In this article we will learn about how to jump to a section inside the page in Elementor.
This can be achieved in two ways :
- Adding link to an Elementor button
- Adding link to a text in Elementor text box or heading
Follow the steps below to learn how to jump to a section in Elementor.
Method 1: Adding link to an Elementor button
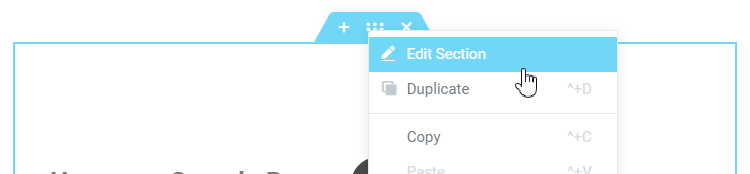
Step 1: Open Edit section toolbox
Go to the section which you want to jump to on the click of a link or a button. Open it's edit section toolbox.
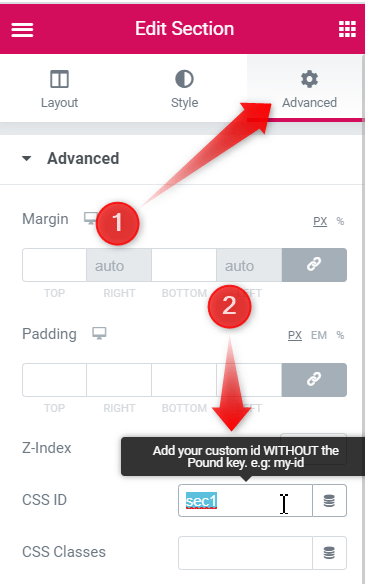
Step 2: Add CSS ID to the section
- Go to the Advanced tab of the Edit section.
- Add CSS ID to the section.
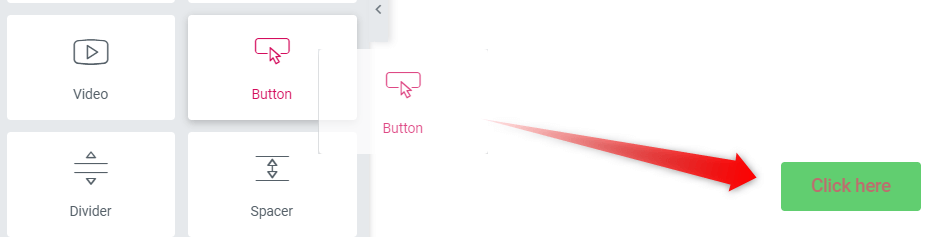
Step 3: Drag and drop an Elementor button
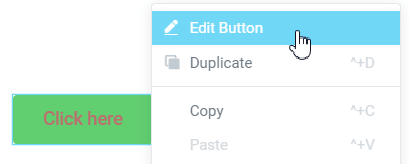
Step 4: Go to the Edit button toolbox
Right click on the button and click on the edit button option from the drop down.
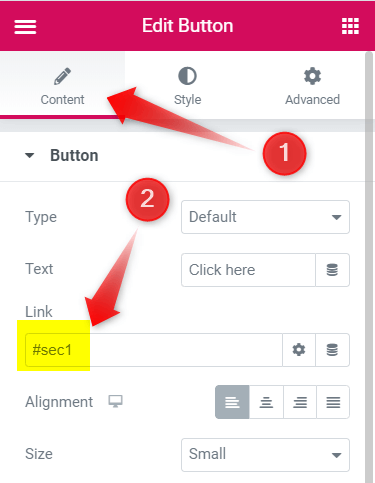
Step 5: Link the button the section
- Go to the Content tab of edit button.
- Write the section CSS ID which you want to jump to in the link box.
Method 2: Adding link to an Elementor textbox
Step 1: Open Edit section toolbox
Go to the section which you want to jump to on the click of a link or a button. Open it's edit section toolbox.
Step 2: Add CSS ID to the section
- Go to the Advanced tab of the Edit section.
- Add CSS ID to the section.
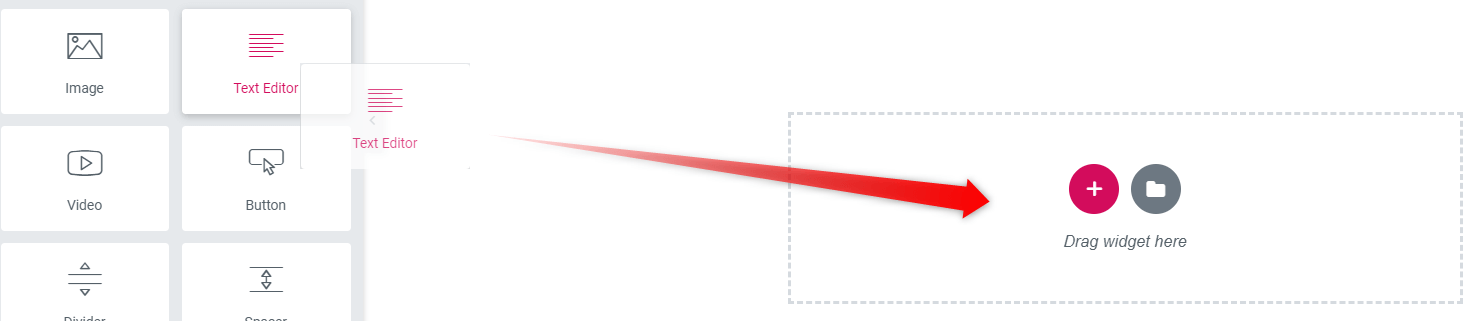
Step 3: Drag and drop an Elementor text editor
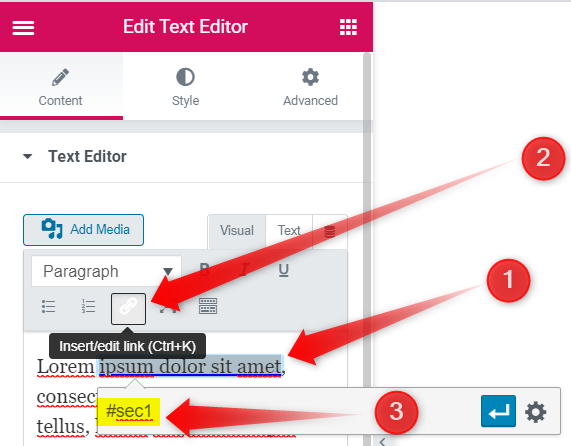
Step 4: Add text to the text box and add link to it
1. Add some text to the content of the text editor.
2. Select the part of text where you want to attach the link and click on the "Insert link" icon to the top.
3. Add the name of the section which you want to link to in the text box.
Conclusion:
Alright! Now you know how to jump to section in Elementor. This will help increasing the ease of navigation of the page for the user.








18 Responses
Thank you. I went on to editing the section and column names in navigation. It was just intuitive, will be nice to have it work.
This quote helped me so much I used the first method of CSS ID and it worked well for me.
Thanks guys. 5 stars for you.
hi, is posible to add fade effect in scroll?
This works great with buttons. But, how can I achieve the same result from the main site navigation on the home page, to a section within a different page? My URL is supposed to be mydomain.com/target-page#section and it keeps coming up as mydomain.com/target-page/#section. How do I remove the forward-slash so it goes directly to the hashtag?
Sergio, I figured it out. Insert he Menu Anchor widget right at the top of the Section you want the Menu Nav to click to.
For the Menu Anchor widget's ID, enter the name of your Nav Menu. For me, its the Story tab. I put Story into the Menu Anchor's ID. Now I can click on Story from any Page and it will go that specific section. Hope that helps it drove me crazy trying to figure it out. Cheers
I cant even tell you how amazed I am with your description. Every single detail led to me to my desired result: a button where I could bring them to the page. The ONLY detail I needed to confirm elsewhere was how to do this edit on a HEADER button. For this, you need to go to : hamburger in side panel on the top very very left --> themebuilder-->header--> edit (top right of button)--> click button--> Continue with your instructions from STEP 5. Huge thanks and blessings to you.
Adding the link id to the section works great, Thank you! I wonder what I can do to force the section to scroll to the top of the page when the anchor link is clicked and not stop in the middle of the page?
I don't quite understand what problem you are having... Do you have an example?
I have a problem of page scrolling. I already put id name and #projects to my project container. When I run the site and hover the link, it shows the link properly. However, when I click on the link, it does not go to the project section. I did clear cache all the time whenever I run the site. I'm having this problem 2 days ago and still cannot figure it out. 🙁
Can someone suggest me how to solve it? Thanks!
I've seen this kind of bugs a few times. It's almost always JavaScript that's trying to interfere with normal link behaviour... Try disabling all plugins and switching your theme to Hello theme, temporarily. Then, turn the plugins back on one by one (Starting with Elementor). Each new activation check if the issue comes back... to find out which is causing it.
I faced this kind of problem:
Added a #link to a button, named the section accordingly and on the page, after clikck url changes to http://maypageaddress.com/#link%20%20%20
seems like 3 white spaces where somehow added to the button link.
The issue does not occur if instead of anchor only I'm adding full url like:
http://maypageaddress.com/#link
Olek
I don't know about this issue...
hello
is there a way to add offset to the scroll ?
because I have a fixed header on the page, and when I click on the link, the page scrolls nicely but the title of the targeted section passed under the header and then is hidden by the header... I would need to add a offset of around 100px (the height of the header ) to the scroll ... any idea?
thanks in advance
Hey rj!
Have a look at this tutorial : Elementor Scroll Offset Menu Anchors and Table Of Content
Cheers!
thanks for this tutorial, but I need the same solution for the Prestashop elementor version, this one is for Wordpress...
thanks anyway ....
Hello All, Actually I'm looking to add a linkable toggle in my FAQs. Can anybody suggest to me how can I do it? Here is the website link https://exchmarket.com/ where I want to make such linkable FAQs with the link.
<a href="https://badshahbook.club/diamond-exchange-9/">diamond exchange 9</a> and <a href="https://badshahbook.club/diamond-exchange-9/">diamond exchange 09</a>is a website where you can bet on different sports, currently it’s mainly focused on the ongoing 2023 ODI World Cup.As well as <a href="https://badshahbook.club/ssexchange/">ssexchange</a> is a website where you can make bets on different sports, especially the 2024 Indian Premier League.
DIAMOND EXCHANGE 9 and diamond exchange 09 is a website where you can bet on different sports, currently it’s mainly focused on the ongoing 2023 ODI World Cup. ssexchange is a website where you can make bets on different sports, especially the 2024 Indian Premier League.
https://badshahbook.club/skyexchange-id/
https://badshahbook.club/ssexchange/
https://badshahbook.club/skyexchange-id/