In this article we will learn on how to add row easily in Elementor. Follow the steps mentioned to easily add row in a Elemetor page. There are two methods of doing so.
- Adding a normal Elementor sections to the page.
- Using Elementor inner sections.
To add a row of elements, you actually add a section. Here is how.
Method 1: Adding a row by creating a new Elementor section
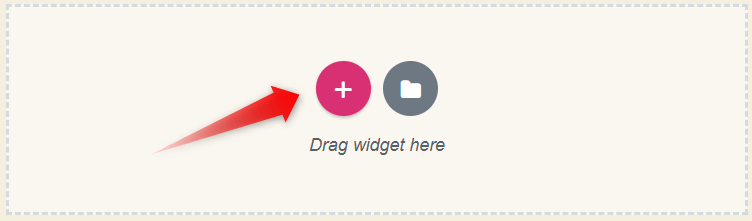
Step 1: Click on the "+" button in the empty region of the page.
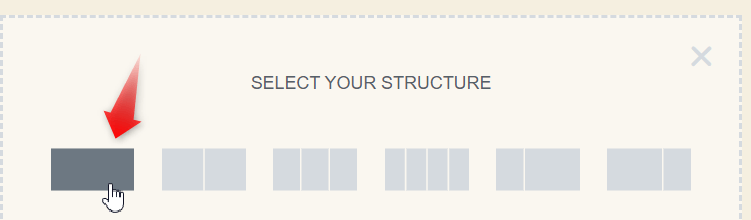
Step 2 : Choose a structure suitable for your row.
Method 2: Adding row using Elementor inner section
Okay, now we can create simple rows on a page. This method won't allow you to make complex row designs in your page. In this method we will get to know how to make more complex and user friendly row sections in Elementor.
Add a new Elementor Inner section to the container
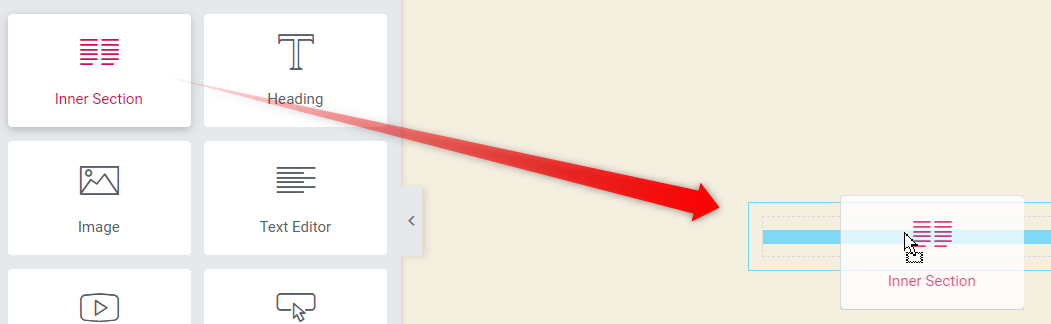
Drag the "Inner Section" widget from the Elementor toolbox and drop it in the container section. Fill the Inner section with some content. For the sake of simplicity it is filled here with two images.
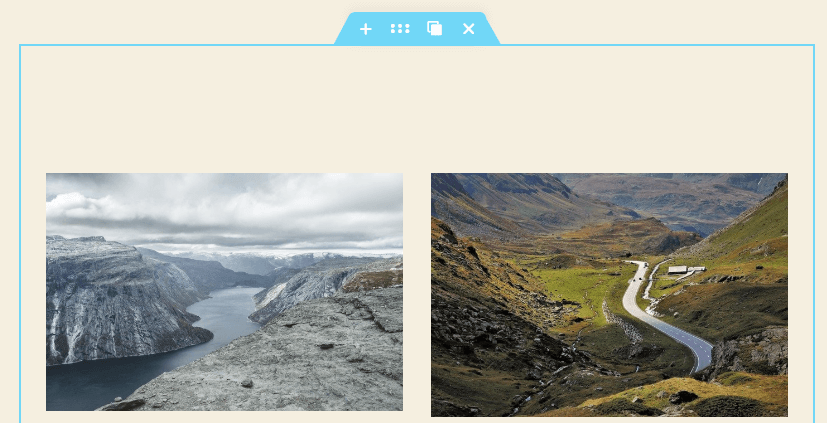
This is what the sections looks like after adding the two images to the inner sections. Now we have created a single row in the inner section.
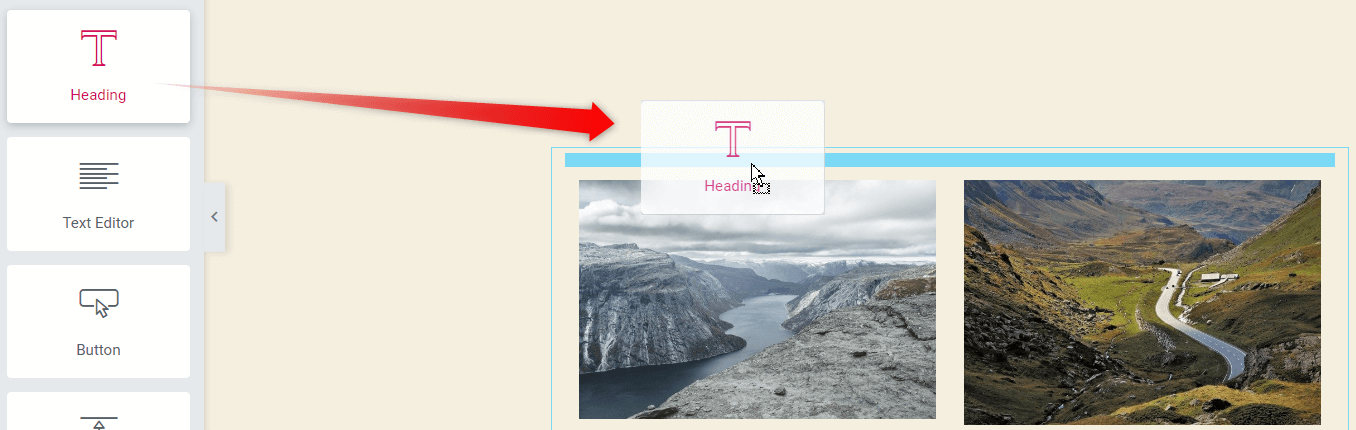
Add a Elementor Heading above the images
Drag and drop the Heading element above the row, inside the inner section. This will create a header structure for the section. The row of two images below can be repeated to make different rows of images.
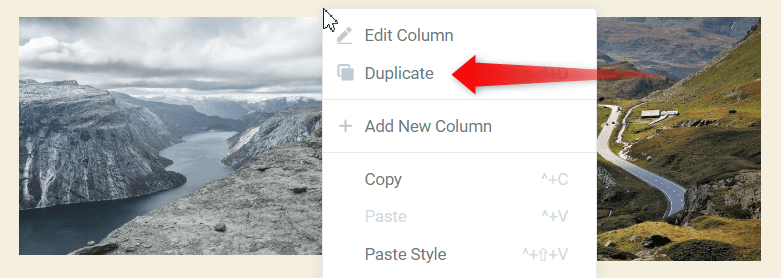
Duplicate the Elementor Inner section
Right click in the inner section and click on the Duplicate option from the pop up drop down.
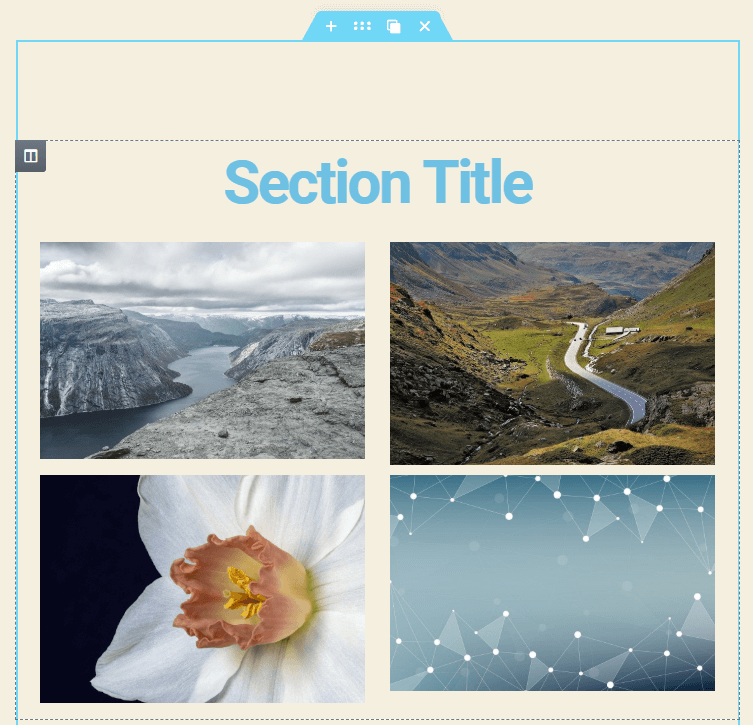
On duplicating, Elementor will create an identical new row beneath. Modify the elements of the section beneath as per your need.
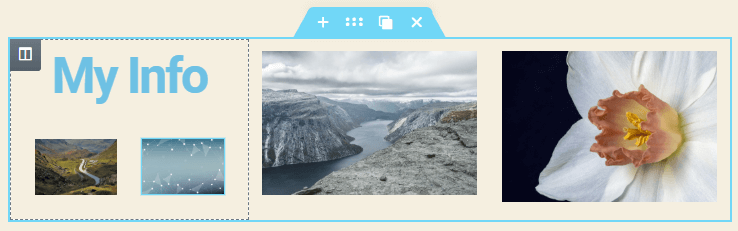
Keep on duplicating the inner sections to create more rows as per your need. So this is how, you make a complex yet more user friendly section in Elementor. You can add a title that is screen wide, but have split column right below using the inner section method. Below is yet another examples of a row structure you can create by the inner section method.
Conclusion
Alright! Now you know how to successfully add a row in Elementor. This will help speed up your web development.