We all know the need for a optimization plugin. Mostly if we are using Elementor, which most of my readers do.
In this post, I'm going to tell you why I believe WP Rocket has now become, by far, the greatest optimization plugin available.
There used to be a few good options, none of them stood out in particular. Even back then, WP Rocket was still one of the top choices of course, but the results were limited...
Not anymore...
PS. Click here to learn how to setup WP Rocket for the greatest Elementor performance.
The landscape of WordPress Optimization Plugins
There are many optimization plugins out there.
There are dozens and dozens of free options, and even a few great ones, such as Autoptimize and Swift free.
And then, there are a few premium paid options. Probably about a dozen...
I'm not a fan of most of them. They give little control, limited results, and are prone to create more problems than they solve.
Still though, in general, I always tell my clients to buy a premium optimization plugin.
That part of the website is so important, and at the same time so delicate, that's definitely the place to invest into a strong, reliable product, and even more importantly, customer support.
You don't want to be stuck with a buggy website with nowhere to turn to, except completely disabling your ching solution, if a problem arises... That's not an option.
Matter of fact, if the client is looking for a website optimization, I will refuse the job unless they get a premium plugin. I used to make them choose between WP Rocket and Swift Performance.
The peace of mind, ease of use, and results that comes from a premium plugin far outweigh the additional cost.
Alright, now that I made my opinion clear about why a premium optimization plugin is a good investment, let's see why WP Rocket is the right choice.
Why WP Rocket is Now The King of Optimization
First, it's good to mention here why I used to recommend either Swift Performance, or WP Rocket.
It's because Swift Performance used to give better results. These better results came at a hefty cost, not monetary, but in time spent... time spent learning the ins and outs of Swift Performance, and its many (MANY) settings, and then time spent fine tuning all of them.
Meanwhile, WP Rocket gave less than optimal results, but was so easy to use in comparison, and less prone to make the website buggy. Just a much more pleasant experience in general, except for the less than optimal results.
And then came NitroPack.
You probably didn't expect to read about NitroPack here.
Well, unlike many people in the Facebook groups, and various other places online, I never thought NitroPack was 'cheating', or being deceitful in any way.
I understand why several people think so, as it really looks like it, if you don't dig really deep into it. I investigated this myself to a great extent, and came to the conclusion they are telling the truth with their explanations of how NitroPack works.
I really think it does give these great results, legitimately. (And please don't share with me the webwhim article about it, I read it, and it didn't look to me like the author looked under the hood properly. )
However, there are still two very important problems with NitroPack.
- It's prone to create all kind of problems on your website, and requires a lot of debugging and troubleshooting, and in the end you will probably end up turning off some features, and not get the most out of it.
- It's expensive. Like, really expensive.
Why am I talking about NitroPack at all here?
NitroPack and their technology prowess paved the way for WP Rocket.
NitroPack demonstrated what was possible, and WP Rocket used similar strategies, and improved upon them greatly. At a fraction of the cost.
Introducing WP Rocket 3.9.x
Going from WP Rocket 3.8.x to WP Rocket 3.9.x, the engineers over at WP Rocket really had a tough go. It was pushed back a week, then a month, and then finally a partial release to 10% of the user base...
As users, we were waiting impatiently for it. Users in the known were really curious to see if they were going to pull this off successfully.
In the end, after months, they released 3.9.0.x , and then after a few more months of bug fixes, 3.9.1, 3.9.2, and 3.10.x.
The most recent version now has everything we could have wished for: NitroPack level performance, with WP Rocket level stability (and price).
Everything we could have wished for... and it immediately made every other optimization plugin pale in comparison.
How did they achieve this?
Well, WP Rocket is a complete team of very good developers... It's really hard for solo or near solo devs plugin to compete with a full team. This applies to features, bug solving, and support.
THE feature: Delay JavaScript execution
There is one feature in particular that's responsible for this great optimization leap forward.
JavaScript delaying.
Why does this feature alone have such a positive impact on site performance?
First, a story.
Several months ago, before WP Rocket version 3.9 and that feature came along, I was optimizing a website for a client.
The performance was already at a pretty good level. About 70 on Google Pagespeed Insights Mobile test.
Then I got stuck. No matter what I tried, it would no budge. I just could not get it pass ~76. Of course I could have remade the whole website, and got the score over 90, however that was well outside of the scope of the job.
So at some point, out of desperation and just trying anything and everything, I enabled the 'Combine JS files' option. Normally it should not be enabled, as http2 loads these files in parallel.
Well, low and behold, the score shut up to 96! Yep, that's still the mobile score!
I was baffled, and at first didn't understand why that would happen. There just is no reason at all why combining the JS files would improve the score...
But it did...
So what happened?
After investigating, I found out. And I was amazed.
What happened was that there was a syntax error in the single, combined Javascript file, very early in it. And the way JavaScript works, if there is an error, it will skip the parsing and execution of everything else that comes after it.
So that's what happened, and that's what caused the performance to improve so much.
Even though the exact same amount (KBs) of JavaScript was loading, the vast majority of it wasn't executing and being parsed.
That's when I really understood how detrimental loading a lot of JS can be. It's not so much the size of the JS files that matters, but mostly their parsing and execution!
Of course, I could not leave things as they were, as the whole site was broken. It wasn't the proper way to prevent the loading and parsing of JavaScript. I fixed the error, and disabled the combining of JS files, and the score went back down to ~76.
Which brings us back to WP Rocket v.3.9+ .
With their delay JavaScript feature, the JS files are neither loading, nor executing, on page load, giving incredible results that would otherwise be impossible for an Elementor website.
All of this, without breaking features, when configured properly. And that was really the core of the challenge for the WP Rocket devs... getting that feature working, and working well and reliably.
In my other tutorial I show you how to setup WP Rocket for the greatest Elementor performance.
Now, we can relatively easily get over 70 on mobile Page Speed Insights score, and with a bit more work, over 90. You can test my website here, most pages are >90 on mobile.
The performance level achieved (as well as great support) leads to customer satisfaction.
The Results of Elementor & WP Rocket
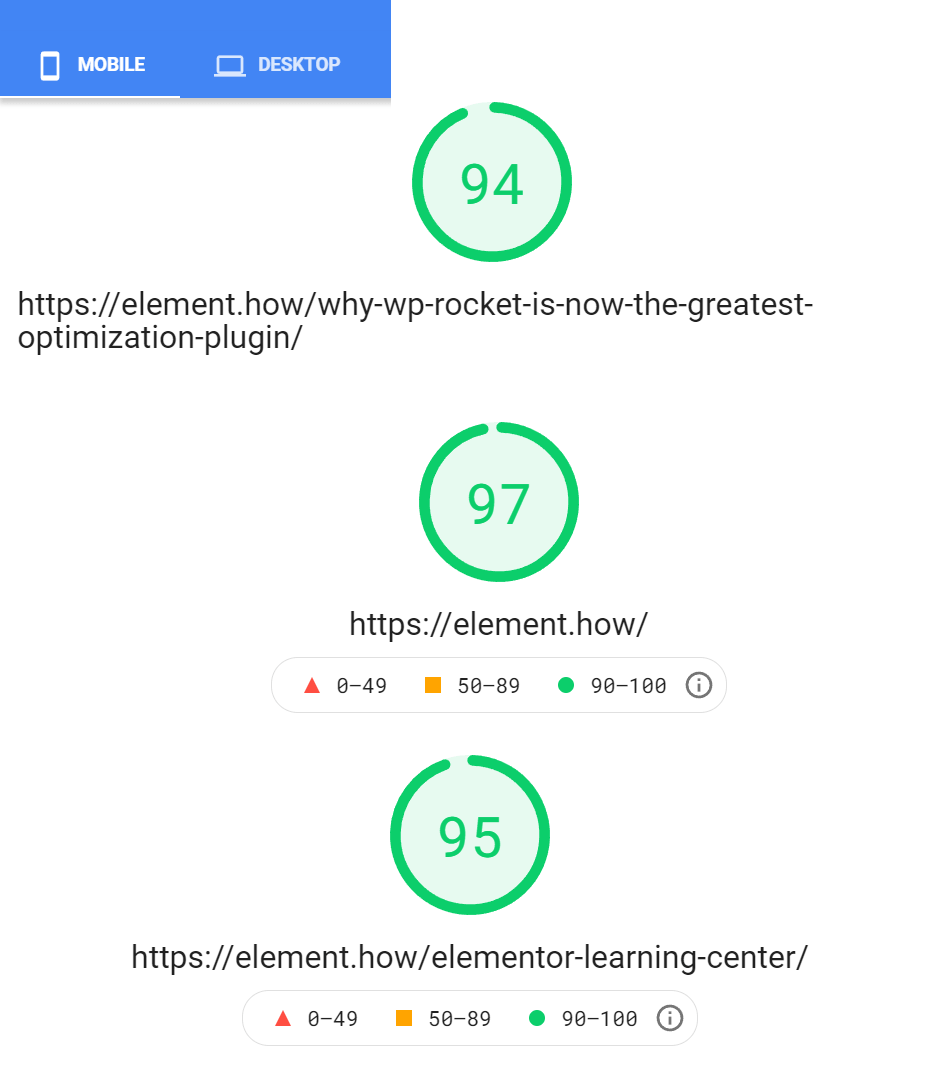
Here is the kind of results I get with WP Rocket on this very website. You can test most pages and the score will be similar.
It speaks for itself! I do have a few other optimizations tweaks going on, of course. However the bulk of the work, along with a simple design and avoiding JS dependent design elements above the fold, is done by WP Rocket.
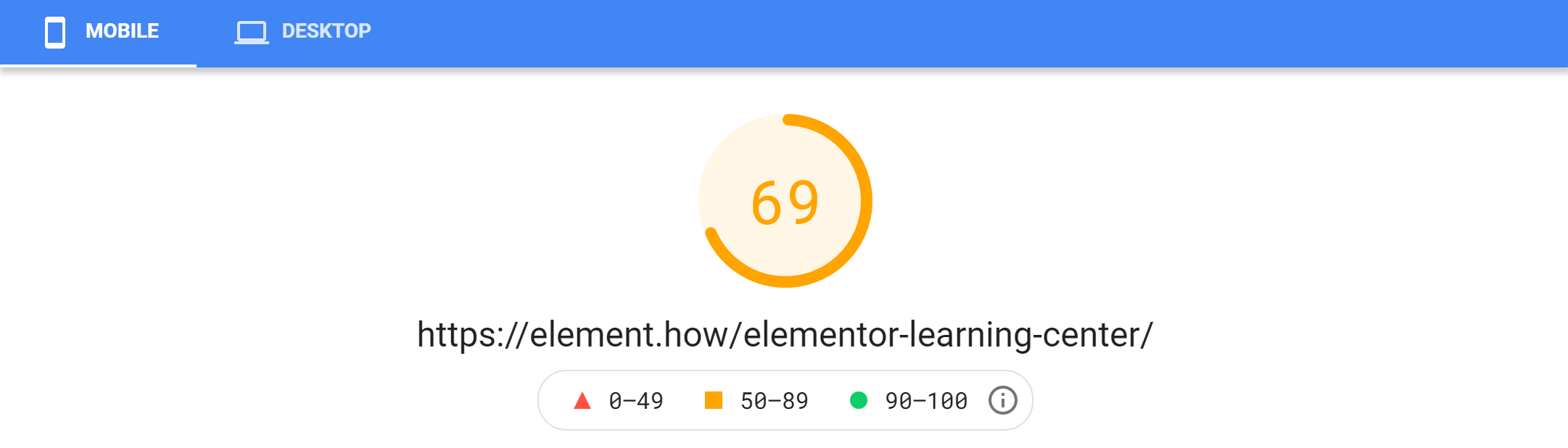
Case in point, here is before I switched from Swift Performance to WP Rocket. So this was with Swift Performance enabled, and setup as well as I could (I spent weeks fine tuning it).
Not even close. What happens is that while Swift has a similar 'Delay JS' feature, I just could never get it to work. It would invariably break the website.
That's really the achievement of the WP Rocket team: to make it work and work well.
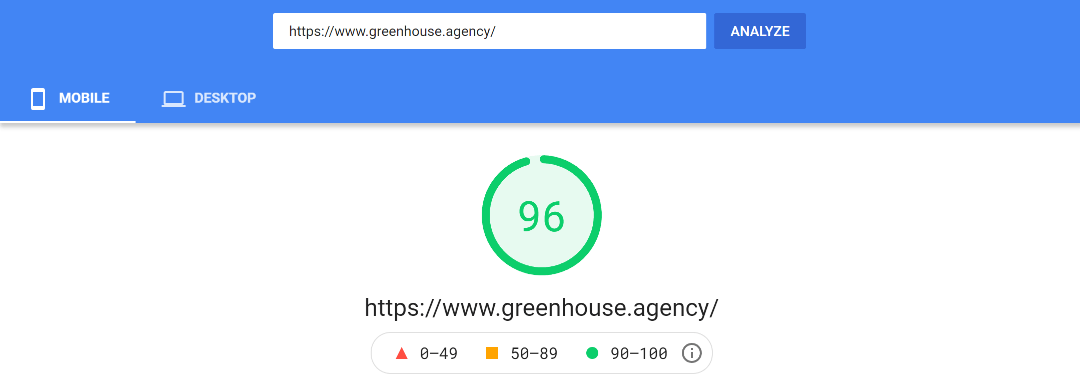
And here is a similar result on a client's website, a project I worked with Something Familiar.
The optimization done was very light. Essentially just WP Rocket! In fact that was the very first time I got to try the 'Delay JS' feature. I was amazed, to say the least... I had scheduled several hours to optimize that website. I was done after one hour.
Customer satisfaction
I have rarely seen a product with such a loyal group of customers. Whenever someone asks about which optimization plugin they should use, WP Rocket always comes up. Often, with a glowing recommendation.
Sample of some (admittedly cherry picked) reviews a Facebook search came up with. And most of these are pre v3.9!





Conclusion
I'm an affiliate for WP Rocket, as well as Swift Performance. I could be one for NitroPack, and just about every other paid options out there, but I used to trust and recommend only those two.
Now, it's just WP Rocket. That's the one I get my clients to buy, that's the one I use on projects where the greatest level of optimization is needed. This very website here uses WP Rocket.
Further reading: How to setup WP Rocket for the greatest Elementor performance.





2 Responses
I think you should also take a look at LiteSpeed cache - host on a LiteSpeed powered server and the speeds are incredible
I don't get the kind of results I get with WP Rocket with any other plugins or setup.
I prefer WP Rocket to any other solution has it has a proven track record of being robust, and widely compatible with several other plugins. That reflects their very large user base and what they needed to consider to make it work for everyone.
I also really like their very thorough, actually useful documentation, and their support.