Create an Elementor Parallax Section for Any Element
No extra plug-ins required! Elementor Free compatible.
Some people on the Facebook group were wondering how to give a section a parallax effect. Not just any section. One that contains an image carousel.
Here is a simple way to accomplish that Elementor parallax section. It might not be ideal if your page is very long or complex though.
To begin with, open the page where you create the Elementor Parallax Section
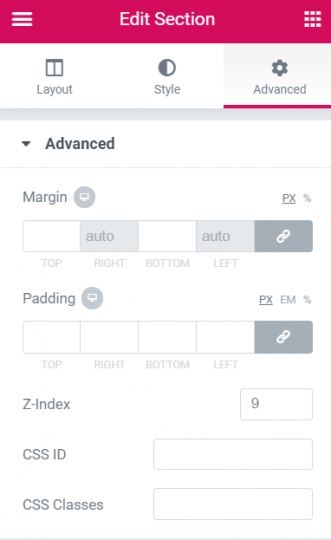
Most sections will need a background color and a z-index of 9. This is needed to hide the parallax sections.
The parallax section will be behind these other sections, until it reaches the ‘transparent’ section. Also called the window section.
Example parallax section with useful screenshots!


One exception is the section you want to have the parallax effect.
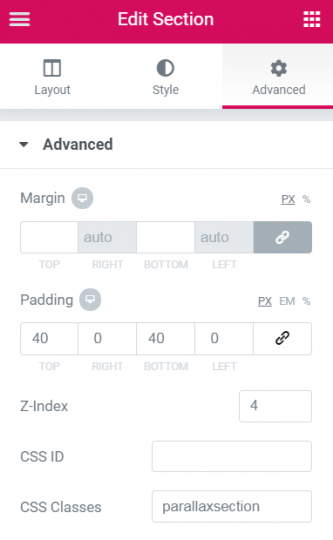
Then, create the parallax section, and give it the CSS class 'parallaxsection'
Also give it a z-index of 4.
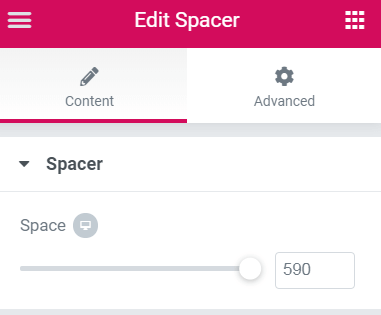
The other exception is the window section. To be placed where you want the parallax section to show up. Place a spacer in there corresponding to the desired height. Give both of these sections the same background. (The parallax and window section).
Add Your Heading Text Here
Finally, the required CSS to make the parallax section sticky,
It will make the parallax section behind everything until you get to the window section.
.parallaxsection{
position: fixed;
top:100px;
left:0;
width: 100%;
height: 100%;
}
/*to make it better on mobile devices*/
@media (max-width: 767px) {
.parallaxsection{
top:0;
}
}
Play with the top value to get exactly what you want!
et Voila! Thanks for reading and check out my others designs!