Elementor Center Forms Easily & Quickly
No extra plug-ins required! Elementor Pro Required.
Since we already know about the advantages a contact form brings, let’s move on to the step-by-step tutorial explaining how to center and edit it. To achieve a centered form with Elementor, follow these simple steps.
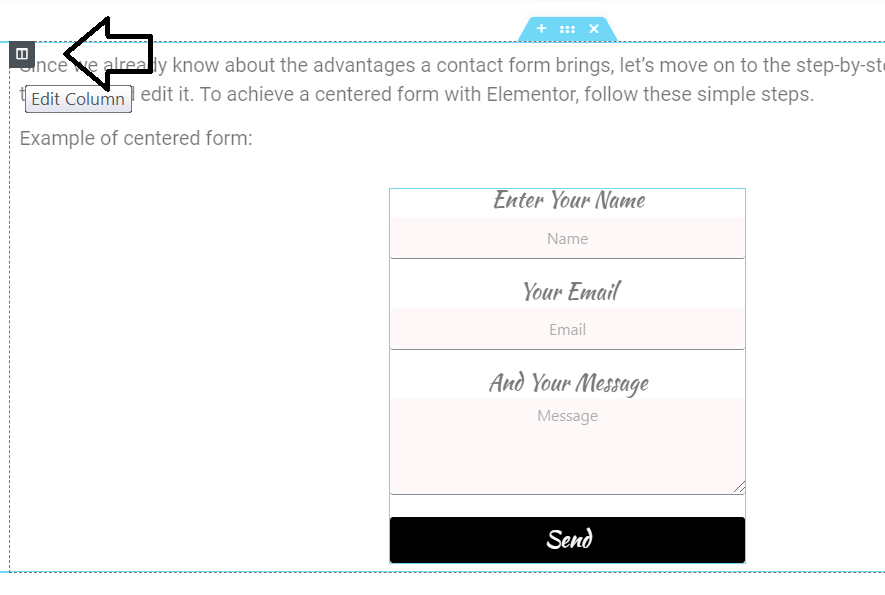
Example of an Elementor centered form. Its Name field, Email field, labels and placeholders are all centered.
Centering the Form Element with Elementor
Here is how to center the form Elementor itself. For centering only the labels and placeholders, see further below!
Important: This shows how to center the form element if nothing is needed on its left or right. In that case, you could simply use a 3 column section, and place the form element in the center column.
Even if you use a three column section to center your form, the instructions below will still show you how to center the labels and placeholders. Just skip to this step.
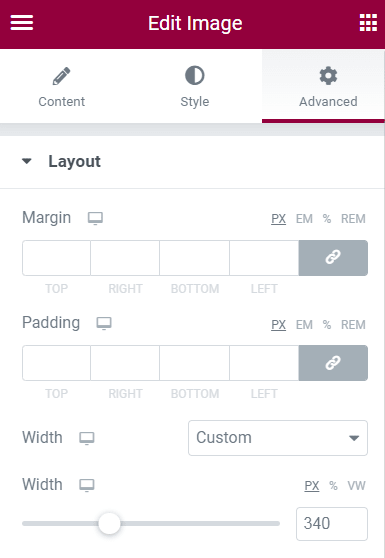
To begin with, create the form element and go to Advanced > Width
Give it a custom width of your liking, according to the design you want. You will want to adjust for tablet, and probably remove this completely for mobile.

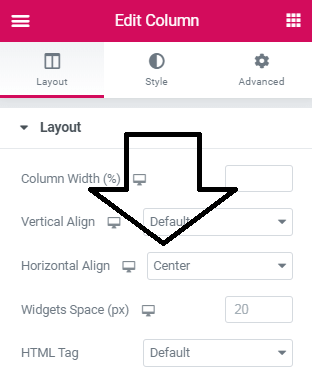
Now, go to the column settings, and set horizontal align to 'Center'

Set the column that contains the form to Horizontal Align : Center.

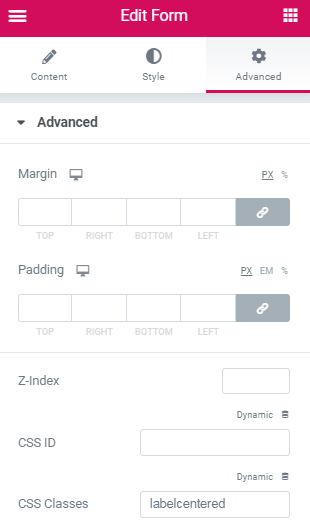
Finally, to also center the label and placeholders, simply add this CSS to your page
Important: give the form the class name of ‘labelcentered’, as shown here

You can add the custom CSS to the page settings > Advanced > Custom CSS . Page settings are at the lower left gear icon.
.labelcentered label.elementor-field-label{
margin: auto;
}
.labelcentered .elementor-field{
text-align: center;
}
.labelcentered label.elementor-field-label{
margin: auto;
}
.labelcentered .elementor-field{
text-align: center;
}
Elementor Center the Form Fields
If you want to specifically center the Elementor Pro form fields, follow the steps above, and then add the CSS provided below.
Example with Name and Email being set to 75% width :
Simply add the following CSS to center the form fields also!
Be certain you have added the CSS class as shown above.
Note that in the field settings, width will need to be set to something other than 100% for this to work!
.labelcentered .elementor-field-group {
margin: auto;
}
Et voila! Thanks for reading!
Let me know if you need help!
Elementor Centered Form Template
This download gets you the following template :
Elementor Centered Form Template
Related tutorial : Elementor Centered Form

Thank you SO MUCH! This was so clear and so helpful for an elementor newbie like me!! I really appriciate you!
Thanks for the kind words!
Hi there! Wondering if you also know how to center the text on the Elementor 'Select' Form Field, which is a drop down menu? I've added the code, which worked for the First Name and Email Address fields, but did not work for the drop down menu. Thank you!
#form-field-name{
text-align: center
}
Amélie Normand This, unfortunately, doesn't work to align the items in the menu, nor does it work on Chrome.
To align the selected option in the center, on Chrome and Firefox, use this CSS
.labelcentered select {
text-align: center;
text-align-last: center;
}
Edge and Safari might support this also. That will only center the selected option, and not the items in the options menu ... for these, there is no simple way yet to center them.
Maxime Desrosiers My bad, thank you very much
nice! it worked the 1st try...thanks!
Glad to hear this!
Thank you for the information. So helpful and informative. Quick question, I can't still put the button at the center.
With this CSS, the button should be centered also.
.labelcentered .elementor-field-group {
margin: auto;
}
What if I would need to allign to right instead of center? thanks!
in the code, change
margin:auto;
to
margin-left:auto;
Thank you sooo mucchh
Welcome!
Thanks so much. Works on other centering problems, too!
Welcome! And yes indeed, it will work to center other elements in a similar fashion.
Does anyone know how to center the custom message after submission?
See here: https://ibb.co/drFK4HN (disappears after one month)
Alexa Ditchburn Hey Alexa! Try with this CSS:
.elementor-message.elementor-message-success {
text-align: center;
}
Maxime Desrosiers Worked like a charm thank you!!
Alexa Ditchburn Welcome!
Thank you!
Welcome!
OMG thank you! My wall was starting to form a head shaped indent.
Welcome!
Saved me! Thank you so much <3.
Welcome!
Awesome guide, thanks a lot. Really helped me out.
I was wondering if you also know how to center the upload button and text that can be used in Elementor. It's hard to find a useful guide online.
Simply set the column width setting to less than 100%. Then it should work with the code I provided here. You can see the demo in the tutorial is updated with a file upload field, and it is centered.
Thanks. I'm now facing the issue, that multi line text is not centered. Do you also have a solution for that?
Could you share the URL where you have that form?
Somehow I can't reply to your comment, but here's the URL https://saveyourpet.de/tierkrankenversicherung/vergleich. It's for example the 3rd step in the second form where the text above the dropdown is not centered 🙁
Add this CSS to also center the labels:
label.elementor-field-label { text-align: center; }Cheers!
Thanks, that worked!