In this tutorial, I will show you how to set any Elementor video aspect ratio that you might want.
This tutorial is aimed at the Elementor video element:
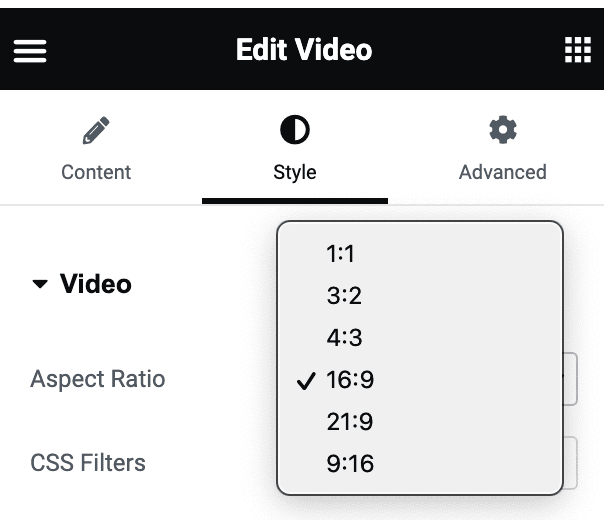
By default, we are stuck with these aspect ratio options:
Let's get started.
First, select the closest Elementor video aspect ratio to the one you actually want
Under Style > Aspect Ratio, pick the closest one that you need. That will act as a fallback for older browsers that don't support the aspect-ratio property.
Then, add this custom CSS
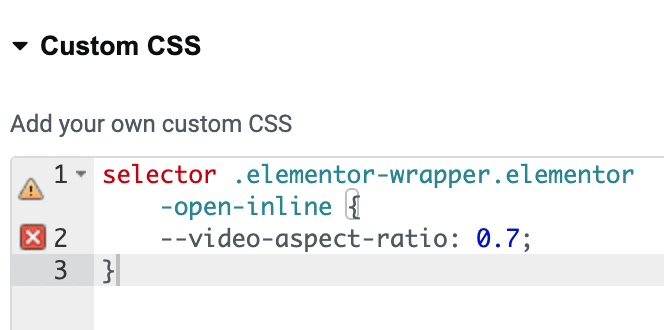
Under Advanced > Custom CSS, add this:
<script> /* Please login to get the code * The code will be for the Elementor Video Aspect Ratio: Change To Any Easily tutorial * Found at this URL https://element.how/elementor-video-aspect-ratio/ */ </script>
Ignore the red X, the CSS is working.
If you have Elementor Free, enter a class name (like classnameentered) under Advanced > CSS class, then add this CSS somewhere:
<script> /* Please login to get the code * The code will be for the Elementor Video Aspect Ratio: Change To Any Easily tutorial * Found at this URL https://element.how/elementor-video-aspect-ratio/ */ </script>
Finally, enjoy your Elementor video with custom aspect ratio!
I hope you enjoyed this tutorial!
Cheers!