In this tutorial, I will show you how to create an Elementor video playlist gallery where you will have just one video element, but multiple buttons (or any other link element) to change the video within it.
Here is a live example (scroll down to see the Vimeo and Self Hosted versions) :
The video element used here is just the normal default Elementor Video element from Elementor free, and the buttons are Elementor button elements.
The buttons could be replaced by any sort of link element. So these could be List Icons, CTAs, images with a link, or even the Loop Grid element.
This current tutorial is for when you want more control over the styling and layout than what the Video Playlist element offers, or you want something similar but with Elementor Free.
Before we get started: playing Elementor Videos in a Lightbox
If what you are looking for is to play videos on click of any Elementor element that has a Link option, then you can already accomplish this as follows:
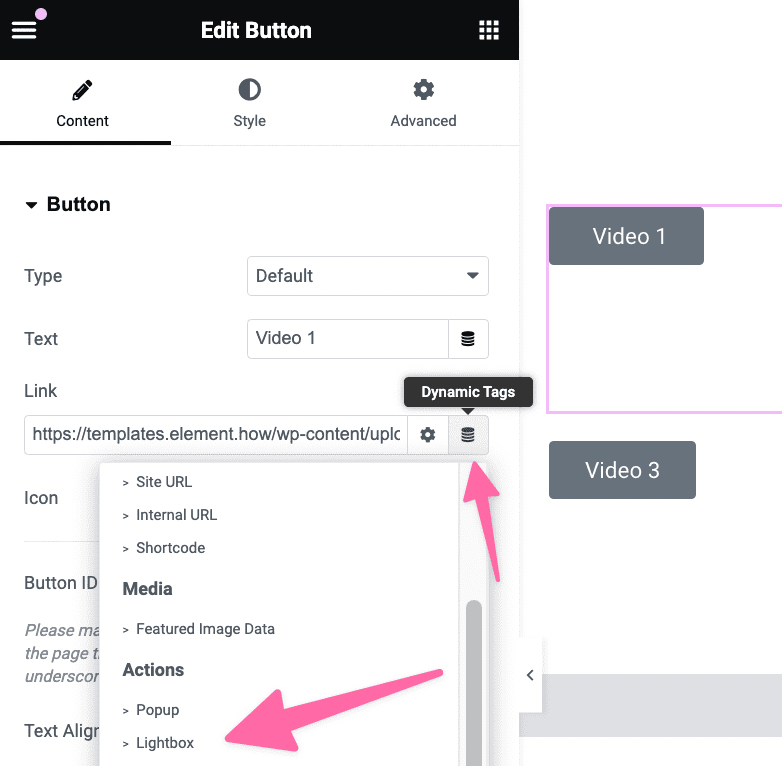
- Click the Dynamic Tags button
- Click the Lightbox option
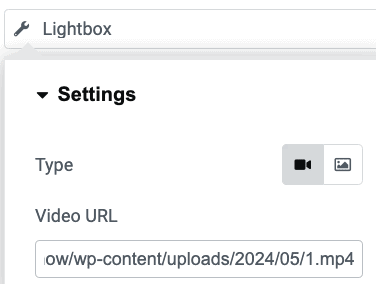
- Select Video and enter your URL
Elementor Pro is required for this though.
The current tutorial is actually meant to show you how to change an inline playing video with Elementor, and it works with Elementor Free as well as Pro.
Let's get started!
First, add the code to your Elementor page where you want the video gallery playlist
Add an HTML element at the end of your page or template, and copy paste the code in it:
<script> /* Please login to get the code * The code will be for the Simple Change on Click Elementor Video Playlist Gallery tutorial * Found at this URL https://element.how/elementor-video-playlist-gallery/ */ </script>
Now, let's add the required class names to our video switchers and video containers
The video switcher elements will need the class name of videoSwitcher
Even if you have one element with multiple links in it, such as a List Icon or a Loop Grid, this will work. Just give it the class name videoSwitcher
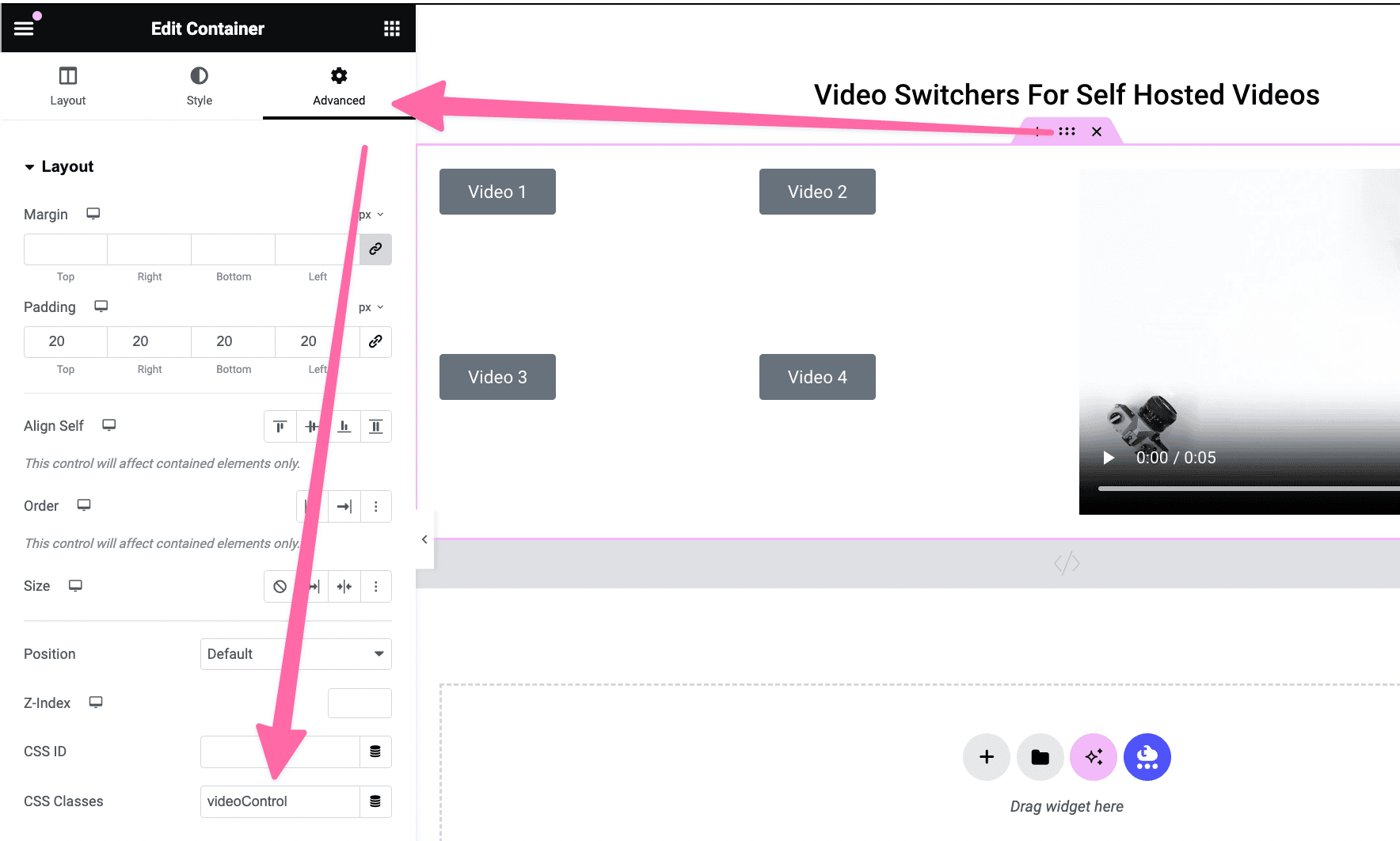
On a shared parent container of both the videoSwitcher elements, and the Elementor Video element, give the class name videoControl to that container.
The video element itself does not require any class name or anything special.
Then, add the links to the videos
Now all that you need to do is add direct links to the videos, as copied from the URL bar when visiting them. You don't even need to worry about getting the embed link.
Add these links in your videoSwitchers elements, and then on the front end clicking these elements will change the video instead of following the link (thanks to the JavaScript code).
Adjusting the active styling
Near the end of the code, you will see this CSS:
.videoSwitcher a {
transition: all 0.3s;
}
.videoSwitcher a.isActive {
box-shadow: 0 0 0 3px #000;
}
Adjust as you wish. It will work well in all contexts other than a looping carousel (delete this CSS in that case).
Finally, enjoy your Elementor Video Playlist Gallery!
I hope you have enjoyed this tutorial!
Cheers!