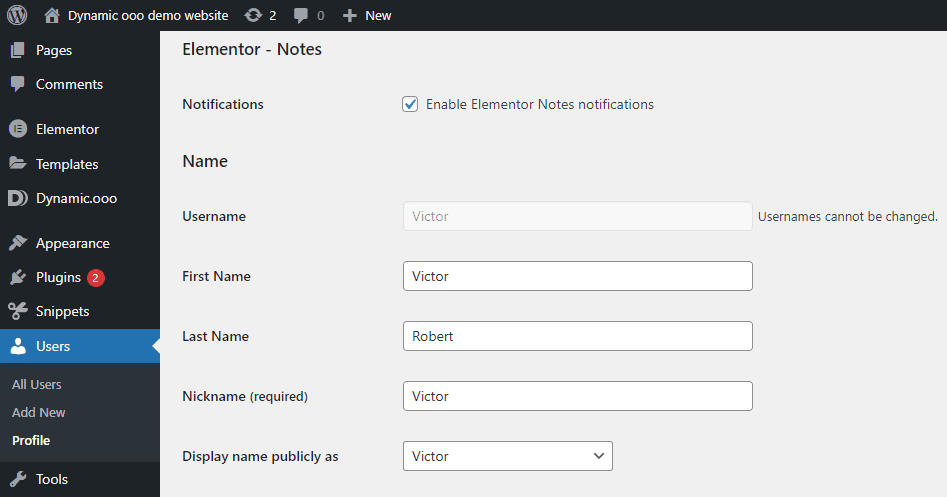
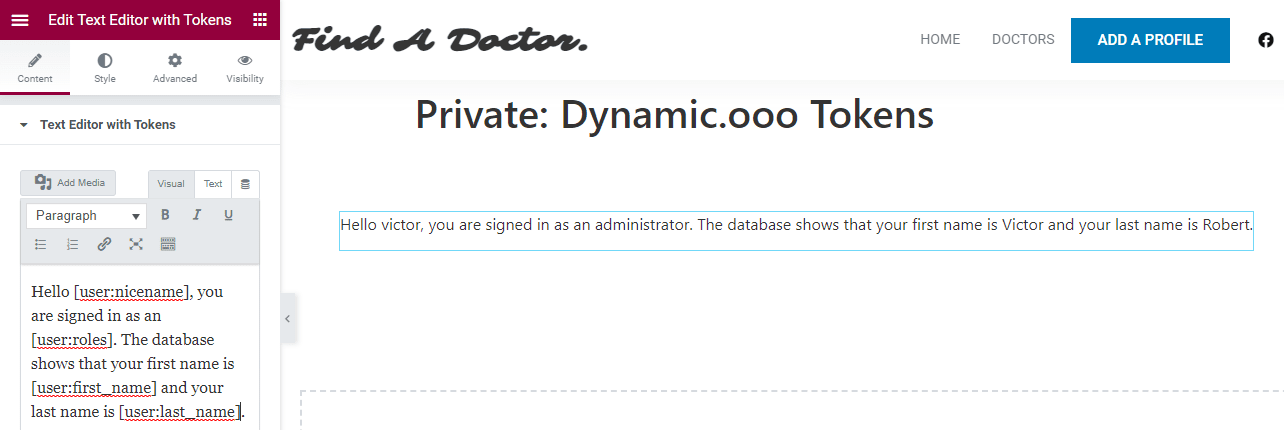
We will go ahead and add details to see whether the Dynamic.ooo tokens will be able to retrieve them.
The below image shows a screenshot with the added details.
And now with the same code above, you can see that the Dynamic.ooo tokens was able to capture the information correctly.
You can use that very approach to retrieve information from the database using any of the Dynamic.ooo token shortcodes provided, and, as we mentioned, you can use the "Discover Tokens" widgets to see what's available for you.
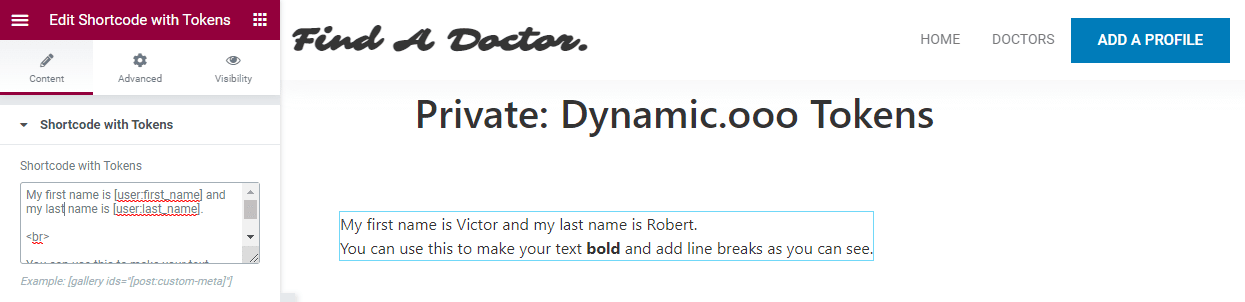
The "Shortcode with Tokens" Widget in Action
We aren't going to cover much here because "Shortcode with Tokens" widget uses more or less the same procedure as "Text Editor with Widgets." The main difference is that it only allows you to use text and shortcodes. Of course, you can still style the text therein using HTML.
The following image shows the "Shortcode with Tokens" in action.
Filters With Dynamic.ooo Tokens
No one tool can celebrated if it doesn't give the user some level of flexibility. Dynamic.ooo, although not so many years old, has gained in popularity among Elementor page builder users because of the high level of flexibility it offers and the fact that it makes web design and development easier and allows users to enjoy some level of customization.
Filters come in handy in web development, allowing you to retrieve information and alter it before displaying it to the user. Dynamic.ooo token filters allows you to use WordPress, PHP, and custom functions.
Where we were using the user type, the nicename was in lowercase letters. If you wanted to display the first letter as an uppercase, you can use the PHP's ucwords() function to filter it before displaying the retrieved result to the user.
Here is how you write the code.
[user:nicename|ucwords]
Like we mentioned, you can also use WordPress core functions as your filters before displaying information to a user. The following Dynamic.ooo token shortcode will retrieve the current post's thumbnail. Just the same way we decide whether we're using thumbnail or full image sizes, we add the detail as a parameter in the filter like below.
[post:ID|get_the_post_thumbnail(thumbnail)?]
If you changed thumbnail to full, the full image will be displayed.
In the above example, you can see that we've got the question mark at the end of the code. But that's optional. It comes in handy when you want to define some fallback text in case the token returns a null or empty value.
You can also use functions that accept more than one parameters like substr(). For example, the following code will return CTOR in uppercase where the user's nicename is victor.
[user:nicename|strtoupper|substr(2,4)]
Besides the readily available PHP and WordPress functions, you can also make good use of custom functions to achieve specific results of your choice.
The following function will take the returned data, get a substr() of it, convert it to uppercase, add prepend the text "Username: " to it and return the result.
<script> /* Please login to get the code * The code will be for the Easy Elementor Dynamic Text & Content with Dynamic Tokens tutorial * Found at this URL https://element.how/elementor-dynamic-text-content-tokens/ */ </script>
Here is how you can use it with Dynamic.ooo tokens.
[user:nicename|filter_username]
In the above example, the retrieved value will be used as the parameter for the filter function. Where you've used more than one parameters, Dynamic.ooo will assign the retrieved value as the first parameter, although in some cases such as where you've used the explode() function, the value would be assigned as the last parameter.
Dynamic.ooo tokens allows for more than one filters separated by "|" vertical bar.
The parameter coming from the tokens can be a string, object, array, or null. Therefore, if you are going to use a custom filter, you should create a filter function capable of handling the result without throwing any errors.
The following code is an example of a token that has more than one filter functions.
[user:nicename|trim|substr(2,4)|strtoupper|]
Dynamic.ooo token filters make it possible for you to perform simple and complex functions for your desired results.
Expressions Using Dynamic.ooo Tokens
Thinking of leveraging some expressions on a website? Dynamic.ooo tokens makes it possible.
[expr:2*5]
When you view that on the page, you will see the value 10. The example can tell you that there is more you can do with the expressions.
For example, what do you do when you want to know the date 27 days from now? Well, the following code does it.
[date:+27 days|l j F Y]
If you run the code, you will get which date it will be 27 years from now in the "Thursday 25 August 2022" date format. But just think of how powerful Dynamic.ooo tokens are; the fact that you can use the expression "+ 27 days," "+2 months," etc. really makes them very powerful, isn't it?