Elementor Lightbox Captions! Easily Add Captions to The Lightbox
No extra plug-ins required! Elementor Pro Required.
Hexagonal templates!
NetFlix like Horizontal Scrolling Visit page
Background See-Through Text
Tiger Menu! View article
Belugas ! Visit home page
Here is how to easily add captions to the default Elementor Lightbox, when using the new gallery element. Works for only one gallery element per page, but it works for Multiple galleries options within that element. As seen in the working example below.
Special thanks to Matt Stern, from Stern Design Co , who got me to work on this project for his client’s website. You can see the results at https://juliannekelleyart.com/macarons/, although it is still under construction.
Working examples:
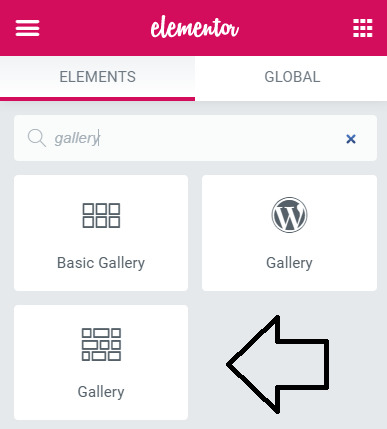
To begin with, create your gallery using the Elementor Pro gallery element
The Elementor lightbox captions will only work with this element. Get Elementor Pro here.

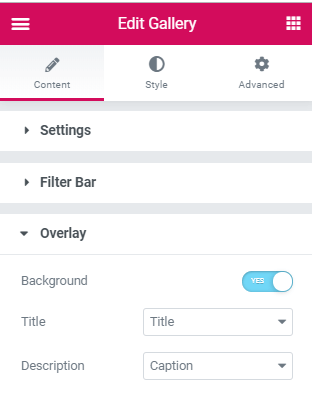
Then, you will need to set something as the description under 'Overlay'. This will be the caption in the Elementor lightbox
If you don’t want the text to show up while NOT in the lightbox, you can set the opacity to 0 in the styling options.
The ‘Title’ is optional, and it will not show up in the lightbox.

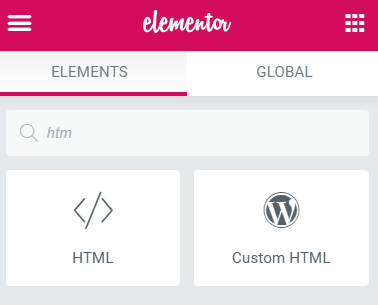
Finally, add this code in a html element on the same page as is the gallery

<style>
.captionlightbox {
color: white;
position: absolute;
bottom: 3%;
font-size: 29px;
}
</style>
<script>
document.addEventListener(‘DOMContentLoaded’, function() {
document.querySelector(‘.elementor-gallery__container’).addEventListener(‘click’, function(e){
setTimeout(function(){
var captions = document.querySelectorAll(‘.e-gallery-item:not(.e-gallery-item–hidden) > div.elementor-gallery-item__content > div.elementor-gallery-item__description’);
var lightboxcaptions = document.querySelectorAll(‘.swiper-zoom-container’);
var lastcaption = captions[captions.length- 1];
var cloneforduplicate = lastcaption.cloneNode(true);
var cloneforotherduplicate = captions[0].cloneNode(true);
var duplicate = document.querySelectorAll(‘.swiper-slide-duplicate’);
duplicate[0].appendChild(cloneforduplicate);
duplicate[1].appendChild(cloneforotherduplicate);
var captionsDupClass = document.querySelectorAll(‘.swiper-slide-duplicate > .elementor-gallery-item__description’);
captionsDupClass[0].classList.add(‘captionlightbox’);
captionsDupClass[1].classList.add(‘captionlightbox’);
var _loope = function _loope(i) {
var clone = captions[i].cloneNode(true);
lightboxcaptions[i+ 1].appendChild(clone);
var captionsClass = document.querySelectorAll(‘.swiper-zoom-container > .elementor-gallery-item__description’);
captionsClass[i].classList.add(‘captionlightbox’);
};
for (var i = 0; i < captions.length; i++) {
_loope(i);
}
}, 300);
});
});
</script>
You can change the styling of the Elementor lightbox caption by modifying the CSS at the beginning of the code.
If you need to be able to add links, such as in my examples, message me.