Create a 'Add to Cart' button that displays only after scrolling down to the item description
No extra plug-ins required!
This is useful mostly for mobile users UX. However you could also use this for desktop users.
The demo on this page is not working fully because this is not a product page.
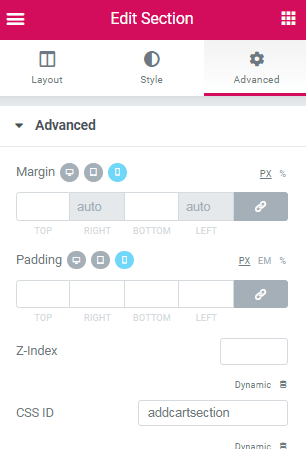
To begin with, create a new section in your Single Product template. Give it the class name ' addcartsection '.
Don’t worry about making it sticky. The code will make it fixed at the bottom of the page. If you would prefer the bottom to show up at the top, simple change ‘ bottom:0 ; to ‘ top: 0 ‘in the CSS.

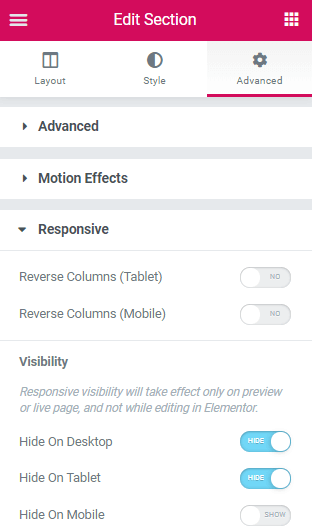
Make the section viewable on mobile only (if you want)

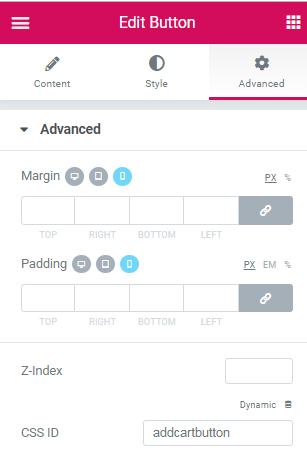
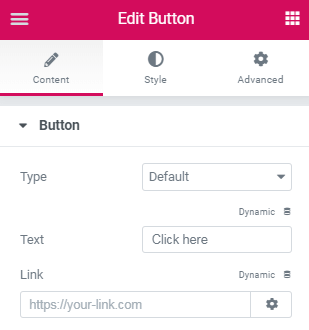
Now, create a button within that section and give it the class ' addcartbutton '

Empty the link field.

Finally, add this code in an html element in the same Single Product template
Edit the 810 px value at ‘ if (y > 810) { ‘ to your desired show up location.
<script> /* Please login to get the code * The code will be for the WooCommerce: Create a 'Add To Cart' Button That Only Shows After Scrolling Down tutorial * Found at this URL https://element.how/scroll-down-new-add-cart-button/ */ </script>
To view the section and edit it, either scroll down the page, or remove the ' display:none ' CSS while you are editing.
Et voila! Thanks for reading!
Let me know if you need help!
Tagged Woo
Hello,
First of all thanks for your tips !
I am trying to use your code to do a sticky add to cart button who appears on mobile when the main add to cart button is not at sight.
Do you have any clue how I could modify your code to do that ?
Hello! is it possible to hide it when getting to the footer?
i have been testing your codes, they work as a charm. My website is decen.com.mx but in the footer in individual product i got a kinf of messy and not smooth results, i cant find why
Yes, that's already how it works! You can test it on this page... reach the bottom of the page, it goes away.
Maxime, Can you please add to the code the parameter referring to the distance from the end of the page in order to set it as the value of the footer height? It will be very helpful.
Maxime Desrosiers yes I have added a sticky footer as your sticky header tutorial in https://element.how/elementor-header-show-scroll-up/
I wanted to disable both when arriving to the footer but I can’t find how ????????????
Hi,
Once the code is in, it works but I can no longer see the element in Elementor. How can I see it so I can edit the code or edit the button styling?
Hey Greg!
Change the line
#addcartsection{
to
body:not(.elementor-editor-active) #addcartsection{
For me, unfortunately it does not work 🙁
Can you make a version compatible to a regular elementor button? For example a service page (not a woocommerce one) with a whatsapp button?
Follow the same instructions essentially and it should work!
Greetings Menny!
To adjust the distance from the bottom of the page, change the 100 value in this line:
if (y > 1810 && $(window).scrollTop() + $(window).height() < $(document).height() - 100) {
Change the 100 to what you want. Now 100 means 100 from the bottom of the page. If you want 300px from the bottom of the page, just enter 300 there instead.
Cheers!
Thank you very much 🙂