Easy Elementor Dark Mode Google Maps
No extra plug-ins required! Elementor Free compatible!
Here is how to easily change that mostly white google maps, to a ‘dark mode’ version. For some designs, this fits way better!
Working example: Elementor Dark Mode Google Maps
Other examples
Example B
Example C
Example D
Example E
To begin with, create your Google Maps element, without margin or padding
If you need to space it, try adding margin and padding to the other elements in proximity… this just won’t work well if any padding and margins are set on the Google Maps element.
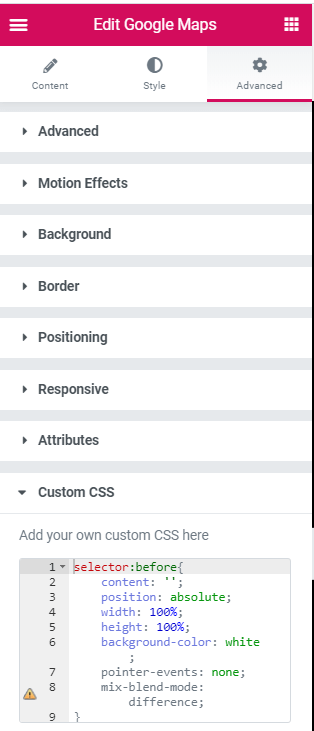
Then, add this code under Advanced > Custom CSS
This is the CSS for the main example. CSS for the other examples, see below.
<script> /* Please login to get the code * The code will be for the Easy Elementor Dark Mode Google Maps tutorial * Found at this URL https://element.how/easy-elementor-dark-mode-google-maps/ */ </script>
<script> /* Please login to get the code * The code will be for the Easy Elementor Dark Mode Google Maps tutorial * Found at this URL https://element.how/easy-elementor-dark-mode-google-maps/ */ </script>
<script> /* Please login to get the code * The code will be for the Easy Elementor Dark Mode Google Maps tutorial * Found at this URL https://element.how/easy-elementor-dark-mode-google-maps/ */ </script>
<script> /* Please login to get the code * The code will be for the Easy Elementor Dark Mode Google Maps tutorial * Found at this URL https://element.how/easy-elementor-dark-mode-google-maps/ */ </script>
<script> /* Please login to get the code * The code will be for the Easy Elementor Dark Mode Google Maps tutorial * Found at this URL https://element.how/easy-elementor-dark-mode-google-maps/ */ </script>

.darkgmap:before{
content: ”;
position: absolute;
width: 100%;
height: 100%;
background-color: white;
pointer-events: none;
mix-blend-mode: difference;
z-index: 1;
}
Finally, enjoy your Elementor dark mode Google Maps!
Et voila! Thanks for reading!
Let me know if you need help!
Tagged Awesome Designs
Hi, this guide doesnt works 🙁
I updated the code. Let me know if it works now.
Yes, great! 🙂