Elementor Background Image : Design Sections with Awesome Icons Backgrounds!
How to properly use icons as a section background! Also works with Font-Awesome!
Watch the video, or keep reading! The video covers how to filter the icons by license and how to modify them (both are not covered in the written version).
For starters, here are a few demo sections built using what we will learn.
Got the sections from the Elementor templates, just added an icon background.
Our Clients
Driving technology for leading brands



Our company is a collective of amazing people striving to build delightful products.
It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal. It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using.
First, find an icon you like, set a background color to the section, then set the icon as background overlay
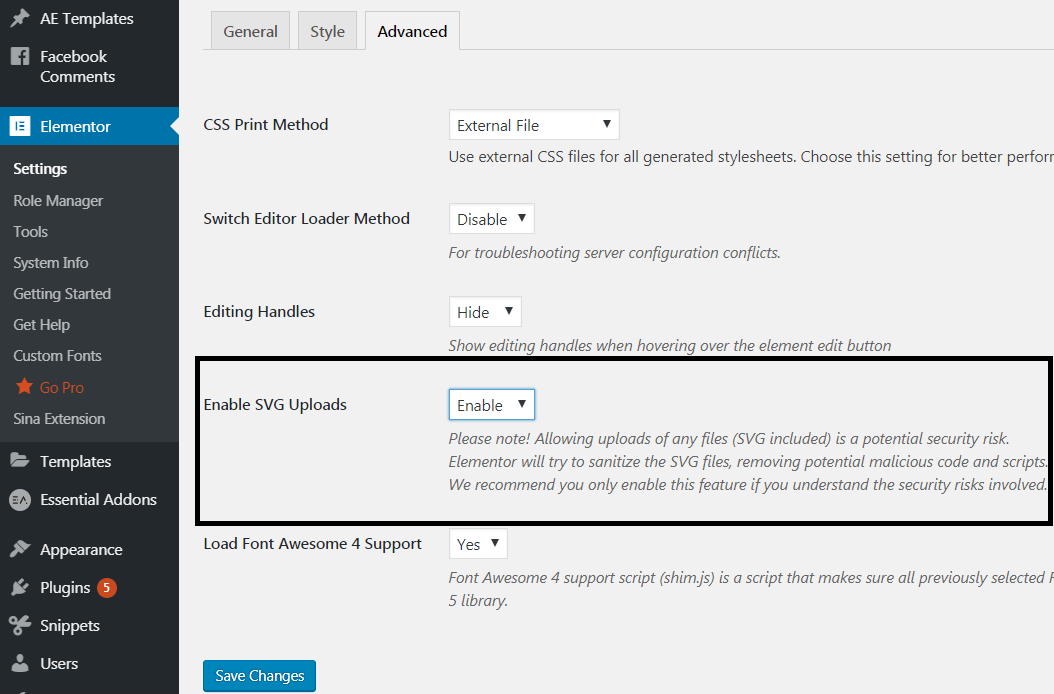
Verify that you have SVG uploads enabled in your elementor settings here :
You can find great icons at www.iconfinder.com, and many other websites. With icon finder it is easy to filter by license, if you are looking for free icons.
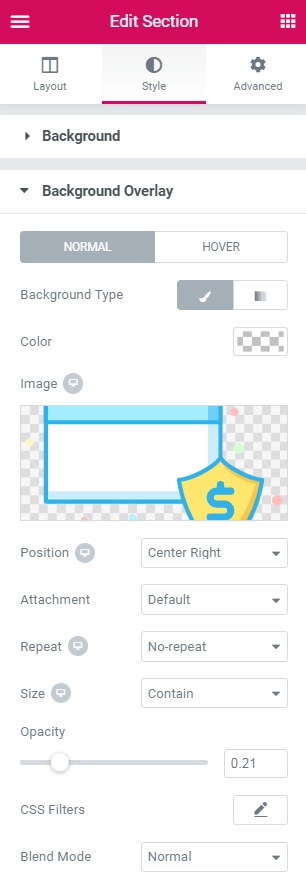
Then, simply add the icon as a background overlay, and adjust the settings
Set a background color for the Background Overlay option to show up.
Adjust everything for mobile and tablet view also!

Finally, if you want to rotate the icon and change it's color, use this website
http://vectorpaint.yaks.co.nz . (you could also use Illustrator of course) See the video for more instructions on modifying the icon.
Here are examples sections with a modified icon.
Strategy planning
I am text block. Click edit button to change this text. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Graphic design
I am text block. Click edit button to change this text. Lorem ipsum dolor sit amet
Management
I am text block. Click edit button to change this text. Lorem ipsum dolor sit amet
Developing
I am text block. Click edit button to change this text. Lorem ipsum dolor sit amet
Also works with animated SVGs!
I used www.anigen.org to create the animation. You will need to modify the icon opacity before uploading it to avoid a bug. Set as background instead of background overlay.
How to animate an icon goes beyond the scope of this article; let me know if you are interested though.
Strategy planning
I am text block. Click edit button to change this text. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Graphic design
I am text block. Click edit button to change this text. Lorem ipsum dolor sit amet
Management
I am text block. Click edit button to change this text. Lorem ipsum dolor sit amet
Developing
I am text block. Click edit button to change this text. Lorem ipsum dolor sit amet