In this tutorial you are going to learn how to to open Elementor tabs on hover instead of click.
This works for both the new Elementor tabs element, as well as the 'old' one.
Here is a demo of what we will be creating:
Let's get started!
First, add this Elementor Open Tabs on Hover code
Add the code below in an HTML element, on the same page as you have the Elementor tabs that you want to be openable on hover.
Code for the new tabs element (the one container-based):
<script> /* Please login to get the code * The code will be for the Elementor Open Tabs On Hover Instead of Click tutorial * Found at this URL https://element.how/elementor-open-tabs-hover/ */ </script>
Code for the old tabs element:
<script> /* Please login to get the code * The code will be for the Elementor Open Tabs On Hover Instead of Click tutorial * Found at this URL https://element.how/elementor-open-tabs-hover/ */ </script>
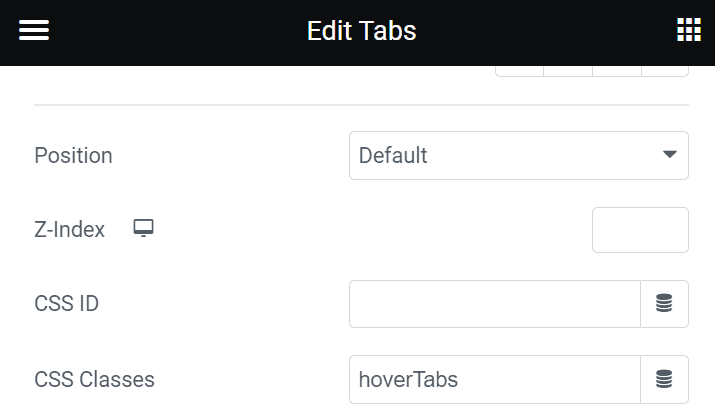
Then, add the class name hoverTabs to your Elementor tabs element
Give your tabs element the class name hoverTabs under Advanced > CSS Classes.
Extra: Add a Fade In Animation to the Elementor Tabs Content
Add this code at the bottom of your HTML element to have a fade in on your tabs content. Adjust the timing as you wish.
<script> /* Please login to get the code * The code will be for the Elementor Open Tabs On Hover Instead of Click tutorial * Found at this URL https://element.how/elementor-open-tabs-hover/ */ </script>
Note that the fade in code will only work if you gave your Tabs element the class name "hoverTabs", as explained in the prior step.
Extra: Much more Tabs Features
If you would like even more features, check the Elementor Horizontal Scroll Menu, Taxonomy, Tabs With Images premium tutorial. This is what that premium tutorial shows you:
Features:
- Polyvalent: Works for the WordPress Menu, Taxonomy Filter and Tabs elements
- Arrow Control: Left and right arrows to scroll (accessible)
- Reactive Arrows: Arrows become unclickable and lower opacity if you can't scroll in that direction
- Conditional Arrow Display: The arrows only show if horizontal scrolling is possible
- Conditional Gradients: Left and right gradients in the directions where scroll is possible
- Image Design: Optional circle image design, with active styling and transition
- Great UX: Automatically scrolls to the center of the clicked item
- PageLoad Smart: Automatically scrolls to the center of the current menu item (if one of them is the current page), current taxonomy filter, or current tab
- Open Tab: Scroll to and open the proper tab on page load through an ID in the URL (site.com/#example-id)
- Auto Scroll Back Up: On Tab Switch, automatically scroll back up to the top of the tabs element. Useful if your tabs titles are sticky
Finally, enjoy your hover-able Elementor Tabs element!
I hope you found this useful!
Cheers!



25 Responses
Great tutorial boss, how do I achieve a fade in fade out transitions on the content?
I am Co asking too.
Sorry a fade out transition isn't possible. You can only add a fade in transition to the new content that comes in.
Ok please how do i fade in.
Hey Toby!
I added the instructions for that in the tutorial.
Cheers!
Thanks. Much appreciated
Welcome Toby!
Nice, so how to add a URL link to item tabs? pls add to tutorial
+1 Please add this--tabs need to be able to be both hovered and clickable and go other pages. Especially when used in Navigation.
Hey Shawn!
Good idea, however the markup does not allow for this. The trigger element is a <button> element (would need to be an <a> element to add a href attribute).
Another issue is mobile: clicking would follow the link instead of opening the tab content.
Cheers!
it worked on my megamenu, THANK YOU
Welcome Mahsa!
Hello,
I want to use it on my mega menu, do you have any suggestion how to make it both clickable and hoverable?
For mobile, I will create a different menu.
Hey Lina!
It should work both on hover and click yes, if you follow this tutorial. We aren't removing the click action here, just adding the hover setup!
Cheers!
Works perfectly when I visit website, but makes my Elementor crash/work really slow. Impossible to edit the page after adding this. Any advice on how to fix this?
Hey Liam!
Could it be something else?
I wrote the JS specifically so that it does not run in the editor, so there should be no impact on the editor performance.
If you delete the HTML element the editor goes back to normal? And that's the only code you have in there?
Cheers!
Hello Maxime! Great Work as always! I have created a pop up menu and i'm using the tab effect in it with your code but it not working. In the page section is wokring perfectly! I have to change the code so it can work also in the pop up?
Thank you!
i found it this is the code:
<script>
document.addEventListener('DOMContentLoaded', function() {
jQuery(function($) {
$(document).on('mouseenter', '.hoverTabs .e-n-tab-title', function() {
$(this).click();
});
});
});
</script>
ChatGPT fixed for me!
Hey Axel!
Glad you got it working!
What you have will work fine, however it's quite inefficient. I'd suggest this instead:
<script> /* Code from https://element.how/elementor-open-tabs-hover/ */ jQuery(function($){ $('.hoverTabs .e-n-tab-title').mouseenter(function(){ $(this).click(); }); }); </script>add it in an HTML element, inside the popup.
This is more efficient because it's not listening and responding to ALL mouseenter events on the page (which is a lot)
Cheers!
Works well
Really simple tutorial as always !
A big thank's 😉
Welcome Antonin!
Thank you so much for sharing this. It really saved my bacon.
Во вкладках Essential Addons for Elementor не срабатывает(
This tutorial is for Elementor Tabs element, and not any addon...
Жаль, я уже даже классы в скрипте попробовала менять, и ничего))))